這篇文章帶給大家的內容是關於如何使用css實現監控網路連線狀態的頁面 ,有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。

https://github.com/comehope/front- end-daily-challenges
navigator.onLine 屬性用於取得線上狀態,再配合對應的事件觸發,就可以開發一個線上偵測工具了。整個過程分成兩部分,先畫出視覺效果,再偵測線上/離線狀態。
定義dom,容器中包含客戶端、訊號和伺服器:
<div class="detector">
<div class="client"></div>
<div class="signal"></div>
<div class="server"></div>
</div>居中顯示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}在頂部增加一個橫條,用於顯示目前狀態是在線還是離線,用綠色表示在線:
:root {
--status-color: green;
}
body {
background: linear-gradient(var(--status-color) 5vh, #ccc 5vh);
}定義容器尺寸:
.detector {
width: 40em;
height: 14em;
font-size: 10px;
}定義子元素(客戶端、訊號、伺服器)的整體佈局和主色:
.detector {
display: flex;
justify-content: space-between;
align-items: center;
color: #333;
}設定子元素(客戶端、訊號、伺服器)和它們的偽元素的共有屬性:
.detector > * {
position: relative;
box-sizing: border-box;
}
.detector > *::before,
.detector > *::after {
content: '';
position: absolute;
box-sizing: border-box;
}畫出客戶端的顯示器:
.client {
width: 17em;
height: 10em;
border: 0.5em solid;
border-radius: 0.5em;
}用偽元素畫出顯示器的底座:
.client {
display: flex;
flex-direction: column;
align-items: center;
margin-top: -4em;
}
.client::before {
width: 1.5em;
height: 3em;
background-color: currentColor;
top: 9.5em;
}
.client::after {
width: 5em;
height: 1em;
background-color: currentColor;
border-radius: 0.3em;
top: 12.5em;
}畫出伺服器的機箱:
.server {
width: 7em;
height: 14em;
border: 0.5em solid;
border-radius: 0.5em;
}用偽元素畫出硬碟,留意此處陰影的用法,用陰影畫出了第二塊硬碟:
.server::before {
width: 5em;
height: 1em;
background-color: currentColor;
border-radius: 0.2em;
top: 8em;
left: 0.5em;
box-shadow: 0 1.5em 0;
}用偽元素畫出按鈕,和上面陰影同樣的用法,這次用陰影畫出了第二個按鈕:
.server::after {
width: 0.6em;
height: 0.6em;
background-color: currentColor;
border-radius: 50%;
right: 1.5em;
bottom: 0.5em;
box-shadow: 1em 0 0 0.1em;
}畫出信號,注意配色用的是代表在線/離線的顏色,目前是綠色:
.signal,
.signal::before,
.signal::after {
width: 1em;
height: 1em;
background-color: var(--status-color);
border-radius: 50%;
}
.signal::before {
right: 2.5em;
}
.signal::after {
left: 2.5em;
}給訊號增加動畫效果:
.signal,
.signal::before,
.signal::after {
animation: blink 0.6s infinite;
}
@keyframes blink {
50% {
filter: opacity(0.1);
}
}為第2 個訊號和第3 個訊號設定動畫延時,延時的值用變數定義:
:root {
--second-signal-delay: 0.2s;
--third-signal-delay: 0.4s;
}
.signal::before {
animation-delay: var(--second-signal-delay);
}
.signal::after {
animation-delay: var(--third-signal-delay);
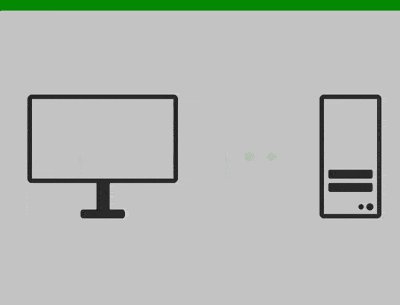
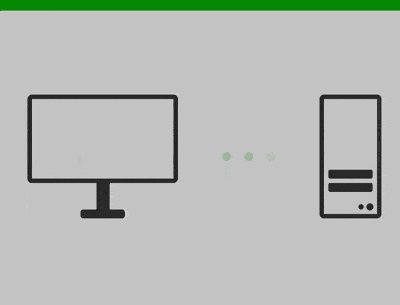
}至此,視覺效果已經完成,目前是在線狀態的效果,在:root 中一共定義了3 個變量,頂部橫條和信號是綠色,信號燈依次閃爍表示正在傳輸數據:
:root {
--status-color: green;
--second-signal-delay: 0.2s;
--third-signal-delay: 0.4s;
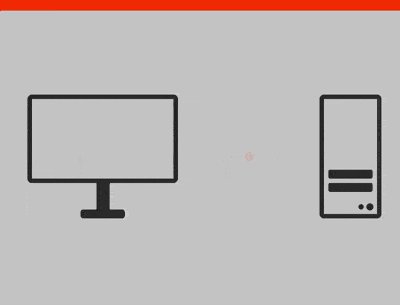
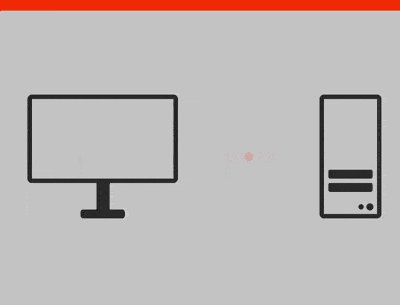
}透過修改這3 個變數的值,可以得到離線狀態的視覺效果,頂部橫條和訊號變成紅色,訊號燈一起閃爍表示線路不通:
:root {
--status-color: orangered;
--second-signal-delay: 0s;
--third-signal-delay: 0s;
}接下來透過偵測線上/離線狀態,動態應用這2 種效果。
定義線上狀態主題:
const ONLINE_THEME = {
statusColor: 'green',
secondSignalDelay: '0.2s',
thirdSignalDelay: '0.4s'
}類似地,定義離線狀態主題:
const OFFLINE_THEME = {
statusColor: 'orangered',
secondSignalDelay: '0s',
thirdSignalDelay: '0s'
}建立函數,用於根據線上/離線狀態顯示不同的主題:
function detectOnlineStatus() {
let theme = navigator.onLine ? ONLINE_THEME : OFFLINE_THEME
let root = document.documentElement
root.style.setProperty('--status-color', theme.statusColor)
root.style.setProperty('--second-signal-delay', theme.secondSignalDelay)
root.style.setProperty('--third-signal-delay', theme.thirdSignalDelay)
}
detectOnlineStatus()現在,關掉wifi 連接,然後刷新頁面,頁面會採用紅色主題;再打開wifi 連接,然後刷新頁面,頁面會採用綠色主題。
接下來把偵測函數與系統事件綁定,當連線中斷或重新連線時,頁面會自動設定主題,不用手動刷新頁面了:
window.addEventListener('online', detectOnlineStatus) window.addEventListener('offline', detectOnlineStatus)
大功告成!
相關推薦:
以上是如何使用css實現監控網路連線狀態的頁面的詳細內容。更多資訊請關注PHP中文網其他相關文章!



