下面小編就為大家帶來一篇創造新元素的三種方法小結。小編覺得蠻不錯的,現在就分享給大家,也給大家做個參考。一起跟著小編過來看看吧
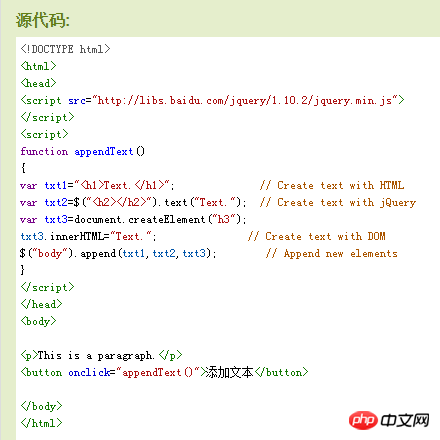
第一種:透過text/HTML
var txt1="
第二種:透過jQuery
var txt2=$("
第三種:透過JavaScript/DOM
var txt3=document. createElement("h3");
txt3.innerHTML="Text.";


【相關推薦】
1. Html免費影片教學
以上是分享三種創建新元素的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




