這篇文章主要為大家詳細介紹了微信小程序教程系列之標題欄和導航欄的設置,具有一定的參考價值,有興趣的小伙伴們可以參考一下
微信小程序標題列和導覽列的設定方法,具體內容如下
設定標題列
#標題列window
##在app.json文件裡面,透過window物件裡面的屬性進行設定

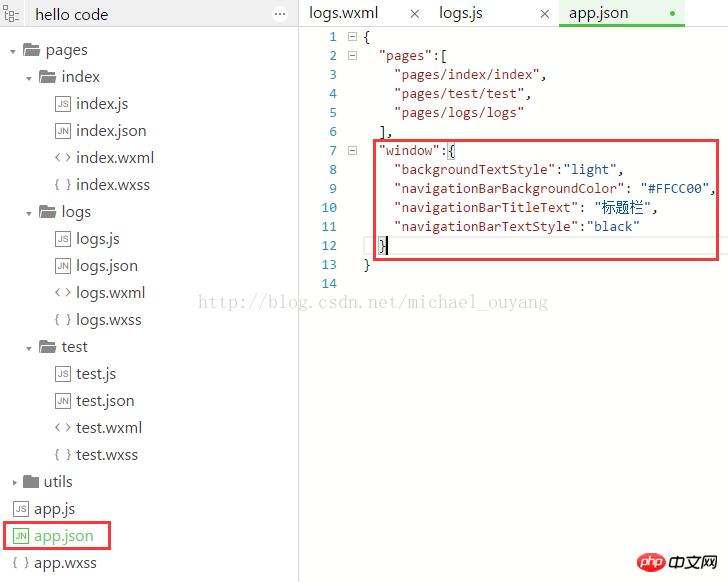
範例:app.json:

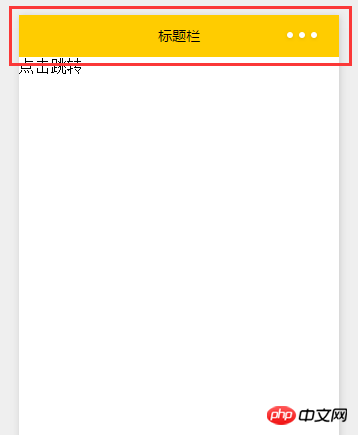
執行:

#設定導覽列
導覽列TabBar
如果我們的小程式是一個多tab 應用程式(客戶端視窗的底部或頂部有tab 欄位可以切換頁面),那麼我們可以透過tabBar 配置項目來指定tab 欄的表現,以及tab 切換時顯示的對應頁面。
Tip: 透過頁面跳躍(wx.navigateTo)或頁面重定向(wx.redirectTo)所到達的頁面,即使它是定義在tabBar 設定中的頁面,也不會顯示底部的tab 欄。
tabBar 是一個數組,只能配置最少2個、最多5個 tab,tab 依數組的順序排序。


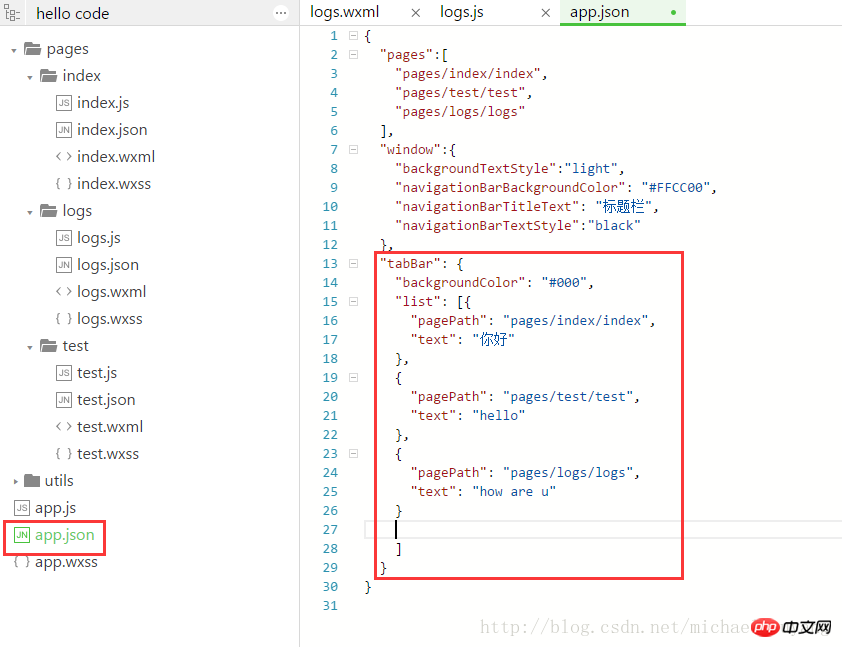
#範例:app.json:

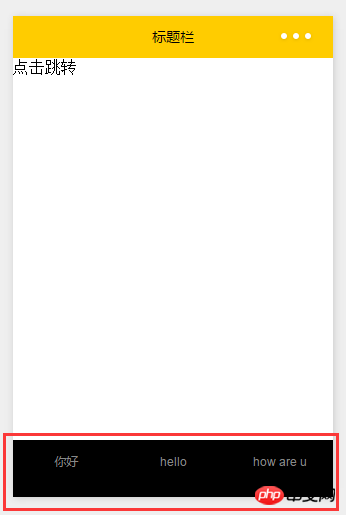
執行:

#
以上是微信小程式之設定標題列與導覽列實例詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!