
推薦:html教學
隨著對JavaScript 框架和函式庫的依賴越來越深,許多人對HTML 的重視程度降低了。這就導致了我們無法充分利用 HTML 的許多功能,這些功能可以大大的增強網站功能。另外透過編寫語意化 HTML 可以在網站內容中加入正確的上下文,從而顯著改善使用者體驗。
本文將會介紹一些你可能會忽略的但很有用的 HTML 標籤。
<base><base> 標籤允許你創建一個場景,其中存在一個基本URL,這個URL 充當文檔中所有相對URL 的前綴。標籤必須有一個包含基本URL的 href 或 target 屬性,或兩者兼有。
<!DOCTYPE html> <html> <head> <base href="https://www.google.com/" target="_blank"> </head> <body> <h1>The base element(Google As a case study)</h1> <p> <a href="gmail">Gmail</a> - Used to send emails; which are messages distributed by electronic means from one computer user to one or more recipients via a network.</p> <p><a href="hangouts">Hangouts</a> - It's used for Messaging, Voice and Video Calls</p> </body> </html>
這樣就不必為每個請求重複 URL 的前綴了。
一個 HTML 文件中只能有一個 <base> 元素,而且它必須位於 <head> 元素內。
image map 是具有特定可點擊區域的圖片,並且是透過 map 標籤定義的。這些區域使用 <area> 標籤設定。這使你可以在圖像的不同部分中嵌入鏈接,這些鏈接可以指向其他頁面,對於描述圖片中的內容非常有用。
看一個例子:
第一步是像平常一樣用<img alt="你可能會忽略但有用的 HTML 標籤(總結)" > 標籤插入圖片,但這次使用usemap 屬性。
<img src="study.jpg" alt="Workplace" usemap="#workmap">
接下來建立一個<map> 標籤,並使用與img 標籤中的usemap 屬性值相同的 name 屬性。這會將 <image> 標籤與 map 標籤連結在一起。
<map name="workmap"> </map>
然後開始建立可點選區域。我們需要定義如何繪製每個區域,通常用 shape 和 coords 來繪製。
<area><map name="workmap"> <area shape="rect" coords="255,119,634,373" alt="book" href="book.html"> </map>
用 <area> 元素定義圖片上的可點擊區域。它添加在 map 元素內。
這些屬性包括:
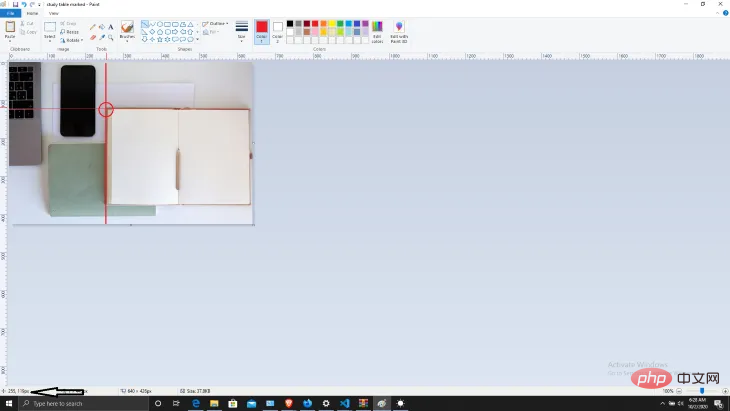
shape。你可以使用其他形狀,例如矩形、圓形、多邊形或預設形狀(整個圖像)alt 用來指定當area 元素由於某些原因而無法呈現時要顯示的替代文字href 包含將可點擊區域連結到另一個頁面的URLcoords 使用座標(以像素為單位)精確切出形狀。你可以用各種軟體來取得圖片的確切座標;下面用 微軟的繪圖軟體作為一個簡單的例子。不同的形狀以不同的方式表示其座標,例如矩形以 left, top, right, bottom 表示。 在這裡我們有 top, left 座標:

你可以在圖片的左下方讀取遊標在圖片上的座標,也可以只在水平和垂直面上使用標尺。
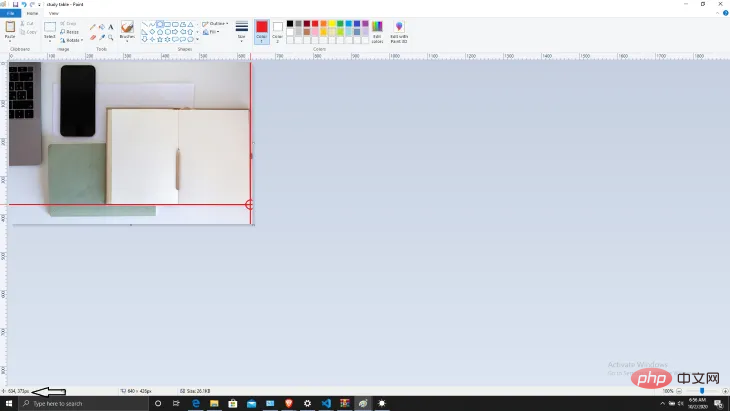
下面的截圖顯示了right, bottom 座標:

最終得到:
<img src="study.jpg" alt="Workplace" usemap="#workmap"> <map name="workmap"> <area shape="rect" coords="255,119,634,373" alt="book" href="book.html"> </map>
也可以使用其他形狀,但是每個形狀的座標寫法不同。
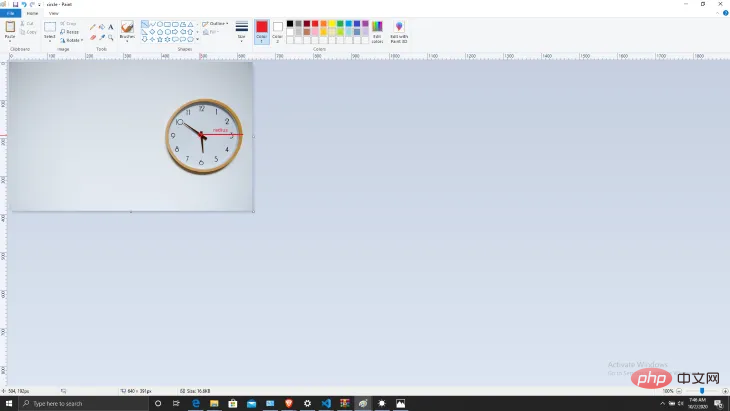
對於circle,應該有圓心的座標,然後加入半徑:
