上一篇文章中我們了解了使用background-origin屬性定位元素背景圖像的方法,請看《一招搞定css相對原點定位背景圖片》。這次我們來了解定位元素背景影像的方法,有需要的可以參考參考。
在上一篇文章中,小栗子裡有我們要介紹的這個屬性,不知道你們還記不記得,不記得的回去看看。上篇文章主要是介紹background-origin這個屬性,所以就沒有說其他的了,今天我們將重點放在background-position這個屬性。
首先我們來看一個小栗子。
<style>
div{
background-image: url("images/3.jpg");
background-repeat:no-repeat;
background-position:left;
}
</style>
</head>
<body><div>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
</div>
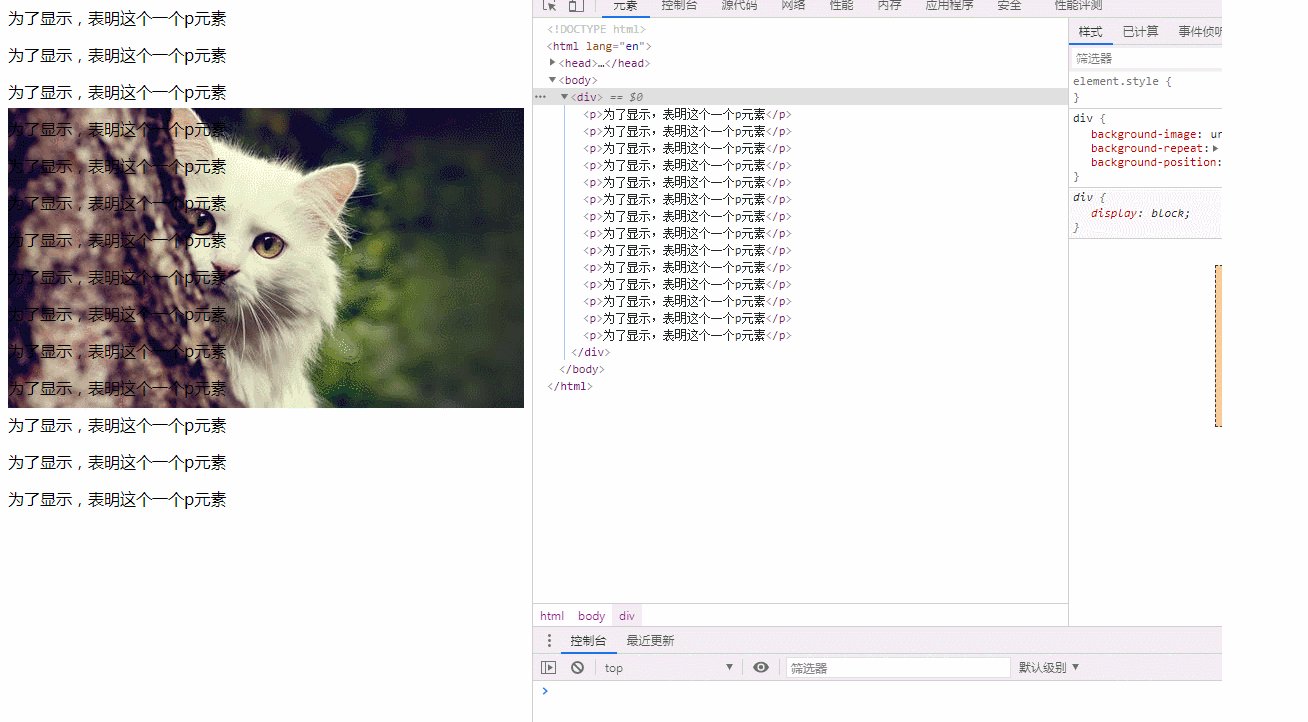
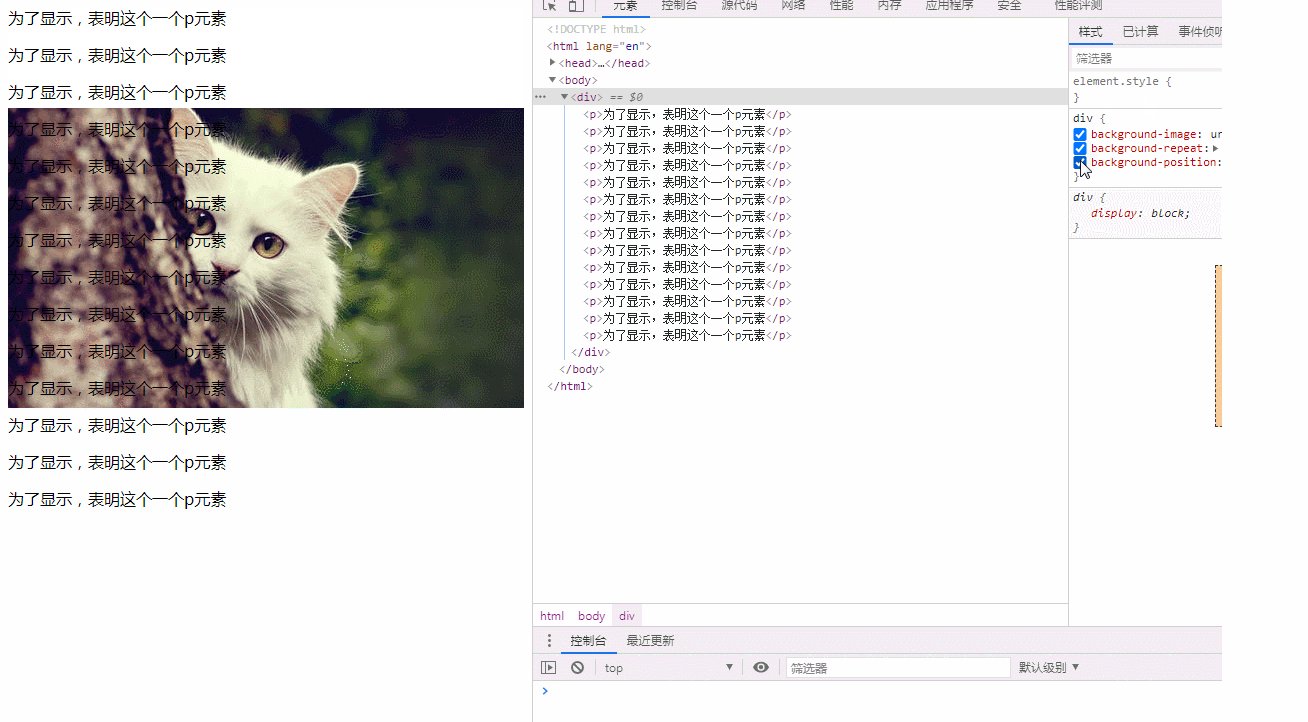
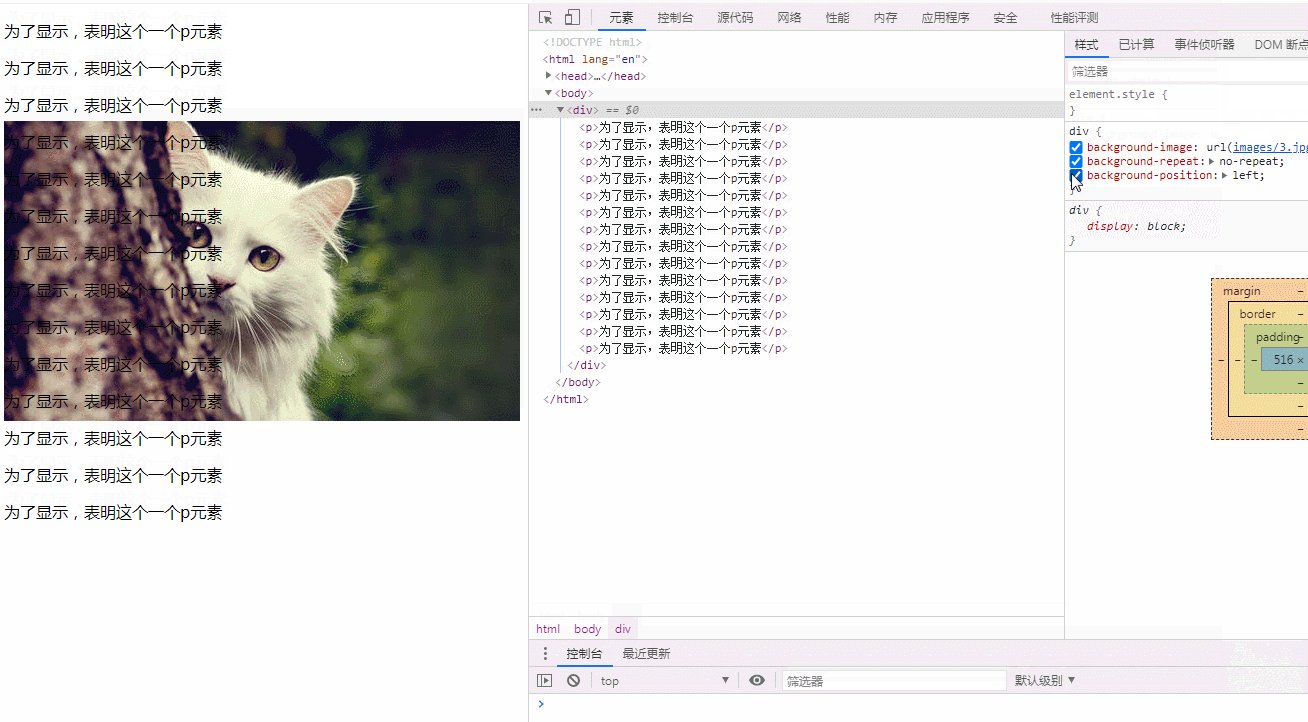
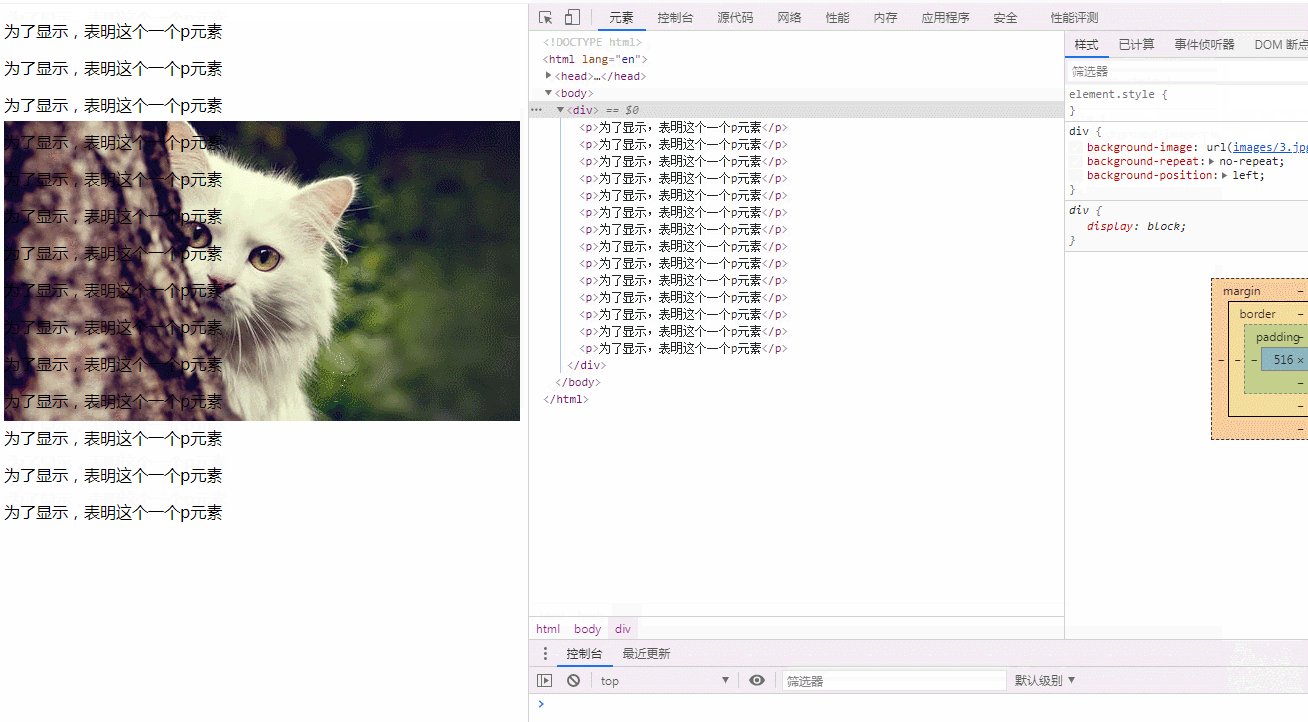
</body>這個小例子的結果是

我們可以看到,當我們將「background-position:left;」的效果取消掉的時候,可以發現原來在下方的背景圖一下子就跑到頂部了。