這篇文章主要介紹了微信小程式底部導航欄位開發資料的相關資料,微信小程式底部想要有一個漂亮的導航欄目,不知道怎麼做,於是百度找到了這篇文章,分享給大家,需要的朋友可以參考下
微信小程式底部導覽列開發
#我們先來看個效果圖

這裡,我們新增了三個導航圖標,因為我們有三個頁面,微信小程式最多能加5個。
那他們是怎麼出現怎麼著色的呢?兩步就搞定!
1. 圖示準備
阿里圖示庫 http://www.iconfont.cn/collections/show/29
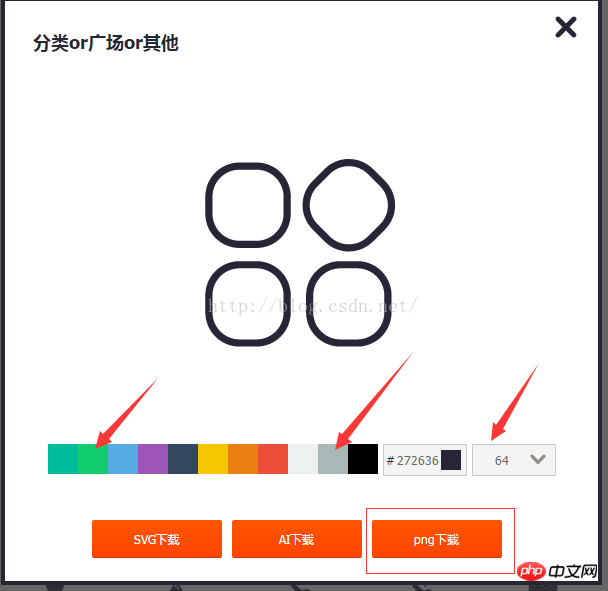
我們進入網站,滑鼠滑到一個喜歡的圖標上面 點擊下方的下載按鈕

在彈出框中選擇了兩個不同顏色的圖標選擇64px大小即可,我選擇的是png 然後下載下來起上別名

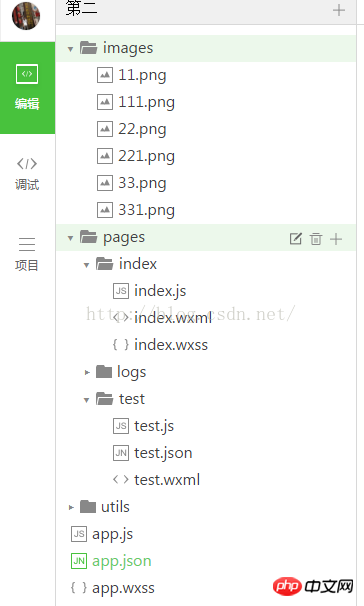
將上述起好名字的圖示儲存到小程式專案目錄中新在建立的images 資料夾中,準備工作就做好了

#2. 更改設定檔
#我們找到專案根目錄中的設定檔app.json 加入以下設定資訊
"tabBar": {
"color": "#a9b7b7",
"selectedColor": "#11cd6e",
"borderStyle":"white",
"list": [{
"selectedIconPath": "images/111.png",
"iconPath": "images/11.png",
"pagePath": "pages/index/index",
"text": "首页"
}, {
"selectedIconPath": "images/221.png",
"iconPath": "images/22.png",
"pagePath": "pages/logs/logs",
"text": "日志"
}, {
"selectedIconPath": "images/331.png",
"iconPath": "images/33.png",
"pagePath": "pages/test/test",
"text": "开心测试"
}]
},解釋對應的屬性資訊
tabBar 指底部的導航設定屬性
color 未選擇時底部導覽文字的顏色
selectedColor 選擇時底部導覽文字的顏色
borderStyle 底部導覽邊框的樣色(注意 這裡如果沒有寫入樣式會導致導覽框上邊框會出現預設的淺灰色線條)
list 導覽配置陣列
selectedIconPath 選取時圖示路徑
#iconPath 未選擇時圖示路徑
pagePath 頁面存取位址
text 導覽圖示下方文字
#如果要改變更詳細的樣式請參考
https://mp.weixin.qq .com/debug/wxadoc/dev/framework/config.html#tabBar
#以上就是本文的全部內容,希望對大家的學習有所幫助,更多相關內容請關注PHP中文網!
相關推薦:
################## ##########
以上是關於微信小程式底部導覽列目的開發的詳細內容。更多資訊請關注PHP中文網其他相關文章!




