內鏈元素一般都是基於語意級(semantic)的基本元素,只能容納文字或其他內聯元素,例如文字這類元素,各個字母之間橫向排列,到最右端自動折行,那麼,我們如何在兩個內聯元素之間添加換行符呢?
本篇文章就來跟大家介紹一下關於在兩個內嵌元素之間加入換行符的方法。

如果需要兩個內聯元素,其中一個在另一個元素中插入下一行,則可以透過新增偽元素來完成此動作:after with content:'\a'.and white space:pre
下面我們來看具體的程式碼範例
HTML程式碼:
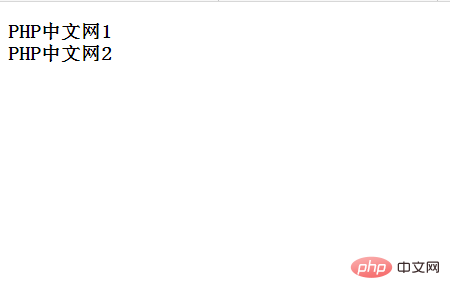
PHP中文网1 PHP中文网2
CSS程式碼
運行結果如下:可以看到結果中,文字變成了兩行。

這篇文章到這裡就已經將全部結束了,更多精彩內容大家可以關注PHP中文網的CSS視頻教程欄目! ! !
以上是如何在兩個內聯元素之間添加換行符的詳細內容。更多資訊請關注PHP中文網其他相關文章!


