css3怎麼為文字加上描邊?這篇文章就跟大家介紹css3為文字加描邊的方法,讓大家了解css text-stroke屬性實作字體描邊樣式的具體方法。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
首先我們來透過簡單的程式碼範例介紹一下css3中的text-stroke屬性為文字添加描邊效果的實作方法。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>文字描边</title>
<style type="text/css">
.demo {
font-family: Verdana;
font-size: 30px;
font-weight: bold;
}
.stroke {
-webkit-text-stroke: 1px red;
}
</style>
</head>
<body>
<div class="demo">
<p>测试文字,没有添加描边</p>
<p class="stroke">测试文字,添加了字体描边</p>
</div>
</body>
</html>效果圖:

從範例,我們可以看出,css3透過設定text-stroke:1px red;就可以在文字上加上1px的紅色描邊樣式。由此,可以知道text-stroke屬性是透過width值來設定或檢索物件中的文字的描邊厚度,透過color值來設定或檢索物件中的文字的描邊顏色。
text-stroke屬性的基本語法:
text-stroke:width || color ;
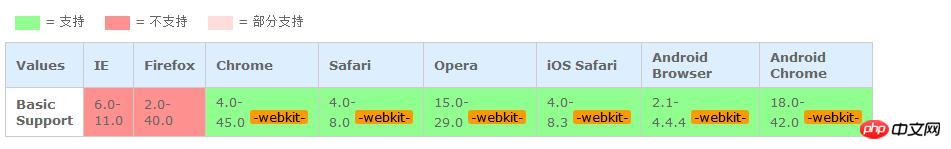
值得注意的是:text-stroke屬性只能在有webkit核心的Safari和Chrome等瀏覽器中支援使用,使用時要加前綴:-webkit-。

下面我們要用text-stroke屬性來實作一個好看的文字描邊效果。
程式碼範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>文字描边</title>
<style type="text/css">
.demo {
font-family: Verdana;
font-size: 50px;
font-weight: bold;
}
.stroke {
-webkit-text-fill-color: transparent;/*文字的填充色*/
-webkit-text-stroke: 2px #f44336;
font-style: italic;
}
</style>
</head>
<body>
<div class="demo">
<p class="stroke">php中文网--文字描边</p>
</div>
</body>
</html>效果圖:

#透過-webkit-text-fill-color: transparent;設定文字的填充色為透明,透過font-style: italic;設定文字傾斜,在透過text-stroke屬性設定描邊的厚度與好看的顏色,一個好看的藝術字就實現了!
總結:以上就是text-stroke屬性設定字體文字描邊樣式的全部內容,大家可以自己動手嘗試,設定自己的需要的字體文字描邊樣式。希望能對大家的學習有所幫助,更多相關教學請造訪: CSS基礎影片教學, HTML影片教學,bootstrap影片教學!
以上是css3怎麼給文字加描邊? css3實作字體描邊樣式的方法(程式碼詳解)的詳細內容。更多資訊請關注PHP中文網其他相關文章!



