圖文詳解HTML和CSS怎麼製作分頁效果
細心的小夥伴會發現幾乎每個網站都有分頁標誌,當點擊下一頁時,會跳到下一頁,正在學習HTML和CSS的小夥伴,你知道HTML怎麼製作分頁嗎?這篇文章就結合實例來跟大家介紹HTML分頁技術的步驟以及html分頁程式碼,有興趣的小夥伴可以看看喔。
實現分頁效果需要用到很多CSS中的屬性,例如float浮動,hover偽類選擇器,等等,如有不清楚的同學可以參考PHP中文網的相關文章,或者訪問CSS影片教學,希望可以幫助你。
以下是html和CSS實現分頁效果的步驟詳解:
#HTML部分:
在頁面中建立一個
- 標籤和多個
- 標籤,分別給它們一個class類名,便於對其進行CSS樣式設置,ul和li可以製作一個無序列表,因為我們需要點擊跳轉效果,所以需要在li標籤中插入a標籤,具體程式碼如下:
<ul class="box modal-4"> <li><a href="#" class="prev"><i class="fa fa-chevron-left"></i> Previous</a></li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#" class="active">5</a></li> <li><a href="#">6</a></li> <li><a href="#">7</a></li> <li><a href="#" class="next"> Next<i class="fa fa-chevron-right"></i></a></li> </ul>
CSS部分:
基本框架已經建置出來了,現在我們需要用CSS來美化。首先用float: left讓無序列表左浮動,排列在一行,用text-decoration: none去除a標籤預設的下劃線,用padding調整間距,給分頁效果添加顏色和滑鼠點擊或懸停的效果,具體程式碼如下:
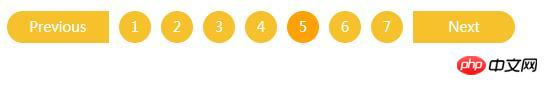
.box {list-style: none;display: inline-block;padding: 0;margin-top: 10px;} .box li {display: inline;text-align: center;} .box a { float: left; display: block; font-size: 14px; text-decoration: none; padding: 5px 12px; color: #fff; margin-left: -1px; border: 1px solid transparent; line-height: 1.5; } .box a.active {cursor: default;} .box a:active {outline: none;} .modal-4 a { margin: 0 5px; padding: 0; width: 30px; height: 30px; line-height: 30px; -moz-border-radius: 100%; -webkit-border-radius: 100%; border-radius: 100%; background-color: #F7C12C; } .modal-4 a.prev { -moz-border-radius: 50px 0 0 50px; -webkit-border-radius: 50px; border-radius: 50px 0 0 50px; width: 100px; } .modal-4 a.next { -moz-border-radius: 0 50px 50px 0; -webkit-border-radius: 0; border-radius: 0 50px 50px 0; width: 100px; } .modal-4 a:hover {background-color: #FFA500;} .modal-4 a.active,.modal-4 a:active {background-color: #FFA100;}效果圖:

#由圖可見,一個完整的html分頁效果已經製作好了,當滑鼠懸停在分頁內容上或分頁內容被啟動時,其呈現深橘黃色,當滑鼠離開時則呈現橘黃色。
以上給大家介紹了HTML怎麼製作分頁效果,比較詳細,初學者可以自己動手嘗試,看看你能不能製作出更加酷炫的分頁效果,希望這篇文章對你有所幫助!
【相關教學推薦】
1. Html教學
2. CSS3最新版參考手冊##3.
HTML5完整版手冊
#
以上是圖文詳解HTML和CSS怎麼製作分頁效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undress AI Tool
免費脫衣圖片

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Stock Market GPT
人工智慧支援投資研究,做出更明智的決策

