這篇文章主要介紹了微信小程式解決swiper不顯示圖片的方法的相關資料,本文對swiper不顯示圖片,進行了幾種方法排查,根據我所遇到的問題提供了該如何解決,需要的朋友可以參考下
微信小程式解決swiper不顯示圖片的方法
1.我說的swiper不顯示圖片是只有一個swiper的框,但不顯示設定好的圖片。
第一個要確定的是圖片路徑設定的正不正確,確定路徑沒有設定錯,還有一個可能的原因就是,放swiper的這個頁面(也就是這個wxml檔)沒有在app.json裡面的pages進行註冊
確決的方法是:
找到專案下的app.json檔案

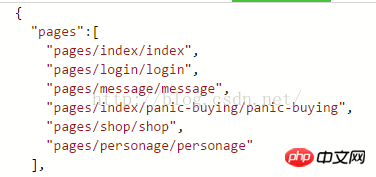
在app.json的設定檔下的pages進行頁面註冊,像下面圖片這樣

「小程式中新增/減少頁面,都需要對pages 陣列進行修改。「
#我也是初學的時候忽略了這個問題,搞了好長時間,突然想起了這塊,在pages中添加的頁面之後就好使了#【相關推薦】 #1. 2. 3.以上是處理swiper無法顯示圖片的問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!




