在網頁版面中,有時候為了整體網頁的美觀可能需要設定虛線邊框,那麼虛線邊框要怎麼設定呢?本篇文章就來跟大家介紹如何使用css來設定虛線邊框。
首先我們應該知道css的border為邊框屬性,可以實現物件邊框的效果,像是設定邊框寬度、邊框顏色、邊框樣式(實線還是虛線)等。
下面我們就來具體看看css的border邊框屬性設定邊框虛線的方法
border中dotted跟dashed都是可以用來設定邊框虛線的,只是dashed設定長方形點的虛線,而dotted設定正方形點的虛線。 (相關推薦:css學習手冊)接下來我們就來分別看看兩種虛線邊框的實作程式碼。
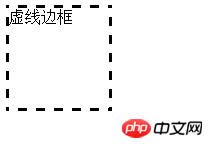
1、利用dashed設定虛線邊框
程式碼如下:
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
div{
width: 100px;
height: 100px;
border: dashed;
}
</style>
</head>
<body>
<div>虚线边框</div>
</body>
</html>虛線邊框效果如下:

如果你想將虛線邊框加上顏色和虛線邊框變細一點的話可以這樣做:
div{
width: 100px;
height: 100px;
border: 2px dashed lightblue;
}虛線邊框效果就會變成如下所示:

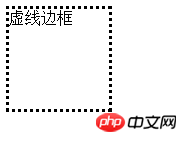
2、利用dotted設定虛線邊框
程式碼如下:
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
div{
width: 100px;
height: 100px;
border: dotted;
}
</style>
</head>
<body>
<div>虚线边框</div>
</body>
</html>虛線邊框效果如下:

#同樣的如果要改變上述虛線邊框的樣式可以改變程式碼如下:
div{
width: 100px;
height: 100px;
border: 2px dotted lightblue;
}虛線邊框效果如下:

這篇文章到這裡就全部結束了,更多精彩內容可以關注php中文網相關欄位教學! ! !
以上是css如何設定虛線邊框? css設定虛線邊框的方法範例的詳細內容。更多資訊請關注PHP中文網其他相關文章!



