大家在瀏覽網站時有沒有發現,幾乎每個網站都有導航欄,而且有些導航可以固定在頂部不動,不管滾動條移動到哪裡,都會固定在一個位置,你知道頂部固定導航欄怎麼寫嗎?這篇文章就跟大家講講如何讓導覽列固定在頂部,以及導覽列固定在頂部的程式碼,有一定的參考價值,有興趣的朋友可以看看。
實現將導覽列固定在頂部需要用到很多CSS中的屬性,例如float浮動,position定位, list-style-type屬性等等,如有不清楚的同學可以參考PHP中文網的相關文章,或訪問CSS影片教學,希望可以幫助你。
實例詳解:用html和css將導覽列固定在頂部
HTML部分:
建立一個ul標籤用於製作無序列表,因為需要頁面跳轉的效果,也要在li標籤中插入a標籤,將導航內容寫入a標籤中。最後建立一個div,將div高度設為1500px,當滑動捲軸時,方便觀察導覽列的位置,具體程式碼如下
<ul> <li><a class="active" href="#home">首页</a></li> <li><a href="#news">新闻动态</a></li> <li><a href="#contact">联系我们</a></li> <li><a href="#about">关于我们</a></li> </ul> <div style="background-color:pink;height:1500px;"></div>
CSS部分:
基本框架已經搭建出來了,現在用CSS美化頁面,用 float: left將無序列表左邊浮動,排列在一行,用Padding調整導航之間的間距,用hover偽類選擇器設定滑鼠懸停效果,當滑鼠經過導航時呈現紅色,當導航被啟動時,呈現黃色。最重要的一步就是將導覽列固定在頁面頂部,我們用position: fixed這個屬性,然後將它距離頂部的舉例設為0(即top: 0),這樣固定在頂部的導航就做好了,詳細程式碼如下:
*{margin:0;padding: 0;}
ul{
list-style-type: none;
overflow: hidden;
background-color: #333;
position: fixed;
top: 0;
width: 100%;
}
li {
float: left;
}
li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
li a:hover:not(.active) {
background-color: red;
}
.active {
background-color: yellow;
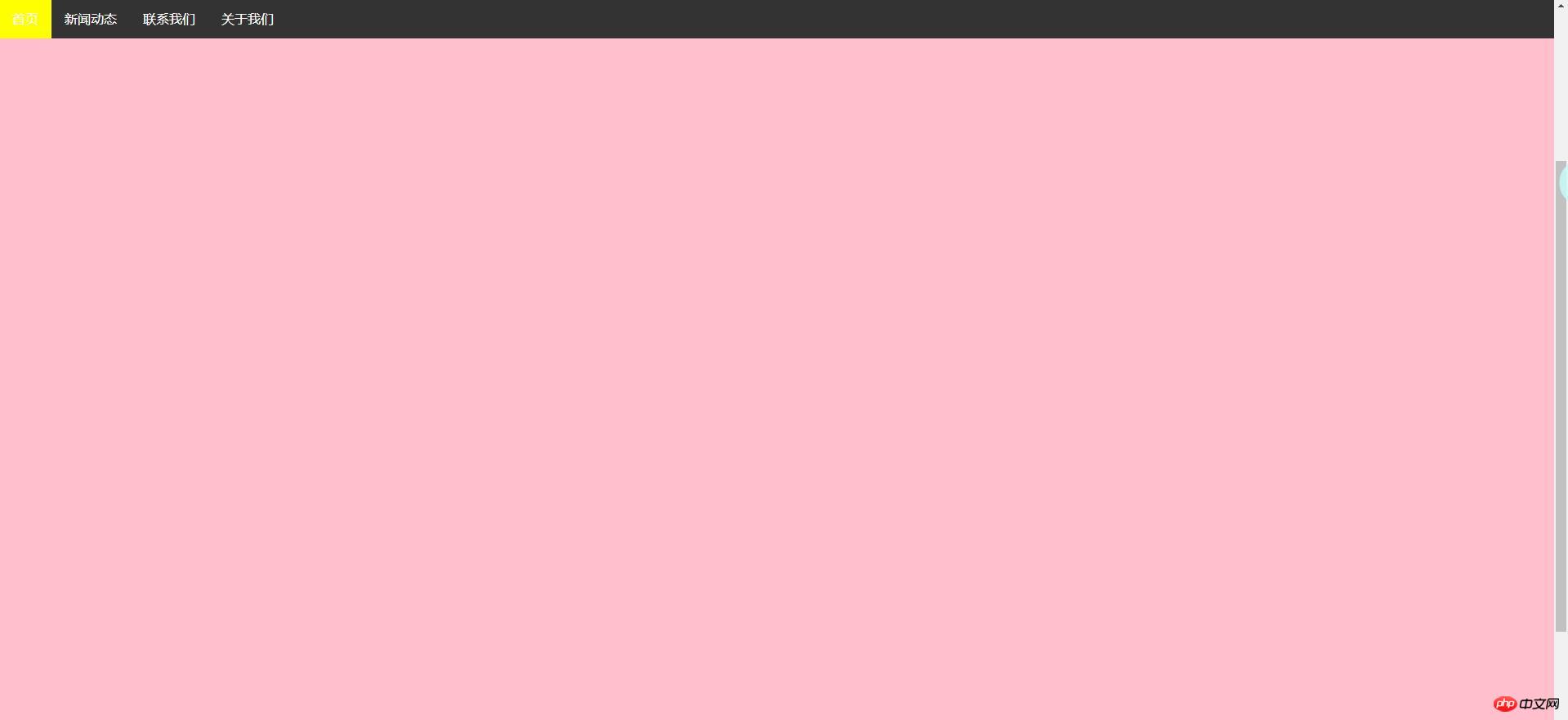
}效果圖:

由圖可見,當捲軸往下滑動時,導覽列的位置沒有變化,一直固定在頂部,實現導覽列固定在頂部的效果,最關鍵的一步就是使用定位 position並將其屬性值設為fixed,舉例頂部的距離top設為0。
以上給大家介紹了導航列固定在頂部的實現方法,比較詳細,剛剛接觸前端的小伙伴,一定要自己動手嘗試,看看自己能不能實現更加酷炫的效果,希望這篇文章對你有幫助!
更多相關影片教學請造訪 CSS3影片教學
以上是將導覽列固定在頁面頂部的方法(圖文詳解)的詳細內容。更多資訊請關注PHP中文網其他相關文章!



