
This article brings you an introduction to the steps of creating a WeChat mini program page. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Create a simple page and the specific steps to create a mini program page:
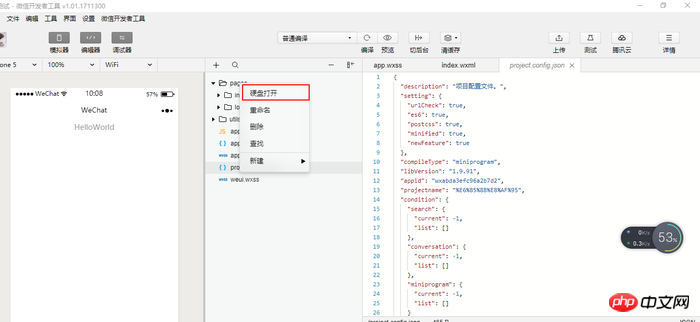
Select page, right-click the mouse, and select Open the hard disk. After opening the hard disk file, create a new folder test (or click the icon to add directories one by one and add the files required under the directory)



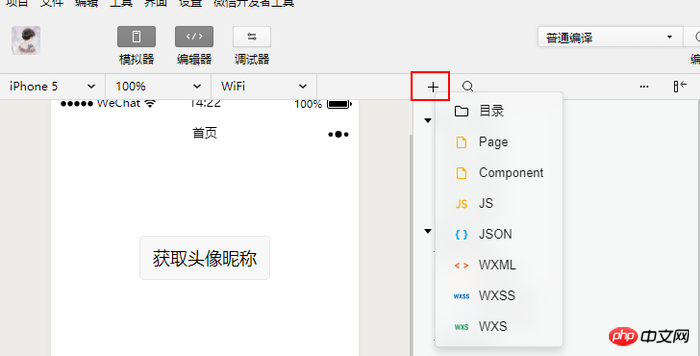
Or add it like this
Create a new empty wxml file under the test folder

In order to facilitate testing, we can fill in some content
<view class="container">
<text>这是我的test页面哦哦!!!</text>
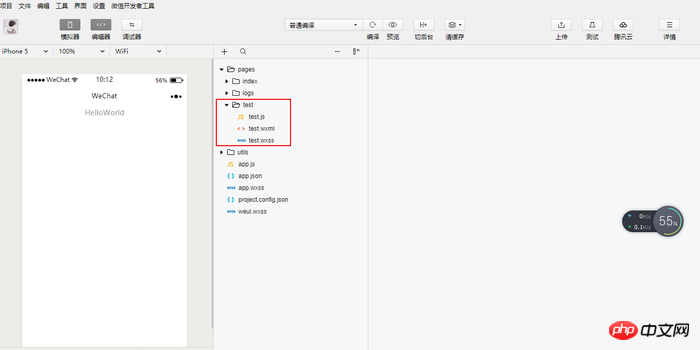
</view>Create a new empty js file under the test folder
Use the same method as above to create a test.js file in the test directory. In order to facilitate testing, we can fill in some content ( You can also leave it blank or leave the file blank)
//test.js
//获取应用实例
var app = getApp()
Page({
data: {
userInfo: {}
},
onLoad: function () {
console.log('onLoad test');
}
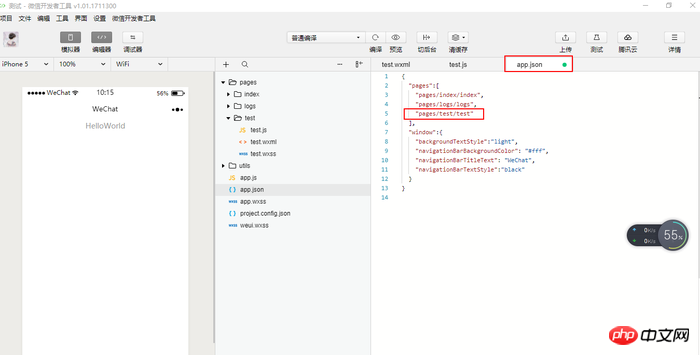
})Open the global file app.json and add "pages/test/test" in the file "(Add a directory where the test page is located)

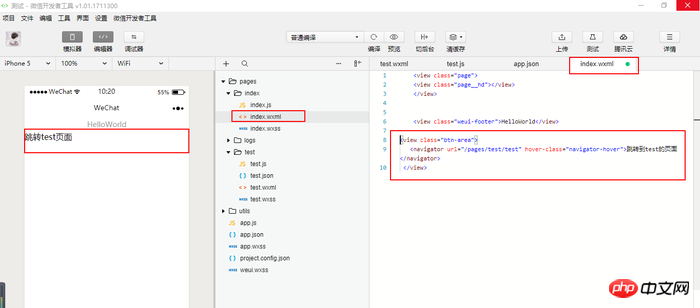
Everything is ready, everything that needs to be added has been added , the following is the moment to witness the miracle. Write a page entry on the homepage, jump to the page we want to test, and directly add a piece of code and a link to pages/index/index.wxml on the homepage
<view class="btn-area"> <navigator url="/pages/test/test" hover-class="navigator-hover">跳转test页面</navigator> </view>

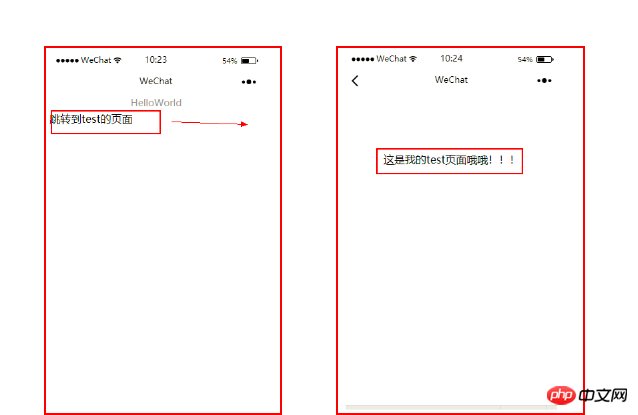
Save the code, click the compile button above, all the codes will run, click "Jump to test page" on the homepage, the jump will be successful, as shown below.

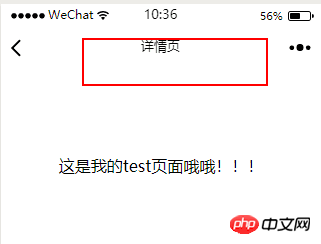
Setting the page title is a very simple step. Find the directory of the page and create a new json file (generally They are all automatically generated, if not, create a new one), such as the test page we built last time, find the pages/test/ directory, create a new test.json file and add the following code.
{
"navigationBarTitleText": "详情页"
}
The effect is as follows:

OK, now, the creation of the page and the jump between pages are completed
Related recommendations:
WeChat Mini Program Development - Create a Welcome Page
WeChat Mini Program - Custom Creation
Detailed Explanation of WeChat Mini Program Case: Page Construction
The above is the detailed content of Introduction to the steps to create a mini program page in the WeChat mini program (pictures and text). For more information, please follow other related articles on the PHP Chinese website!




