在html中,可以使用height屬性設定高度,只需要給元素設定「height:長度值」樣式即可;其中長度值的單位可以為px、cm等,也可以設為包含它的區塊級物件百分比高度的“%”。 height屬性不包括填充,邊框,或頁邊距。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
先新建一個html頁面並設定為height.html,設定標題為「html設定頁面高度」。

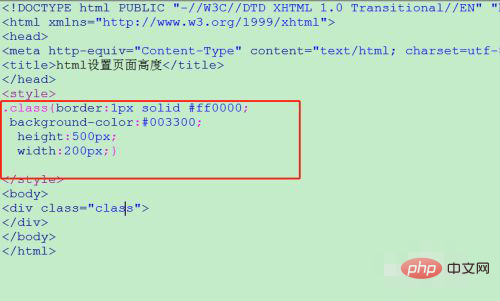
在html頁面的body中加上一個div,並設定樣式的類別名為class,主要是為了在div上加上樣式來設定高度

#在.class 中設定一個紅色的邊框,背景色為綠色的div並設定height為500像素

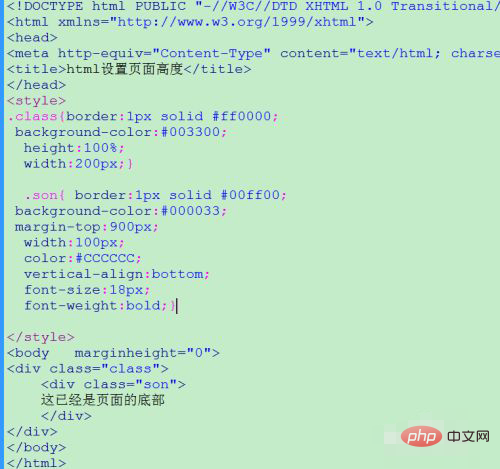
如果想要設定div的邊框高度跟body一樣,或是隨著div裡面的內容不斷增加而自動增加自適應高度就要把div的樣式的高度設定為100%,這樣就會隨著頁面的高度的增加而增加


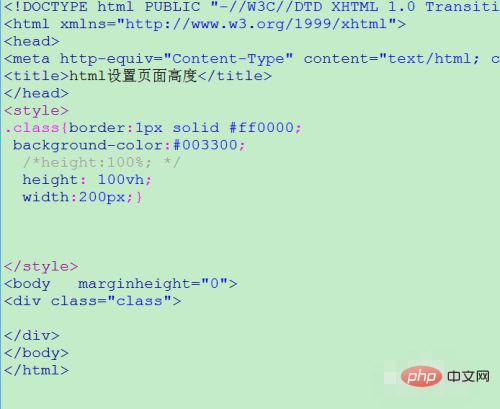
如果瀏覽器支援css3標準的話,可以設定高度單位為vh

將樣式中的.class中的高度設定css3 的標準height:100vh這樣div不需要子元素的高度來適應高度,自己就可以完全佔滿瀏覽器頁面的高度

推薦學習:html影片教學
以上是html如何設定高度的詳細內容。更多資訊請關注PHP中文網其他相關文章!



