現象:插入如下程式碼後仍無法看影片(註:影片已確認為瀏覽器支援格式)
<video controls="controls" width="500px" height="300px" preload="metadata">
<source src="video/FF4.ogv" type="video/ogg">
<source src="video/FF4.webm" type="video/webm">
<source src="video/FF4.mp4" type="video/mp4">
</video>原因:IIS的MIME中未註冊MP4、ogg、webm相關類型,導致IIS無法辨識
解決方法:在IIS中註冊MP4、ogg、webm類型,以下以MP4為例,ogg和webm以此類推:
1、在IIS中雙擊MIME類型的圖示

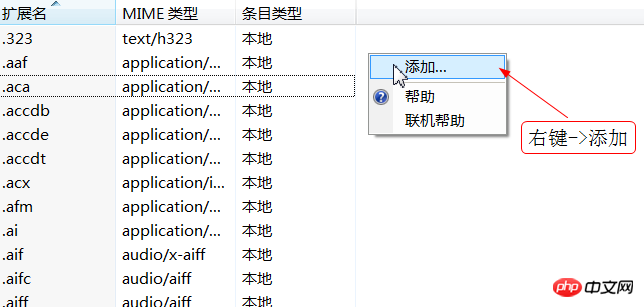
2、右鍵-》新增IIS不認識的新類型

##.webm video/webm #
##.相關吧【相關【相關吧」相關吧【相關吧」1. ##html/css免費影片教學2. 分析H5網頁中video標籤中的MP4影片無法播放的緣由
以上是IIS的MIME未註冊MP4類型,導致無法識別vidoe標籤的解決方案的詳細內容。更多資訊請關注PHP中文網其他相關文章!




