這篇文章主要介紹了微信小程式實現動態設定placeholder提示文字及按鈕選取/取消狀態的方法,涉及事件綁定及this.setData動態設定屬性資料的相關操作技巧,需要的朋友可以參考下
本文實例講述了微信小程式實作動態設定placeholder提示文字及按鈕選取取消狀態的方法。分享給大家供大家參考,如下:
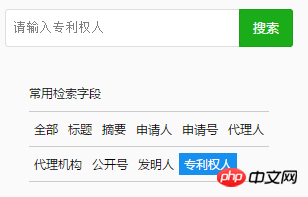
效果圖展示



透過綁定點選事件placeholder方法,取得data-num的值,透過js判斷num等於幾,然後透過class="{{num==X?'active':''}}"表達式判斷哪個標籤處於選取狀態(即藍底白字);
js透過取得data-key,設定input輸入方塊中placeholder的動態值
wxml裡的內容:
<view class="retrieve-list">
<p class="option">
<span bindtap="placeholder" data-num='1' data-key='' data-val='' class="{{num==1?'active':''}}">全部</span>
<span bindtap="placeholder" data-num='2' data-key='标题' data-val='ti' class="{{num==2?'active':''}}">标题</span>
<span bindtap="placeholder" data-num='3' data-key='摘要' data-val='ab' class="{{num==3?'active':''}}">摘要</span>
<span bindtap="placeholder" data-num='4' data-key='申请人' data-val='ap' class="{{num==4?'active':''}}">申请人</span>
<span bindtap="placeholder" data-num='5' data-key='申请号' data-val='an' class="{{num==5?'active':''}}">申请号</span>
<span bindtap="placeholder" data-num='6' data-key='代理人' data-val='ag' class="{{num==6?'active':''}}">代理人</span>
</p>
<p class="option">
<span bindtap="placeholder" data-num='7' data-key='代理机构' data-val='ac' class="{{num==7?'active':''}}">代理机构</span>
<span bindtap="placeholder" data-num='8' data-key='公开号' data-val='pn' class="{{num==8?'active':''}}">公开号</span>
<span bindtap="placeholder" data-num='9' data-key='发明人' data-val='in' class="{{num==9?'active':''}}">发明人</span>
<span bindtap="placeholder" data-num='10' data-key='专利权人' data-val='pa' class="{{num==10?'active':''}}">专利权人</span>
</p>
</view>js裡的內容:
#var app = getApp()
Page({
data: {
placeholder:'请输入',
ph:'',
num:1,
key:'',
},
placeholder:function(e){
var num = e.currentTarget.dataset.num
this.setData({
ph: this.data.placeholder+e.currentTarget.dataset.key
})
this.setData({
num: num
})
})以上是微信小程式實作動態設定placeholder提示文字及按鈕選取/取消狀態的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




