原生js實現別踩白塊小遊戲的方法,我們在前面的文章中,已經給大家逐步講解過了。

下面我們繼續結合上篇文章《原生JS實現別踩白塊小遊戲(八)》,為大家介紹別踩白塊小遊戲中移動效果的具體實作方法。
相關js程式碼如下:
//移动效果 function move(obj) { //默认速度与计分 var speed = 5, num = 0; obj.timer = setInterval(function () { //速度 var step = parseInt(getComputedStyle(obj, null)['top']) + speed; obj.style.top = step + 'px' if (parseInt(getComputedStyle(obj, null)['top']) >= 0) { CDiv('row'); obj.style.top = -150 + 'px'; } if (obj.children.length == 6) { for (var i = 0; i < 4; i++) { if (obj.children[obj.children.length - 1].children[i].className == 'i') { //游戏结束 obj.style.top = '-150px'; count.innerHTML = '游戏结束,最高得分: ' + num; //关闭定时器 clearInterval(obj.timer); //显示开始游戏 go.children[0].innerHTML = '游戏结束'; go.style.display = "block"; } } obj.removeChild(obj.children[obj.children.length - 1]); } //点击与计分 obj.onmousedown = function (event) { //点击的不是白盒子 // 兼容IE event = event || window.event; if ((event.target ? event.target : event.srcElement).className == 'i') { //点击后的盒子颜色 (event.target ? event.target : event.srcElement).style.backgroundColor = "#bbb"; //清除盒子标记 (event.target ? event.target : event.srcElement).className = ''; //计分 num++; //显示得分 count.innerHTML = '当前得分: ' + num; } else { //游戏结束 obj.style.top = 0; count.innerHTML = '游戏结束,最高得分: ' + num; //关闭定时器 clearInterval(obj.timer); //显示开始游戏 go.children[0].innerHTML = '游戏结束'; go.style.display = "block"; } //盒子加速 if (num % 10 == 0) { speed++; } } //松开触发停止 obj.onmouseup = function (event) { } }, 20) }
我們在上篇文章中講到如何用if語句判斷設定top的值。

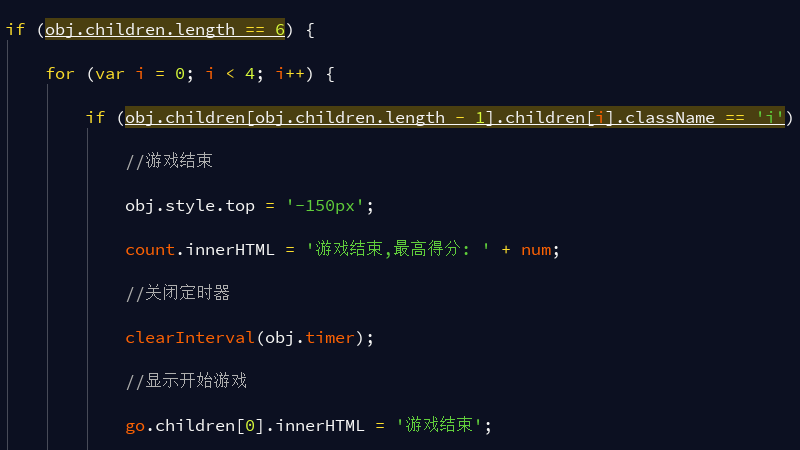
這裡我們繼續為大家講解後續的程式碼,那麼在上述程式碼中,又出現了一個if判斷語句。這裡的if語句,是用來判斷main下的div“row”長度是否為6即6行div,如果為6(obj.children.length== 6),就透過for語句循環判斷每行中(包含4個div),是否存在一個有顏色的方塊(class為「i」的div)。
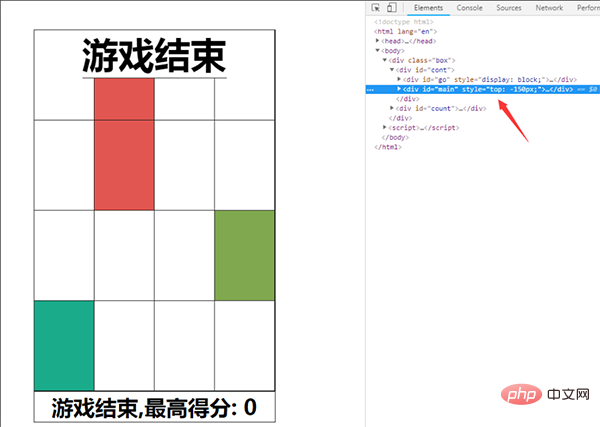
如果有i,則遊戲結束,然後計算分數並將top值恢復到-150px,再關閉定時器clearInterval(obj.timer),設定顯示開始遊戲。
由於文章篇幅原因,這篇文章就跟大家介紹到這裡,在後期的文章中,我們會繼續為大家介紹原生js實現別踩白塊小遊戲的方法。
完整的別踩白塊小遊戲程式碼可參考:《原生JS實作別踩白塊小遊戲(一)》
以上是原生JS實現別踩白塊小遊戲(九)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