<map name="workmap"> <area shape="circle" coords="504,192,504" alt="clock" href="clock.html"> </map>

圓心的座標同意位於左下角,圓心到末端的水平距離是半徑。
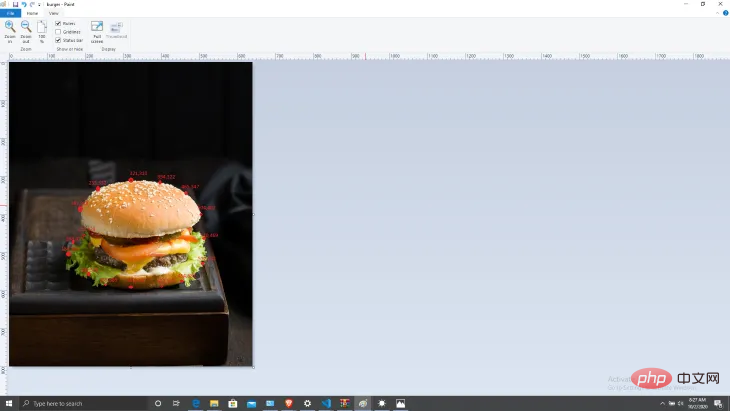
建立一個 poly 比較像是徒手畫圖。你只需連結圖片上的不同點,它們就會連接起來:
<map name="workmap"> <area shape="poly" coords="154,506,168,477,252,429,187,388,235,332,321,310,394,322,465,347,504,402,510,469512,532,454,581,423,585,319,593,255,589,240,536" alt="clock" href="clock.html"> </map>

#下面是用HTML 建立形狀時所需要的值:
| 造型 | Coordinates |
|---|---|
| #rect | left, top, right , bottom |
| circle | #center-x, center-y, radius |
| poly | x1, y1, x2, y2, .…. |
| default | 整個區域 |
<abbr> 和 <dfn>标签 <dfn> 指定要在父元素中定义的术语。它代表“定义元素”。标签 <dfn> 的父级包含术语的定义或解释,而术语位于 <dfn> 内部。可以这样添加:
<p><dfn title="HyperText Markup Language">HTML</dfn> Is the standard markup language for creating web pages. </p>
也可以与 <abbr> 结合使用:
<!DOCTYPE html> <html> <body> <p><dfn><abbr title="HyperText Markup Language">HTML</abbr></dfn> It's the standard markup language for creating web pages.</p> </body> </html>
这可以增强可访问性,因为这样编写语义 HTML 可以使阅读器和浏览器在适合用户的上下文中解释页面上的内容。
也可以单独使用 <abbr>:
<abbr title="Cascading Stylesheet">CSS</abbr>
<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"></code> 和 <code><code></code></h2><p>预格式化的文本或 <code><pre class="brush:php;toolbar:false"></code> 标签用于在编写文本时显示文本(通常是代码)。它显示所有空格和制表符,并完全按照块中的格式进行设置。</p><pre class="xml hljs"> <pre class="brush:php;toolbar:false">
<code>
p {
color: black;
font-family: Helvetica, sans-serif;
font-size: 1rem;
}
</code>
</pre><div class="contentsignin">登入後複製</div></div></pre><h2 id="item-6"><code><fig> 和 <figcaption>这两个标签通常会一起出现。<figcaption> 用作 <fig> 的标题。
<fig> <img src="https://images.unsplash.com/photo-1600618538034-fc86e9a679aa?ixlib=rb-1.2.1&q=85&fm=jpg&crop=entropy&cs=srgb&ixid=eyJhcHBfaWQiOjE0NTg5fQ" alt="你可能會忽略但有用的 HTML 標籤(總結)" > <figcaption>basketball<figcaption/> <fig>
这些标签也可以与代码块、视频和音频一起使用,如下所示。
代码块:
<figure>
<pre class="brush:php;toolbar:false">
<code>
p {
color: black;
font-family: Helvetica, sans-serif;
font-size: 1rem;
}
</code>
