小程式產生二維碼的方法:先新程式碼片段,並下載【weapp.qrcode.min.js】檔案拷貝到小程式目錄下面;然後匯入【weapp.qrcode.min.js】文件,並設定【canvas-id】;最後呼叫qrcode方法產生二維碼。

本文操作環境:Windows7系統,小程式開發工具V1.02.1909111版本,Dell G3電腦。
相關學習推薦:小程式開發教學
小程式產生二維碼的方法:
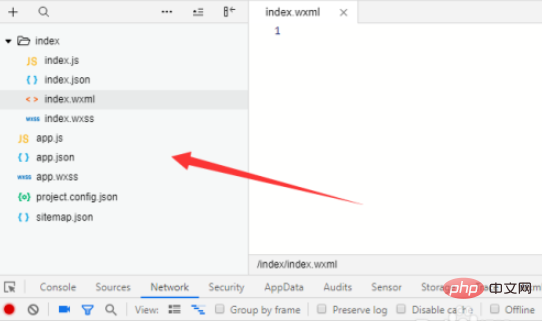
1、首先開啟開發工具,新建一個小程式程式碼片段,如下圖所示

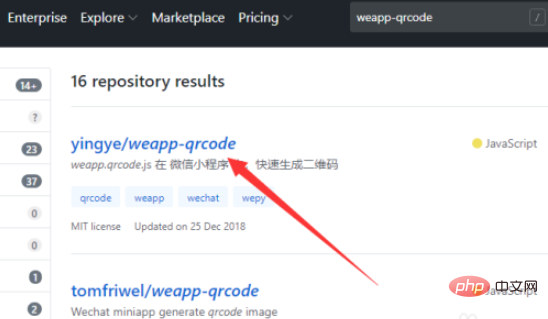
2、接著開啟github,搜尋weapp-qrcode,選擇第一個選項,如下圖所示

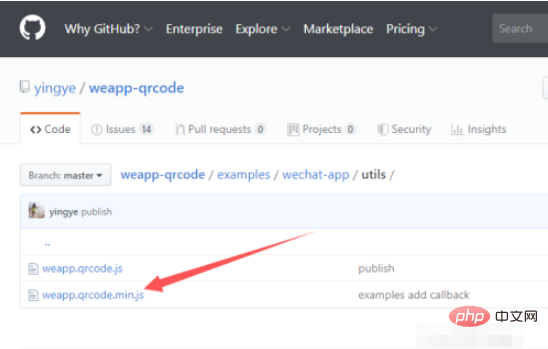
3、然後進入到詳情介面,下載weapp.qrcode.min.js文件,如下圖所示

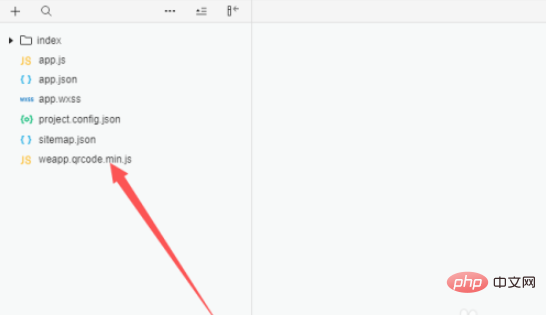
4、接著將weapp.qrcode.min.js檔案拷貝到小程式目錄下面,如下圖

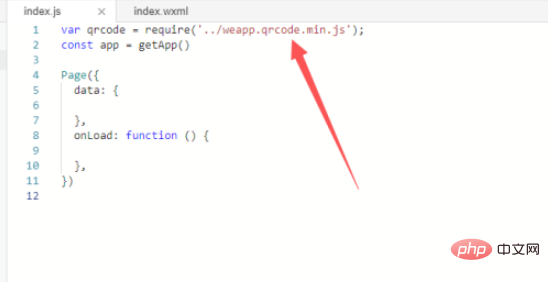
5、然後開啟小程式的index.js文件,在頂部導入weapp.qrcode.min.js文件,如下圖所示

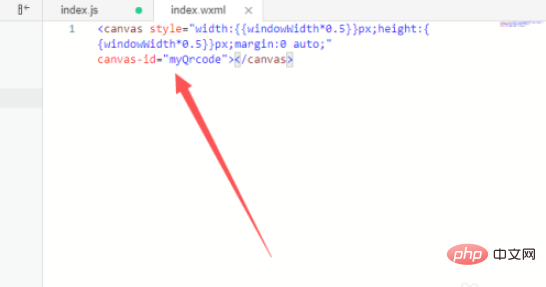
6、接著打開wxml文件,聲明一個canvas ,並且設定一個canvas-id,如下圖

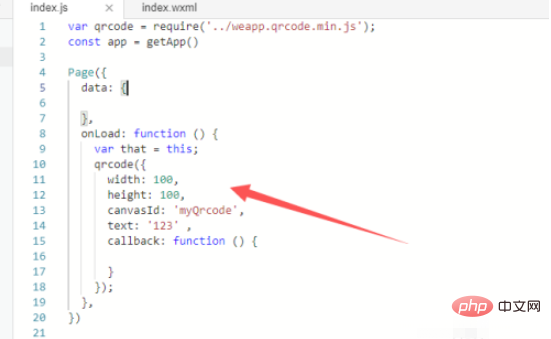
#7、然後在index.js檔案中呼叫qrcode方法產生二維碼, text屬性就說二維碼的內容,如下圖所示

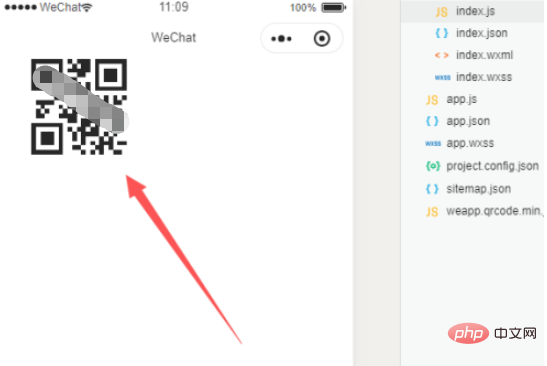
8、最後運行小程式就可以看到產生的二維碼了,掃描即可讀出text的內容,如下圖所示

以上是小程式怎麼產生二維碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




