html5 video不能播放,能播放聲音不能播放視頻,黑屏;
瀏覽器播放視頻的支持有限,MP4格式的視頻只支持h.264的視頻;
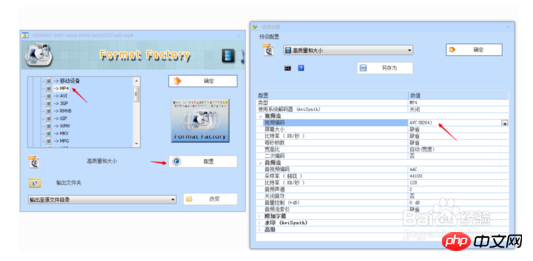
視頻編碼: AVC1 - 內建FFmpeg 解碼器(h264) 可以播放;
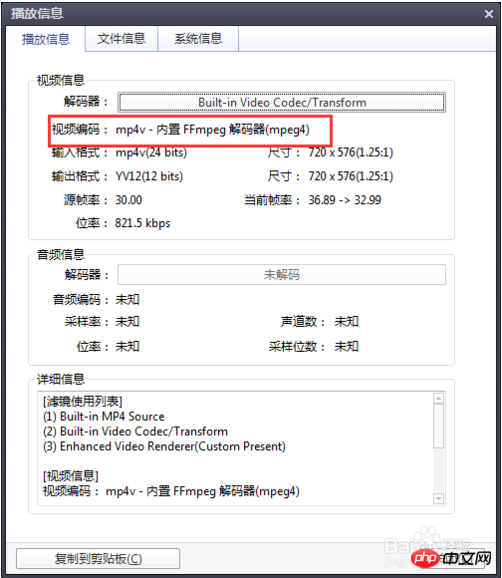
影片編碼: mp4v - 內建FFmpeg 解碼器(mpeg4) 不行;
方法/步驟
1:檢查視頻的格式;用PotPlayer打開視頻,右鍵-屬性,可以看到視頻編碼;


 ##【相關推薦】
##【相關推薦】
1.
html/css免費視訊教學 IIS的MIME未註冊MP4類型,導致無法辨識vidoe標籤的解決方案分享HTML5製作Banner的實例概述HTML5的強大與未來發展最新的h5標籤datalis的使用方法介紹以上是H5 video標籤只能放聲音不能放影片的解決方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