视频:
<figure> <video src="ex-b.mov"></video> <figcaption>Exhibit B. The <cite>Rough Copy</cite> trailer.</figcaption> </figure>
音频:
<figure>
<audio controls>
<source src="audio.ogg" type="audio/ogg">
<source src="audio.mp3" type="audio/mpeg">
</audio>
<figcaption>An audio file</figcaption>
</figure><details> 和 <summary><details> 和 <summary> 用来创建一个可切换的部分。 <summary> 标签位于 <details> 标签内,单击后会自动显示和隐藏的内容。
最好用的地方是你可以用 CSS 去设置它们的样式,即使不依赖 JavaScript 也可以完美地工作。
<details>
<summary>
<span>I am an introvert</span>
</summary>
<div>An introvert is a person with qualities of a personality type known as introversion, which means that they feel more comfortable focusing on their inner thoughts and ideas, rather than what's happening externally. They enjoy spending time with just one or two people, rather than large groups or crowds</div>
<div>
</details><cite> 和 <blockquote>基本上 <blockquote> 是从另一个来源引用的部分。并添加了 <cite> 属性来指示源。
<blockquote cite="https://en.wikipedia.org/wiki/History_of_Nigeria"> The history of Nigeria can be traced to settlers trading across the middle East and Africa as early as 1100 BC. Numerous ancient African civilizations settled in the region that is known today as Nigeria, such as the Kingdom of Nri, the Benin Empire, and the Oyo Empire. Islam reached Nigeria through the Borno Empire between (1068 AD) and Hausa States around (1385 AD) during the 11th century,[1][2][3][4] while Christianity came to Nigeria in the 15th century through Augustinian and Capuchin monks from Portugal. The Songhai Empire also occupied part of the region.[5] </blockquote>
如果使用 cite 属性,那么这个属性必须是指向源的有效 URL。要获得相应的引文链接,必须相对于元素的节点文档来解析属性的值。有时它们是私有的,例如调用服务器端脚本收集有关网站使用情况的统计信息。
<cite>cite 元素表示作品或知识产权的标题,例如书籍、文章、论文、诗歌、歌曲等。
<p>The best movie ever made is <cite>The Godfather</cite> by Francis Ford Coppola . My favorite song is <cite>Monsters You Made</cite> by the Burna boy.</p>
我们应该更多地关注这些标记,并通过编写更多的语义代码来改善网站的功能。
更多编程相关知识,请访问:编程教学!!
以上是你可能會忽略但有用的 HTML 標籤(總結)的詳細內容。更多資訊請關注PHP中文網其他相關文章!



