
This article mainly introduces the WeChat applet to implement the function of changing the font color by clicking a button, involving the WeChat applet wx:for loop to read data values and event binding to modify element attributes. Friends who need it can refer to it
The example in this article describes the WeChat applet that implements the function of changing the font color by clicking a button. Share it with everyone for your reference, the details are as follows:
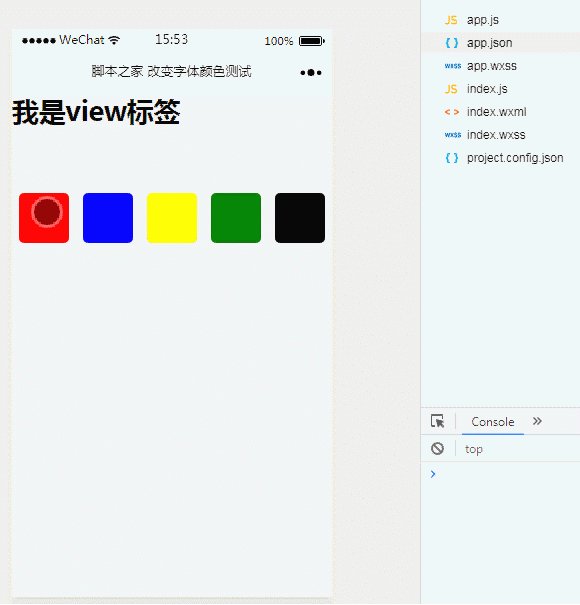
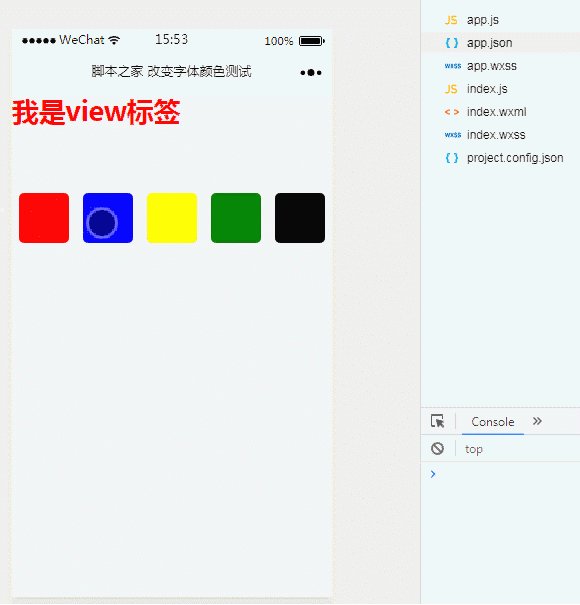
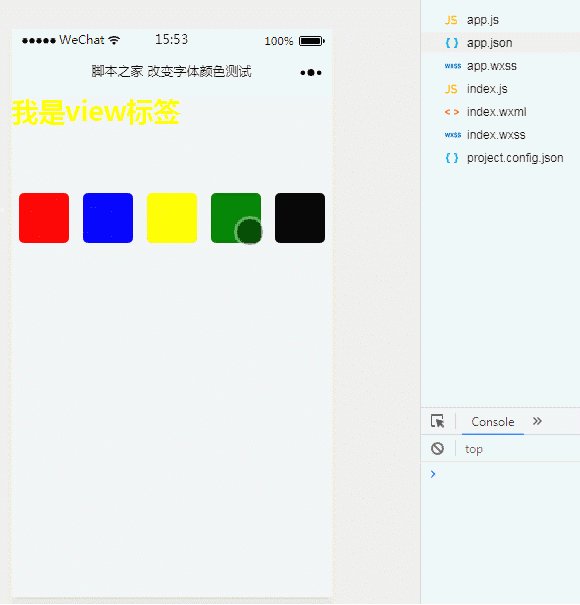
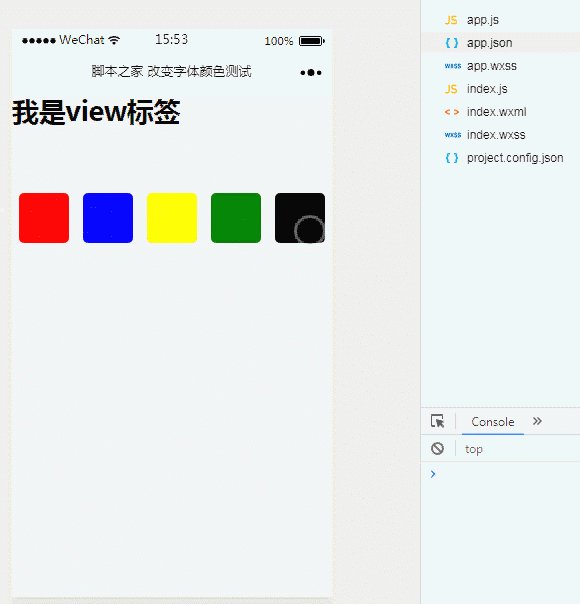
1. Effect display

2. Key Code
index.wxml file
<view class="view" style="color:{{color}}">我是view标签</view>
<view style="display:flex;">
<block wx:for="{{colorArray}}" wx:key="" wx:for-item="Color">
<button class="btn" style="background:{{Color}};" type="default" bindtap="bindtap{{index}}"></button>
</block>
</view>Use herebindtap="bindtap{{index}} "The binding event dynamically modifies the color value in style="color:{{color}}".
index.js file
var pageData={}
pageData.data={
color:'black',
colorArray:['red','blue','yellow','green','black']
}
for(var i=0;i<5;++i){
(function(index){
pageData['bindtap'+index]=function(e){
this.setData({
color:this.data.colorArray[index]
})
}
})(i)
}
Page(pageData)The above is the entire content of this article. I hope it will be helpful to everyone’s study. For more related content, please Follow PHP Chinese website!
Related recommendations:
Introduction to the video component in WeChat Mini Program
WeChat Mini Program obtains the current location, longitude, latitude and The map shows
The above is the detailed content of WeChat applet realizes the function of changing the font color by clicking a button. For more information, please follow other related articles on the PHP Chinese website!




