
經常在Codepen上看到大俠們用SVG畫出不可思議的動畫,我一直很好奇他們是怎麼運作的,總覺得這需要對SVG有足夠透徹的了解,並且自己畫出那些SVG圖案,才有辦法讓他動起來。
但其實不然,今天教大家一個簡單的小技巧,讓你快速實現一個svg動畫!
打開Codepen,點擊介面中的build按鈕,就可以使用動畫來建立房子,並且讓它升起寥寥炊煙!
示範網址:https://codepen.io/johnYu243/pen/bGBVEwv

既然自己畫不出來,那我們就去找現成的庫,svg庫有很多,如Flaticon、iconfont、Iconfinder或icons8等網站會提供很多免費的svg圖案。

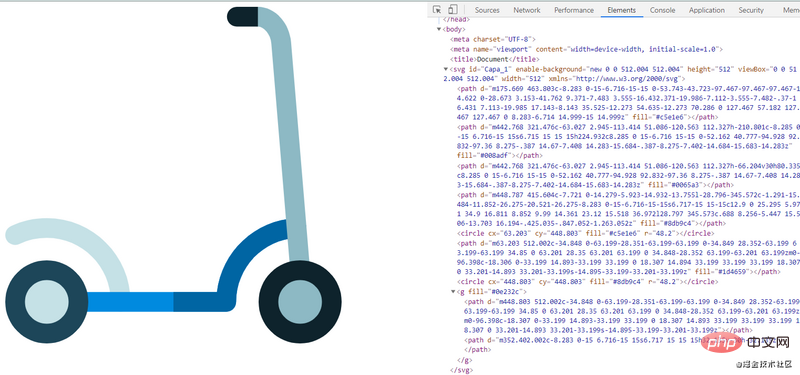
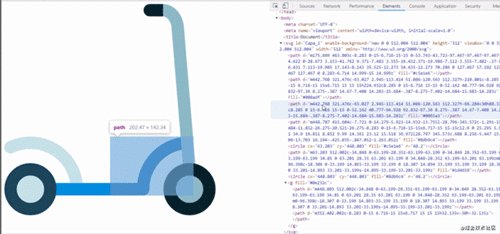
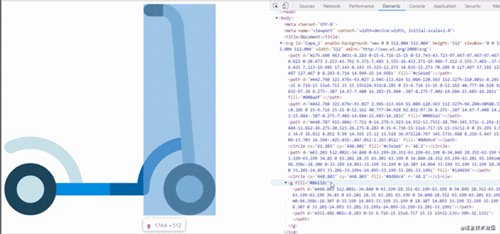
打開devtool觀察svg 圖案,你會看到下面的結果:

element裡頭path跟circle都是svg的DOM元素,分別表示svg圖案內的線條與圓形。
舉例:
上面程式碼中的d的內容:M代表將筆移到(10, 25),接著L畫一條線到(10, 75),最後回到起點畫出一個三角形。
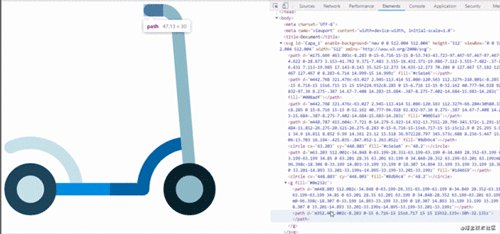
透過devtool,我們可以看到每個path對應圖案的哪個部分:

這時候應該會形成思路,既然我們可以知道每個元素對應到圖案的哪個部分,我們就可以針對想要套上動畫的DOM 元素來操作!
如果單純透過id、className 來使用CSS 或JavaScript 自行處理動畫,難度還是頗高,更重要的是,要耗費大量的時間
所以我們得借用工具,Timeline(Lite|Max)跟TweenMax是知名的GreenSock Animation Platform(簡稱GSAP)推出的可創建時間軸(timeline)作為動畫或其他時間軸的容器,這使得整個動畫控制和精確管理時間變得簡單。
GSAP甚至為我們提供了Ease Visualizer來展示每個Ease function的效果,更順帶附上程式碼:
示範網址:https://codepen.io/johnYu243/pen/jOVbMzX
簡單幾句程式碼就能達到如下效果:

GSAP的API功能十分強大,還有相關社群:官網文件、論壇、TimelineMax中文手冊
在一開始的房子建構範例中,我主要使用的是TimelineMax的from與staggerFrom,這兩個API只需要設定初始值,他會在指定時間內將補間動畫完成:
tl.from("#House > rect:nth-child(24)", 1, { scaleX: 0, transformOrigin: "center", ease: Power2.easeOut })
這一步驟我們將CSS Selector#House > rect:nth-child(24)這個元素,從scaleX為0開始,以center(中心)為變形起點,利用Power2.easeOut,在一秒鐘內回復到原始狀態,並執行補間動畫。
.staggerFrom( ["#House > path:nth-child(34)", "#House > path:nth-child(32)"], 0.8, { scaleY: 0, transformOrigin: "bottom", ease: Bounce.easeOut, stagger: 0.2 }, 0, "scene1+=0.5" )
與from相似,只是staggerFrom可以一次放入多個CSS Selector,用stagger這個屬性來設定陣列中的Selector要以怎樣的時間差出現。
詳細API參數可以參考官方文件
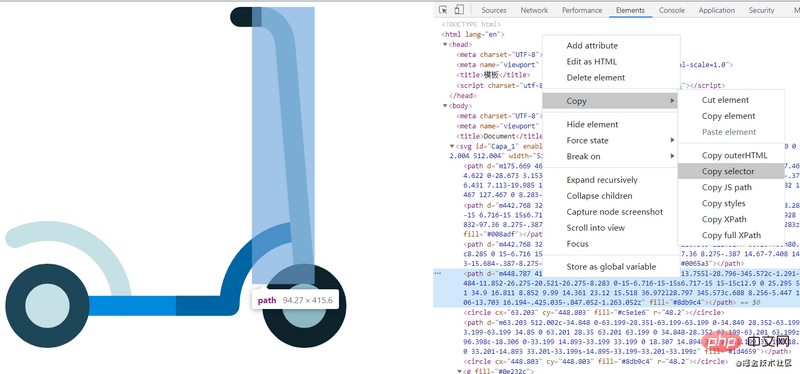
接著回到我們的SVG,在devtool的幫助下,要取出svg內部元素的CSS Selector非常容易,在element面板中找到對應的DOM元素點擊右鍵,選擇Copy -> Copy selector,就可以直接複製到該元素的CSS Selector:

现在我们能取得svg 中任意部分的CSS Selector,也知道怎么用GSAP API 来进行补间动画,现在是时候将其结合起来!
我们先调整下基本布局,一般在空白Html内直接放入svg时,图案大多会紧靠页面左上角,我们可以套用个margin: 0 auto将其置中,看起来会顺眼一些,你也能额外加些padding。我们在页面添加一个按钮来调用动画:
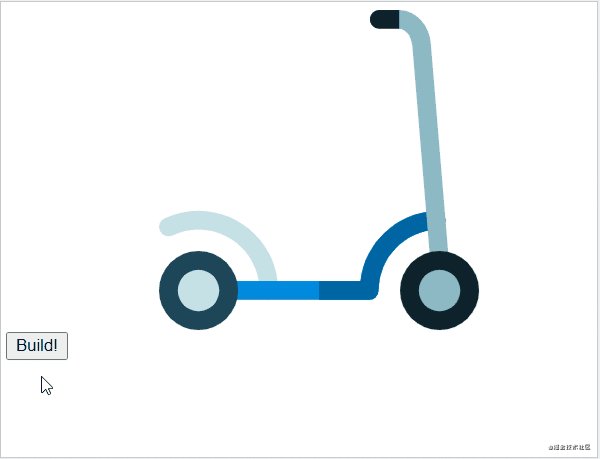
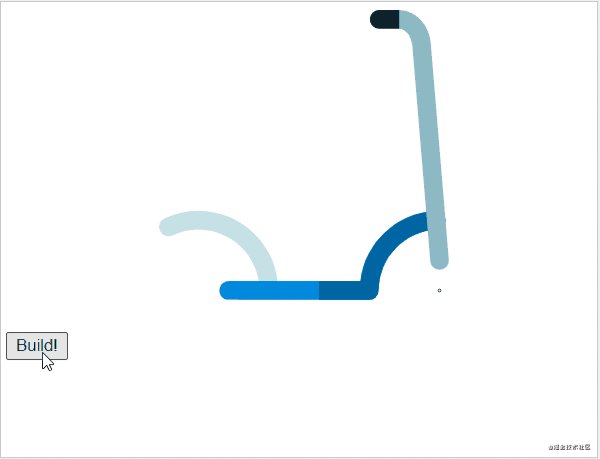
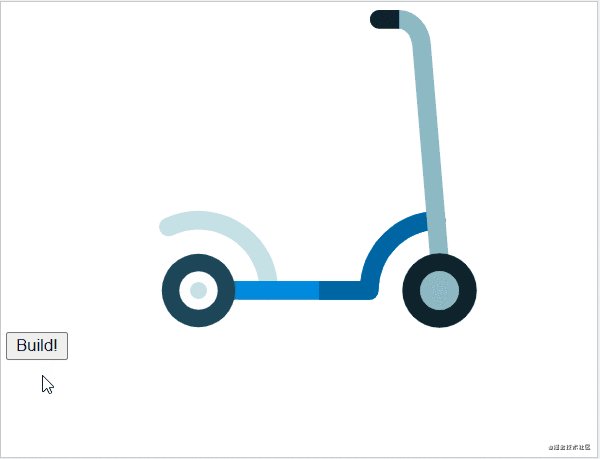
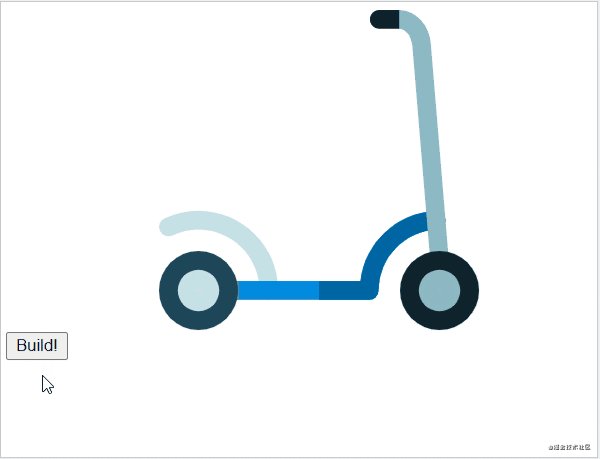
接着我们使用TimelineMax提供的staggerFrom函数,利用devtool将滑板车的轮子部分找出来,复制它们的CSS Selector,放入staggerFrom函数参数中,设定x与y轴的scale都从0开始,由center增长,采用Bounce.easeOut的ease function ,而四个Selector间以stagger: 0.2的属性值作为补间动画出现的时间差:
const tl = new TimelineMax(); tl.staggerFrom( [ "#Capa_1 > g > path:nth-child(1)", "#Capa_1 > circle:nth-child(7)", "#Capa_1 > path:nth-child(6)", "#Capa_1 > circle:nth-child(5)" ], 1, { scaleY: 0, scaleX: 0, transformOrigin: "center", ease: Bounce.easeOut, stagger: 0.2 } )
简单几行代码,就能让我们的滑板车动起来!
演示地址:https://codepen.io/johnYu243/pen/poNjNzz

补间是一个术语,用于描述逐帧序列,有时也称为"中间"。 在那个地方,一个动作导致下一个动作产生一个流畅的动作。
你可以把TimelineMax想像成时间轴,动画按指定顺序执行,而staggerFrom则可以同时让多个DOM元素以微小时间差的顺序启动,另外我们还可以设置一些Flag来指定要等到哪几个动画完成后,才接续其他动画。
最后,发挥自己的创意,使用各种API打出一套组合拳:
演示地址:https://codepen.io/johnYu243/pen/yLVYVey
看到这里,跃跃欲试了吗?
总之,我自己觉得蛮有趣的,希望或多或少对读到这篇文章的人有点帮助。
最后给大家分享一个很酷的demo,来自我的文章封面
How to Create Beautiful SVG Animations Easily
更多编程相关知识,请访问:编程教学!!
以上是快速使用svg畫出精美動畫!的詳細內容。更多資訊請關注PHP中文網其他相關文章!



