javascript删除table表格的方法:首先使用“document.getElementById()”方法获取table元素对象及其父元素对象;然后使用“父元素对象.removeChild(table元素对象)”语句来删除表格即可。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
javascript删除table表格的方法:
获取table表格的父元素对象和table对象
使用remove()方法删除able表格对象
立即学习“Java免费学习笔记(深入)”;
代码示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body id="body">
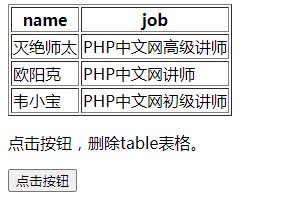
<table border="1" id="table">
<tr>
<th>name</th>
<th>job</th>
</tr>
<tr>
<td>灭绝师太</td>
<td>PHP中文网高级讲师</td>
</tr>
<tr>
<td>欧阳克</td>
<td>PHP中文网讲师</td>
</tr>
<tr>
<td>韦小宝</td>
<td>PHP中文网初级讲师</td>
</tr>
</table>
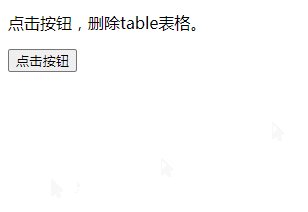
<p id="demo">点击按钮,删除table表格。</p>
<button onclick="myFunction()">点击按钮</button>
</body>
<script>
function myFunction() {
var body = document.getElementById("body");
var table = document.getElementById("table");
body.removeChild(table);
}
</script>
</html>效果图:

说明:
remove()方法可用于删除父节点上的所有元素,包括所有文本和子节点。
查找元素的方法:
1.根据id获取元素
document.getElementById("id属性的值");2.根据标签名字获取元素
document.getElementsByTagName("标签的名字");3.根据name属性的值获取元素
document.getElementsByName("name属性的值");4.根据class属性获取元素
document.getElementsByClassName("类样式的名字");5.根据css路径获取元素 (获取一个)
document.querySelector("css路径");6.根据css路径获取元素 (获取一组)
document.querySelectorAll("css路径");【推荐学习:javascript高级教程】
以上就是javascript怎么删除table表格的详细内容,更多请关注php中文网其它相关文章!

java怎么学习?java怎么入门?java在哪学?java怎么学才快?不用担心,这里为大家提供了java速学教程(入门到精通),有需要的小伙伴保存下载就能学习啦!




Copyright 2014-2025 //m.sbmmt.com/ All Rights Reserved | php.cn | 湘ICP备2023035733号