這篇文章主要為大家詳細介紹了微信小程式實戰之登入頁面製作程式碼,具有一定的參考價值,有興趣的小夥伴們可以參考一下
提供一個登入頁的案例,供同學使用
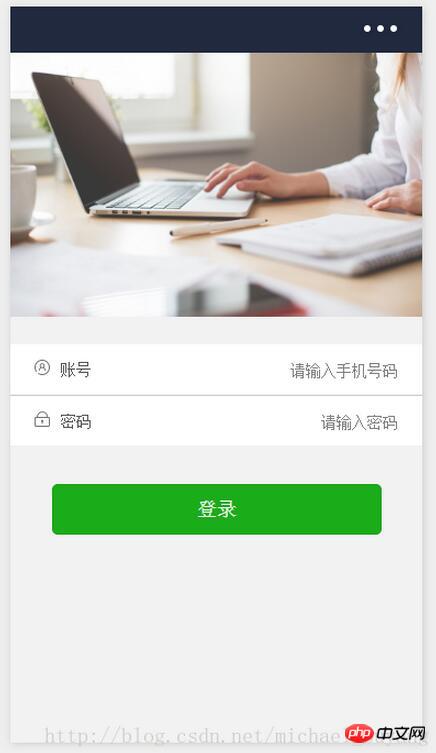
專案效果圖:

目錄結構:

圖片資源:
#name.png

key.png

loginLog.jpg

login.wxml:
login.wxss:
page{ height: 100%; } .container { height: 100%; display: flex; flex-direction: column; padding: 0; box-sizing: border-box; background-color: #f2f2f2 } /*登录图片*/ .login-icon{ flex: none; } .login-img{ width: 750rpx; } /*表单内容*/ .login-from { margin-top: 20px; flex: auto; height:100%; } .inputView { background-color: #fff; line-height: 44px; } /*输入框*/ .nameImage, .keyImage { margin-left: 22px; width: 14px; height: 14px } .loginLab { margin: 15px 15px 15px 10px; color: #545454; font-size: 14px } .inputText { flex: block; float: right; text-align: right; margin-right: 22px; margin-top: 11px; color: #cccccc; font-size: 14px } .line { width: 100%; height: 1px; background-color: #cccccc; margin-top: 1px; } /*按钮*/ .loginBtnView { width: 100%; height: auto; background-color: #f2f2f2; margin-top: 0px; margin-bottom: 0px; padding-bottom: 0px; } .loginBtn { width: 80%; margin-top: 35px; }
login.js:
Page({ data: { phone: '', password:'' }, // 获取输入账号 phoneInput :function (e) { this.setData({ phone:e.detail.value }) }, // 获取输入密码 passwordInput :function (e) { this.setData({ password:e.detail.value }) }, // 登录 login: function () { if(this.data.phone.length == 0 || this.data.password.length == 0){ wx.showToast({ title: '用户名和密码不能为空', icon: 'loading', duration: 2000 }) }else { // 这里修改成跳转的页面 wx.showToast({ title: '登录成功', icon: 'success', duration: 2000 }) } } })
執行結果:

以上是微信小程式之登入頁面製作實例詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