將「background-position:left;」的效果勾選上的時候,這個背景圖又跑回原始位置了。看來background-position這個屬性才是背景圖移動的關鍵啊,那就看看這個屬性吧。
background-position屬性設定背景影像的起始位置。這個屬性設定背景原始圖像(由background-image定義)的位置,背景圖像如果要重複,將從這一點開始。
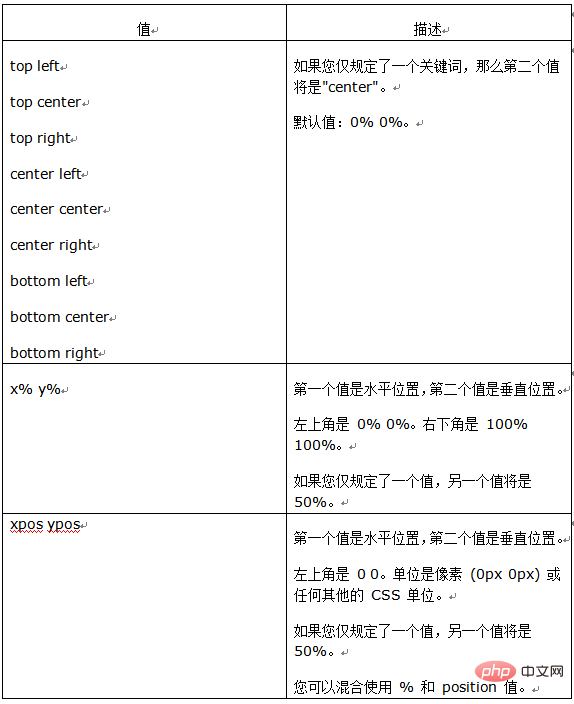
這個屬性的屬性值有點多,為了大家方便理解,我就直接發一個圖表,可以對著圖表去看。

當然這個屬性可以寫一個,也可以寫兩個啦。
推薦學習:css影片教學
#以上是一招搞定css定位元素的背景影像的詳細內容。更多資訊請關注PHP中文網其他相關文章!




