純CSS3打造相簿效果,感覺還不錯,這裡與大家分享下,最主要的是沒有使用一行js,這才是亮點 今天偶然發現電腦裡面還有這樣的一個例子,感覺效果還不錯,不記得啥時候下載的了,也沒很久沒上w3cfuns了,懷念學習前台的日子,給大家分享下。
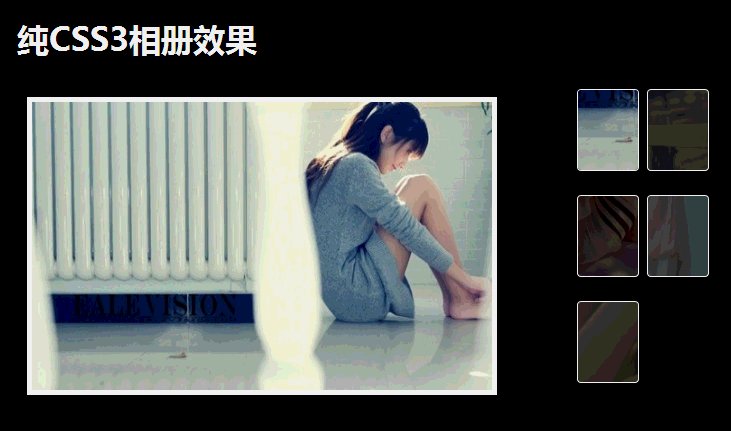
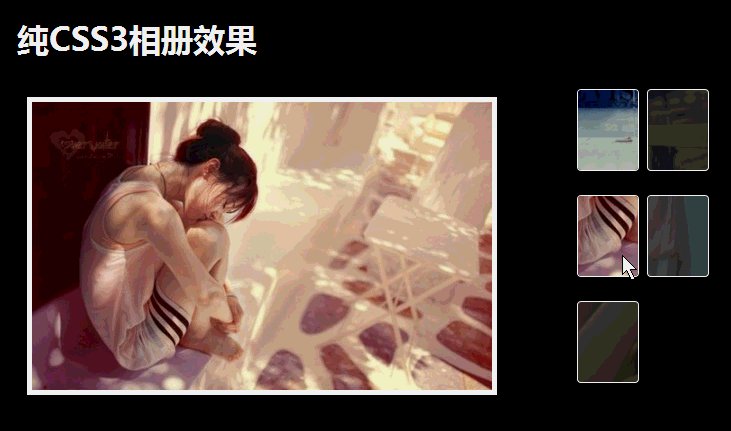
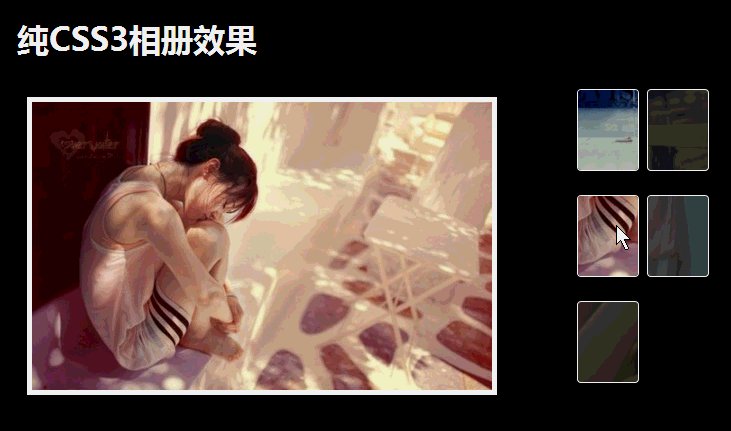
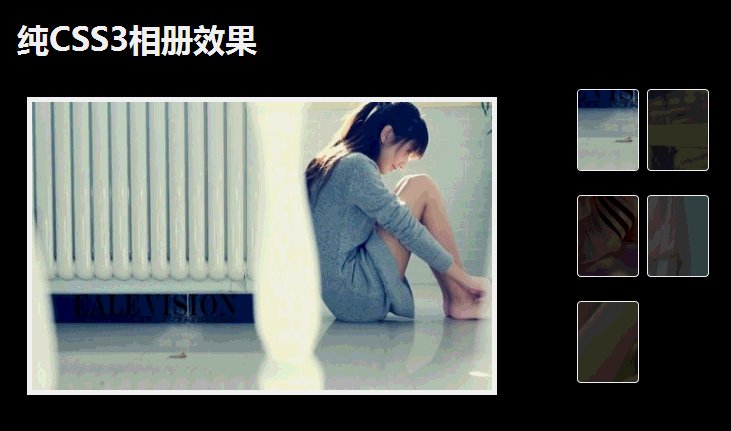
效果圖:
效果是不是還是很不錯的,最主要的是沒有使用一行js,這才是亮點。
先看html檔:
程式碼如下:
纯CSS3相册效果










簡單描述一下:
1、ul 中li決定了照片的數目
2、 ul使用樣式float:right,width:140px;使得顯示在相簿的右側區域
3、li的float:left,使得li可以左浮動;li中存放大圖的p,position為absolute會根據p#gallary進行定位,預設只有第一個顯示
4.當滑鼠移到li上時,改變li span img的透明度和li p的display將大圖顯示
接下來就是css檔:
html, body, p, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, font, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend{ margin: 0; padding: 0; font-size: 100%; border: 0; outline: 0; background: transparent; } ol, ul { list-style: none; } blockquote, q { quotes: none; } :focus { outline: 0; } table { border-collapse: collapse; border-spacing: 0; }
以上是H5和CSS3製作一個相簿的程式碼實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!




