經常瀏覽網站或經常進行頁面佈局的人,應該對頁面中的音頻,視頻不陌生吧,正在學習HTML5的小伙伴,你知道HTML5中怎麼插入音頻並自動播放嗎?這篇文章就和大家一起研究html5中的音訊標籤以及HTML5插入音訊的程式碼,有一定的參考價值,可以參考一下。
HTML5中的
標籤裡面的內容用於給不支援 audio 標籤的瀏覽器顯示的。
插入音訊需要用到的相關標籤的描述:
注意:在使用

#實例示範1:HTML5中怎麼插入音訊
#實例詳解:
先建立一個
<audio controls> <source src="horse.mp3" type="audio/mpeg"> 您的浏览器不支持 audio 元素。 </audio>
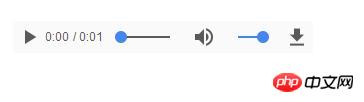
效果圖:

#實例示範2:HTML5中怎麼插入自動播放的音訊
#實例描述:
HTML5中插入自動播放音訊的方法和上面介紹的插入音訊的方法一樣,只是多加了一個屬性,即
<audio controls autoplay> <source src="horse.mp3" type="audio/mpeg"> 您的浏览器不支持 audio 元素。 </audio>
以上給大家介紹了HTML5中怎麼插入音頻,以及如何插入可以自動播放的音頻,講解詳細,比較容易理解。初學者可以自己動手嘗試,找一個音頻,將其插入頁面。看看你的程式碼能不能實現自動播放的效果,希望這篇文章對你有幫助!
【相關教學推薦】
1. Html5影片教學
2. HTML開發手冊
3. bootstrap教學
4. HTML5怎麼插入影片
以上是html5如何插入可自動播放的音訊(圖文)的詳細內容。更多資訊請關注PHP中文網其他相關文章!


