html設定顏色漸層的方法:先建立一個HTML範例檔案;然後使用div標籤建立一個模組;接著在css標籤內透過「id(colorchange)」來設定div樣式;最後透過linear-gradient屬性設定div的背景顏色漸層效果即可。

本文操作環境:Windows7系統、Dell G3電腦、HTML5&&CSS3版。
新建一個html文件,命名為test.html,用於講解css如何實現顏色的漸變。

在test.html檔案內,使用div標籤建立一個模組,用於設定漸層顏色。

在test.html檔案內,設定div標籤的id屬性為colorchange,主要透過該id來設定div的css樣式。

在test.html檔案內,寫標籤,頁面的css樣式將寫在該標籤內。
【推薦學習:HTML影片教學】

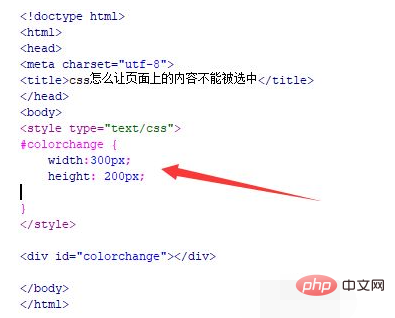
#在css標籤內,透過id(colorchange)來設定div的樣式,設定div的寬度為300px,高度為200px。

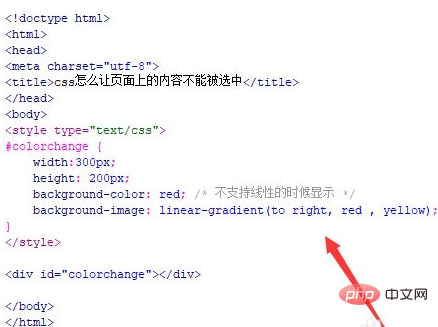
在css標籤內,再在background-image屬性中透過linear-gradient設定div的背景顏色從左到右(to right) ,由紅色(red)漸變至黃色(yellow)。

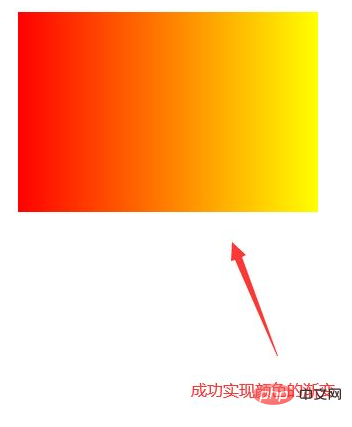
在瀏覽器開啟test.html文件,查看實現的效果。

以上是html怎麼設定顏色漸變的詳細內容。更多資訊請關注PHP中文網其他相關文章!

