這篇文章主要介紹了微信小程式實作動態改變view標籤寬度和高度的方法,涉及微信小程式事件回應及使用setData針對data資料動態操作相關實作技巧,需要的朋友可以參考下
本文實例講述了微信小程式實作動態改變view標籤寬度和高度的方法。分享給大家供大家參考,具體如下:
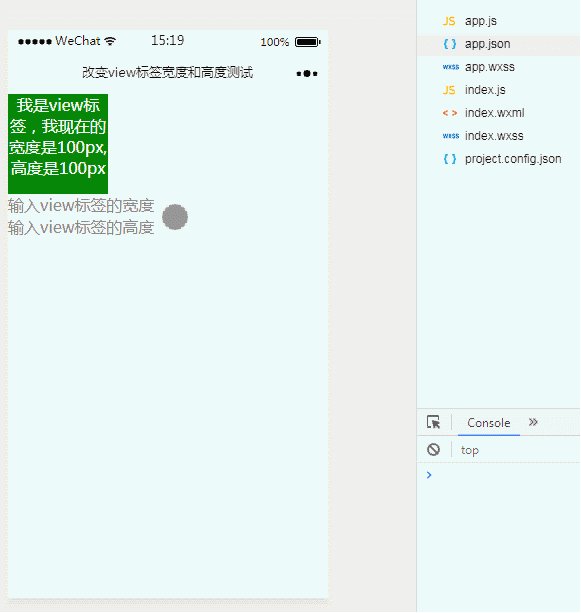
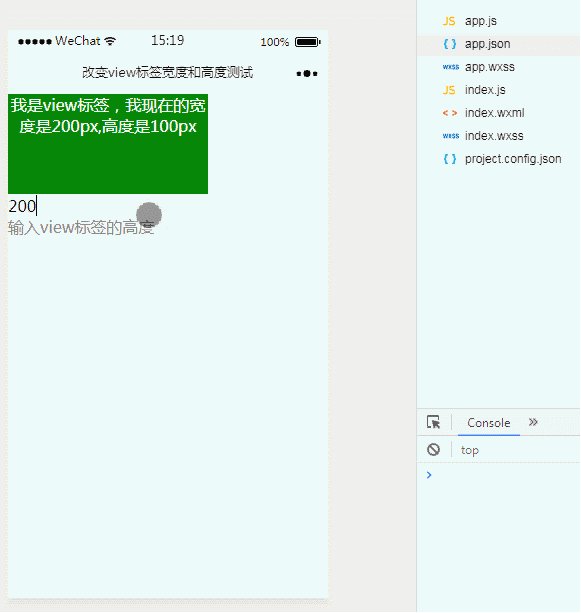
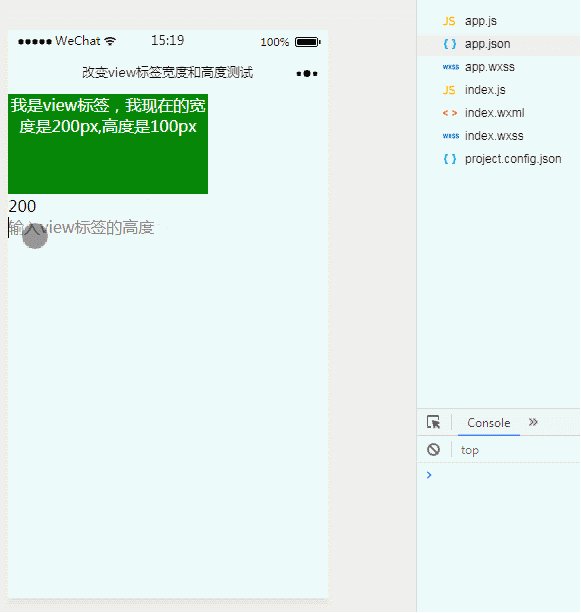
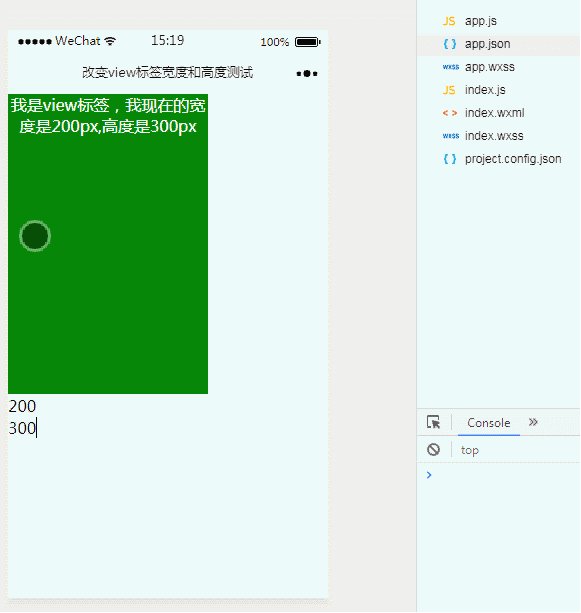
#1、效果展示

2、關鍵程式碼
index.wxml檔案
#<view class="view" style="width:{{view.Width}}px;height:{{view.Height}}px;"
>我是view标签,我现在的宽度是{{view.Width}}px,高度是{{view.Height}}px</view>
<input placeholder="输入view标签的宽度" bindinput="viewWidth"></input>
<input placeholder="输入view标签的高度" bindinput="viewHeight"></input>此處設定的style ="width:{{view.Width}}px;height:{{view.Height}}px;"可透過事件回應動態改變數值,進而改變view元件的寬高樣式。
index.js檔案
var pageData={}
pageData.data={
view:{
Width:100,
Height:100
}
}
pageData['viewWidth']=function(e){
console.log(e);
this.setData({
view:{
Width:e.detail.value,
Height:this.data.view.Height
}
})
}
pageData['viewHeight']=function(e){
this.setData({
view:{
Width:this.data.view.Width,
Height:e.detail.value
}
})
}
Page(pageData)#以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
##
以上是微信小程式中如何實現動態改變view標籤寬度和高度的詳細內容。更多資訊請關注PHP中文網其他相關文章!




