下面小編就為大家帶來一篇HTML製作個人履歷的簡單實作。小編覺得蠻不錯的,現在就分享給大家,也給大家做個參考。一起跟著小編過來看看吧
簡歷程式碼:
XML/HTML Code複製內容到剪貼簿
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>简历</title> </head> <body background="11.jpg" > <a href="top"></a> <h1><center>个人简历</center></h1> <table align="center" width="750" height="1500" border="0" cellpadding="0" cellspacing="0"> <tr> <td width="250" rowspan="2" background="22.jpg"></td> <td width="500"><font face="华文隶书" size="+2"><b>【现单位】</b>淄博兜兜</font></td> </tr> <tr> <td><font face="华文隶书" size="+2"><b>【教育/培训经历】</b><br /> ⊙2011.9-2015.6 坡来干学校 本科<br /> ⊙2012.10-2012.11 创业培训 </font> </td> </tr> <tr> <td rowspan="9" bgcolor="#CCCCCC"><font color="#000000" face="华文行楷" size="+2"><i>姓名: 糖豆豆<br /><br /> 性别:男<br /><br /> 出生日期:1992.11.11<br /><br /> 入学日期:2011.09.10<br /><br /> 政治面貌:共青团员<br /><br /> 籍贯:山东省青青县<br /><br /> 家庭住址:山东省淄博市青青县里里镇庄庄村<br /><br /> 学历:本科<br /><br /> 专业:统计学<br /><br /> 级别:大四<br /><br /> 身体状况:健康<br /><br /> 婚姻状况:未婚<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /> 联系方式:<br /><br /> 手机:187*******9<br /><br /> QQ:878787878<br /><br /> 邮箱:878787878@qq.com<br /><br /> 博客名:<a href="http://www.cnblogs.com/H2921306656/" target="_blank">这都不是事</a> </i> </font> </td> <td><font face="华文隶书" size="+2"><b>【任职情况】</b><br /> ⊙2011.9至今 宿舍舍长<br /> ⊙2012.10 系学生会办公室主任<br /> </font> </td> </tr> <tr> <td><font face="华文隶书" size="+2"><b>【奖励情况】</b><br /> ⊙2011-2012学年校优秀学生、优秀团员,校一等奖学金:<br /> ⊙2012-2013学年校优秀学生、系优秀团员,校一等奖学金:<br /> ⊙2013年全国大学生数学建模竞赛省二等奖;<br /> ⊙2011-2012学年宿舍获得校文明宿舍、温馨宿舍。<br /> </font> </td> </tr> <tr> <td><font face="华文隶书" size="+2"><b>【参加的大型活动】</b><br /> ⊙2013年全国大学生数学建模比赛<br /> ⊙2011年校消防运动会<br /> ⊙2013年全国大学生创新创业竞赛<br /> </font> </td> </tr> <tr> <td><font face="华文隶书" size="+2"><b>【技能专长】</b><br /> ⊙计算机:熟练运用Word、Excel、Power Point、Access等处理问题<br /> ⊙能够运用lingo、Spss等软件处理简单问题<br />\ </font> </td> </tr> <tr> <td><font