這篇文章帶給大家的內容是關於如何使用CSS和D3實現一組彩燈(附代碼),有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。

https://github.com/comehope /front-end-daily-challenges
定義dom,容器包含9 個元素,代表9 個數字:
<div> <span>3</span> <span>1</span> <span>4</span> <span>1</span> <span>5</span> <span>9</span> <span>2</span> <span>6</span> <span>5</span> </div>
居中顯示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: black;
}定義容器尺寸:
.pi {
width: 30em;
height: 30em;
font-size: 12px;
}把9 個數字佈局成3 * 3 的網格:
.pi {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-gap: 0.2em;
}
.pi span {
color: white;
font-size: 3em;
background-color: hsl(0, 40%, 40%);
font-family: sans-serif;
border-radius: 50%;
display: flex;
align-items: center;
justify-content: center;
user-select: none;
}在dom 中定義css 變量,變數值等於該元素代表的數字:
<p> <span>3</span> <span>1</span> <span>4</span> <span>1</span> <span>5</span> <span>9</span> <span>2</span> <span>6</span> <span>5</span> </p>
為不同的數字設定不同的背景色:
.pi span {
--c: hsl(calc(var(--d) * 36), 40%, 40%);
background-color: var(--c);
}使數字的顏色與背景相同,在滑鼠懸停時,高度當前的數字:
.pi span {
color: var(--c);
transition: 0.3s;
}
.pi span:hover {
background-color: white;
color: black;
box-shadow: 0 0 1em yellow;
}至此,完成了視覺效果設計,接下來用d3 批量處理dom 元素和css 變數。
介紹d3 函式庫:
<script></script>
刪除掉html 檔案中代表數字的dom 元素,用d3 建立代表數字的dom 元素,並設定css 變數:
const PI = '314159265';
d3.select('.pi')
.selectAll('span')
.data(PI)
.enter()
.append('span')
.style('--d', (d) => d)
.text((d) => d);把 PI 改為100位元:
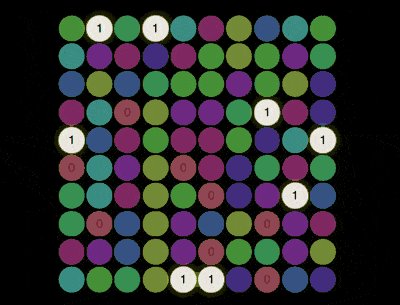
const PI = '3141592653589793238462643383279502884197169399375105820974944592307816406286208998628034825342117067';
同時把網格改為10 * 10 的佈局:
.pi {
grid-template-columns: repeat(10, 1fr);
}
.pi span {
font-size: 1.3em;
}接下來製作循環點亮的效果。
為各數字元素增加css 類,數字0 的類名是d0,數字1 的類名是d2,以此類推:
d3.select('.pi')
.selectAll('span')
.data(PI)
.enter()
.append('span')
.attr('class', (d) => `d${d}`)
.style('--d', (d) => d)
.text((d) => d);定義循環變數number,它從1 開始逐漸遞增:
let number = 1;
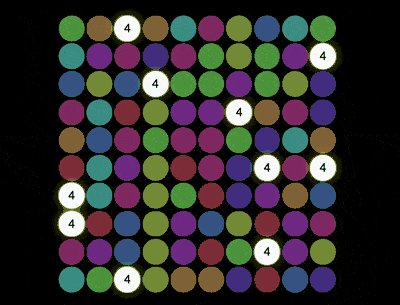
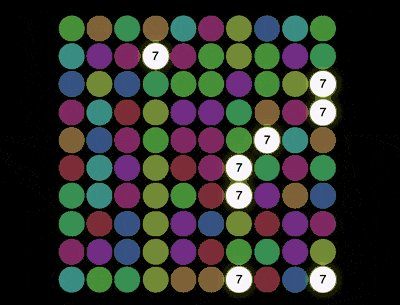
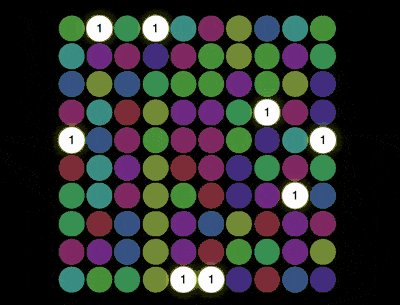
定義一個函數,用於點亮特定數字的一組元素:
function show() {
d3.selectAll(`.pi span.d${number % 10}`)
.classed('show', true);
d3.selectAll(`.pi span.d${(number-1) % 10}`)
.classed('show', false);
number++;
}最後,設定一個間隔時間,不斷重複呼叫上面這個函數,讓各組數字依序點亮:
setInterval(show, 500);
大功告成!
相關推薦:
如何使用純CSS實作帶有金屬光澤的立體按鈕的動畫效果(附源碼)
以上是如何使用CSS和D3實現一組彩燈(附代碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