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 牛市和熊市是什麼?怎麼判斷牛市跟熊市?
Sep 05, 2025 am 10:33 AM
牛市和熊市是什麼?怎麼判斷牛市跟熊市?
Sep 05, 2025 am 10:33 AM
目錄如何識別市場牛熊轉換?成交量的變動技術指標的走勢留意市場中的潛在風險本文將為你詳細講解什麼是牛市與熊市,以及如何簡單有效地判斷當前市場處於哪種狀態。我會以幣安平台的操作界面為例進行演示。如果你還沒有註冊幣安交易所,可以通過下方提供的註冊鏈接和APP下載地址,配合視頻教程完成註冊。幣安官網註冊:https://static.jbzj.com/qkl/ba/bazc.html(複製鏈接到瀏覽器打開)幣安安卓版APP下載:https://static.jbzj.com/qkl/ba/baxz.ht
 Forest Protocol(FOREST幣)是什麼?怎麼樣? FOREST代幣經濟模型及市場前景分析
Sep 05, 2025 am 09:09 AM
Forest Protocol(FOREST幣)是什麼?怎麼樣? FOREST代幣經濟模型及市場前景分析
Sep 05, 2025 am 09:09 AM
目錄ForestProtocol的誕生背景交互型代幣(PlayableTokens)的創新技術架構CampaignOS:將代幣變成“可玩產品”Launchpad和AMM:無需曲線,無需遷移,立即上線飛輪與費用:將使用量和收入轉化為回購和銷毀CampaignOS的作用與價值Launchpad與AMM的機制$FOREST的代幣經濟模型$FOREST的價值來自哪裡最新價格與市場前景路線圖:從模板
 希捷銀河 X18 系列硬盤發布固件更新 SN04
Sep 05, 2025 am 08:57 AM
希捷銀河 X18 系列硬盤發布固件更新 SN04
Sep 05, 2025 am 08:57 AM
文章目錄[隱藏]下載固件選擇更新方式刷入固件國慶期間,希捷發布了銀河X18系列企業級硬盤的固件更新版本SN04,標記為重要(Important)。企業級硬盤與消費級產品不同,並不只是在出現重大缺陷時才發布固件更新。例如,西數HC550早些時候也發布了新的固件。當然,遵循能用就不要動的原則,不更新固件通常不會有大問題。與主板廠商不同,硬盤廠商通常不會詳細說明新的固件更新內容,因此是否更新完全取決於個人意願。此外,如果有重要數據,建議先進行備份,以防萬一。下載固件前往以下網址並輸入硬盤序列號,即可查
 如何在HTML中創建多行文本輸入區域
Sep 05, 2025 am 09:00 AM
如何在HTML中創建多行文本輸入區域
Sep 05, 2025 am 09:00 AM
使用元素可創建HTML多行文本輸入區域,1.通過標籤定義多行文本框;2.使用rows和cols屬性或CSS設置尺寸;3.將其置於中以提交數據;4.通過name、id、placeholder、required等屬性實現功能控制;5.用CSS的resize屬性管理縮放行為,通過maxlength和wrap限制輸入,該元素支持默認文本、響應式設計和表單集成,是實現多行輸入的標準方法。
 如何創建HTML站點地圖
Sep 06, 2025 am 05:30 AM
如何創建HTML站點地圖
Sep 06, 2025 am 05:30 AM
PlanthesitemapstructurebyorganizingpagesintocategorieslikeHome,About,Services,Blog,Contact,andLegal,usingahierarchicallayouttoreflectwebsitenavigation.2.WritethebasicHTMLstructureusingastandardHTML5templatewithpropermetatags,adescriptivetitle,andstyl
 什麼是移動設備的HTML視口元標記
Sep 05, 2025 am 07:39 AM
什麼是移動設備的HTML視口元標記
Sep 05, 2025 am 07:39 AM
thehtmlviewportmetatagisential grombileresponsissive,確保WeberingwebpagesDisPlayCorrectlyonMobiledEvicesBysEttingThewIdThToMatchThedEvthedeviteScreenInitialZoomto1.2.keycomcomponsponth = keycomponsludewidth =
 如何使用CSS創建負載旋轉器
Sep 05, 2025 am 08:41 AM
如何使用CSS創建負載旋轉器
Sep 05, 2025 am 08:41 AM
要創建純CSS加載旋轉器,只需使用HTML和CSS;1.創建一個空div元素作為spinner;2.用CSS設置寬高、邊框、圓角並應用旋轉動畫;3.可選不同樣式如脈衝點或雙環反向旋轉;4.將spinner放入容器中居中顯示;5.結合JavaScript控制顯示隱藏,同時注意顏色、動畫速度與可訪問性以提升用戶體驗。
 編程變量命名規則及編程單詞縮寫字典
Sep 08, 2025 pm 03:48 PM
編程變量命名規則及編程單詞縮寫字典
Sep 08, 2025 pm 03:48 PM
在編程過程中,變量命名是一項不可或缺的技能。為了幫助程序員更好地進行變量命名,本文整理了常見的命名規則和編程單詞縮寫字典,供大家參考! (✿◡‿◡)O(∩_∩)O哈!命名規則:目前,業界共有四種命名法則:駝峰命名法、匈牙利命名法、帕斯卡命名法和下劃線命名法,其中前三種是較為流行的命名法。 (1)駝峰命名法。正如其名,是指混合使用大小寫字母來構成變量和函數的名字。例如,下面是分別使用駝峰命名法和下劃線法命名的同一個函數:printEmployeePaychecks();print_employeepa