face="华文隶书" size="+2"><b>【兴趣爱好】</b><br /> ⊙阅读优美散文以及热血小说<br /> ⊙唱歌<br /> ⊙打篮球、羽毛球<br /> </font> </td> </tr> <tr> <td><font face="华文隶书" size="+2"><b>【自我评价】</b><br /> ⊙勤于思考,尝试用新方法解决问题:<br /> ⊙吃苦耐劳,对工作认真严谨,做事踏实稳重:<br /> ⊙有上进心,待人宽厚:<br /> ⊙乐于助人,有很强的团队合作意识:思维敏捷,有一定的独立处理问题能力。<br /> </font> </td> </tr> <tr> <td><font face="华文隶书" size="+2"><b>【人生格言】</b><br /> 天行健,君子以自强不息:地势坤,君子以厚德载物。 </font> </td> </tr> <tr> <td><font face="华文隶书" size="+2"><b>【求职意向】</b><br /> 现职:应届毕业生<br /> 理想职位:⊙吃苦耐劳型,如银行职员:<br /> ⊙团队合作意识型<br /> ⊙跟统计学有关的职位或者兼职:<br /> </font> </td> </tr> <tr> <td align="right" valign="bottom"><font face="华文隶书" size="+1">(简历到此结束,感谢您阅览,祝您心情愉快!)</font></td> </tr><br /> </table> <a href="#top">返回顶端</a> </body> </html>
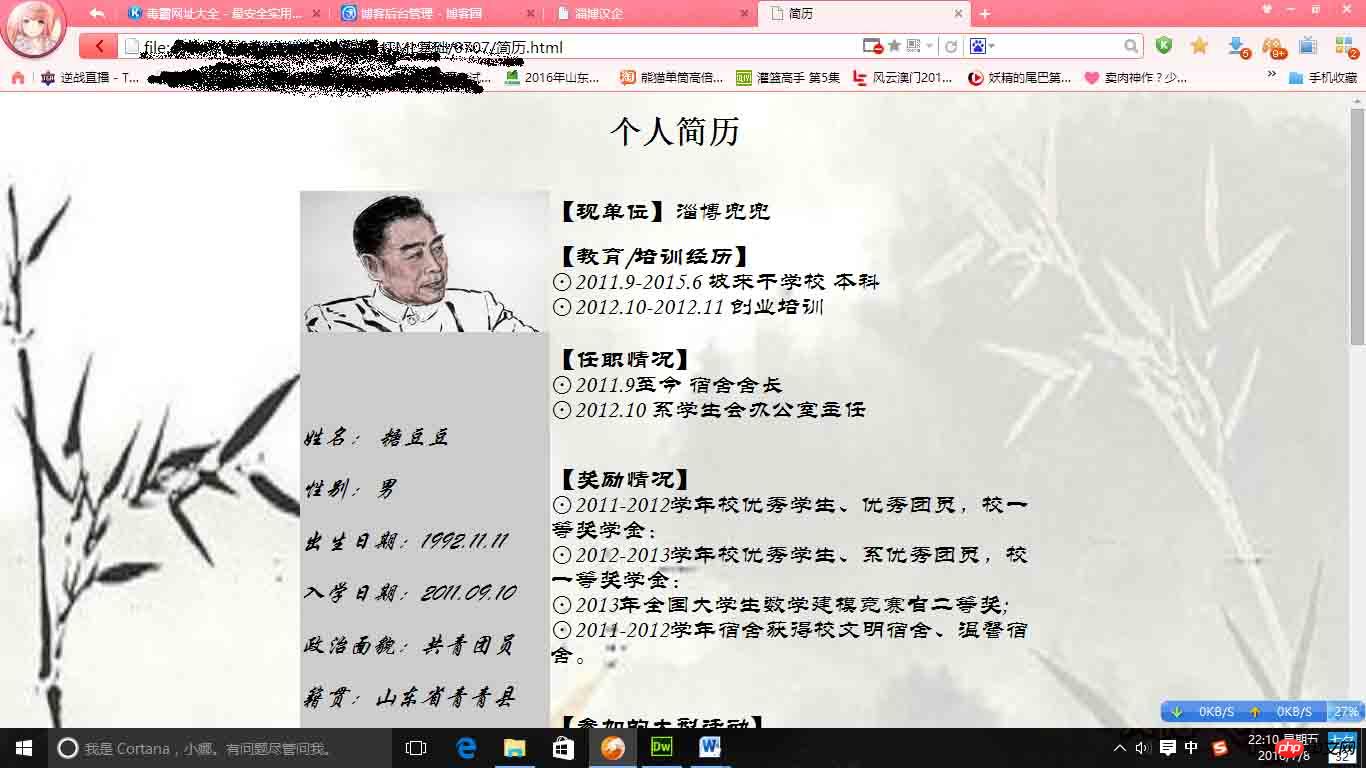
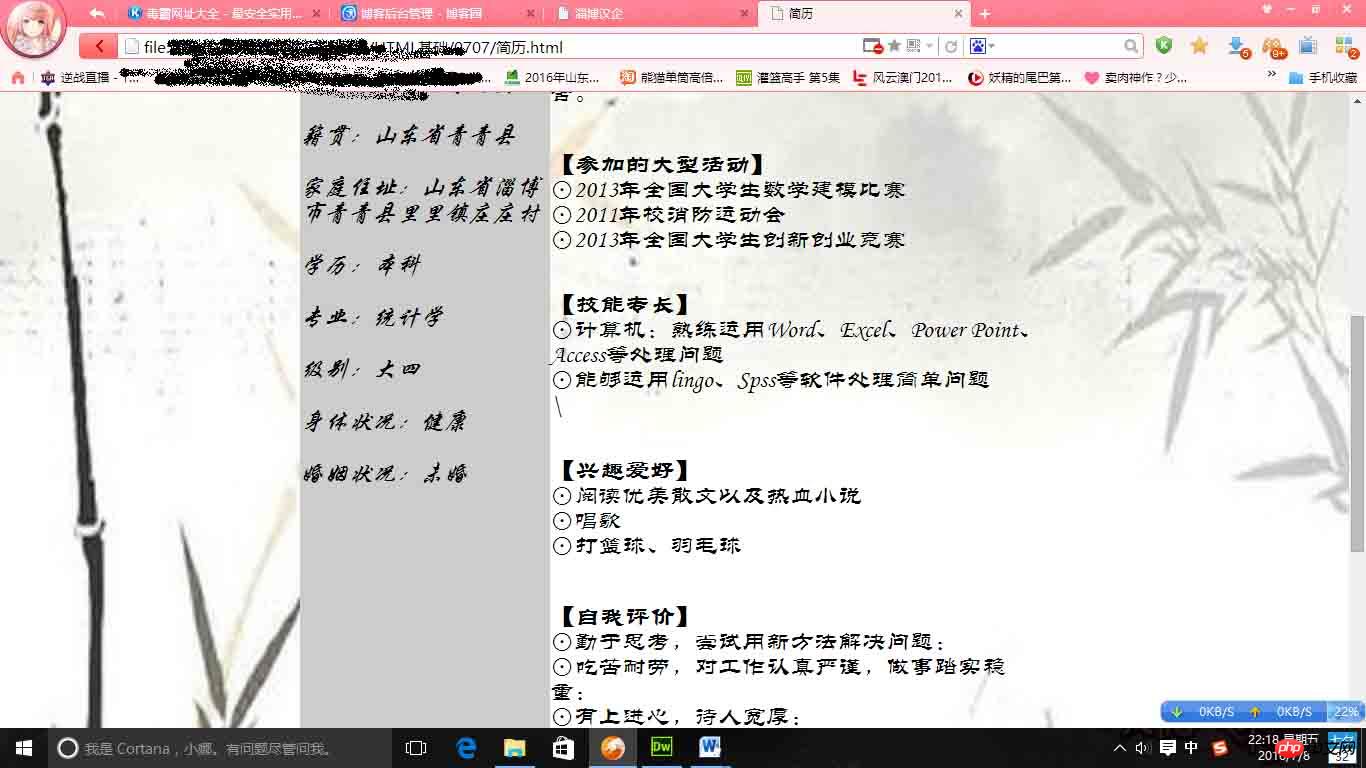
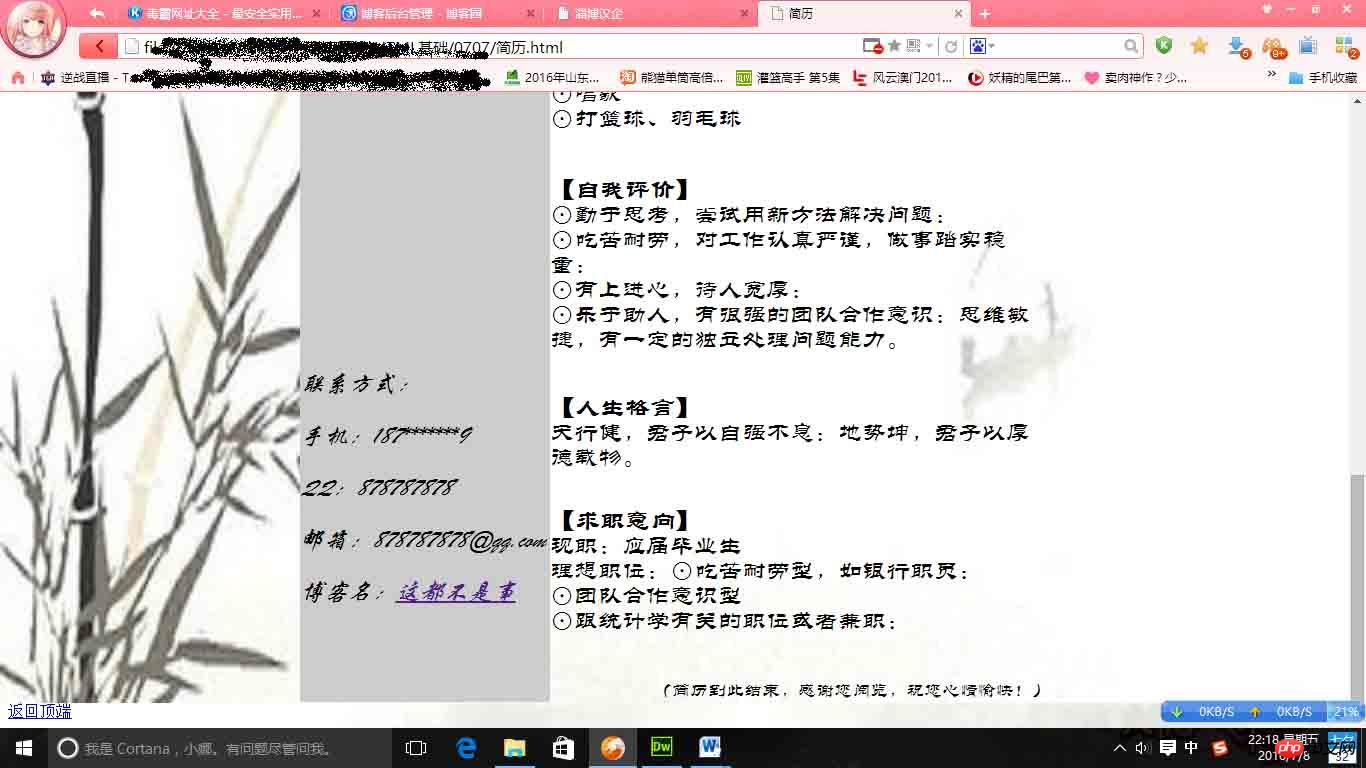
效果顯示:



【相關推薦】
1. Html免費影片教學
以上是用HTML寫個人履歷的程式碼實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!




