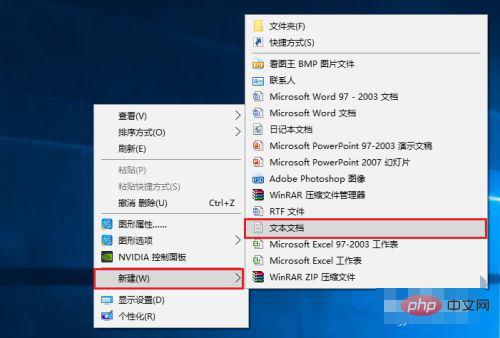
方法:首先在桌面新建記事本檔案並開啟;然後在檔案中輸入HTML語句以及內容;接著依序點擊左上角的“檔案”-“另存為”,在“儲存類型”中選擇「所有檔案」;最後將檔案名稱更改成「XXXX.html」的格式,選擇好儲存地址,點選「儲存」即可。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
首先,在電腦桌面上新建一個記事本文件,然後開啟。


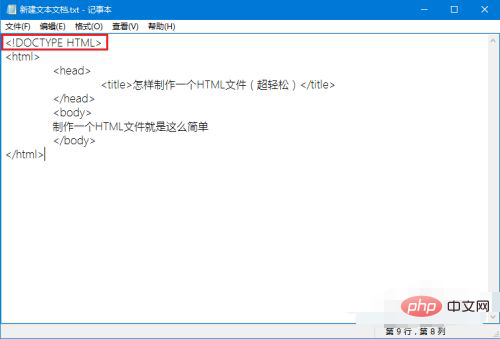
#接著,輸入HTML語言,記得開頭第一行要加上,縮排以一個「tab鍵」為標準,加上
這些基本標籤,在裡面輸入內容即可。
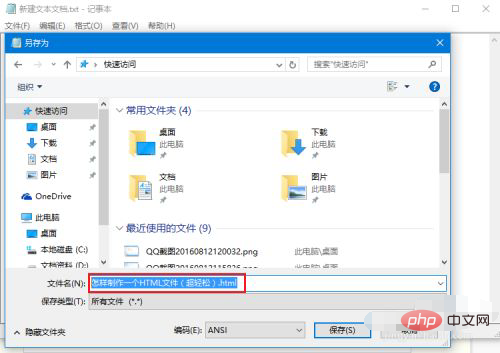
輸入完成後,點擊左上角的“檔案”“另存為”,在“儲存類型”中選擇“所有檔案”。
然後將檔案名稱變更成「XXXX.html」的格式,選擇好已儲存的位址,點選儲存。接著就產生了我們開始看到的文件。 (這裡小編要說一下,之所以文件會有“360瀏覽器”的標誌是因為小編已經默認用該瀏覽器打開此類文件了,這並非是固定的,可根據個人喜好設置)


開啟檔案後,一個最簡單的網頁就出現了,有標籤還有內容。

推薦學習:html影片教學
以上是怎麼創建html文件的詳細內容。更多資訊請關注PHP中文網其他相關文章!




