
The content of this article is about the construction of the development environment of WeChat applet (pictures and texts). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Write a series of special topics on small programs from scratch. I wanted to write and share them a long time ago, but since the project has been progressing, I don’t have much time to study the technology, so I can continue to share it now.
1: Registration
Register a WeChat public account with an email address that has not been registered on the WeChat public platform. Apply for an account at the URL: https://mp.weixin.qq.com/ Fill in the information and submit the corresponding materials according to the guidelines. , you can have your own mini program account. After registration is completed, log in.

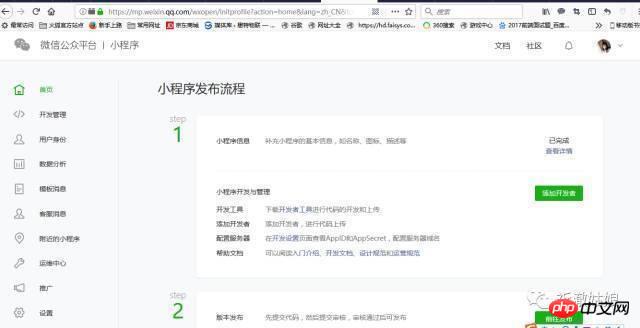
2: Log in to https://mp.weixin.qq.com
We can see the small The AppID of the program. The AppID of the mini program is equivalent to an ID card on the mini program platform. You will use the AppID in many places later (note that this must be different from the AppID of the service account or subscription account). After we have a mini program account, we need a tool to develop mini programs.
Develop according to the official tutorial https://mp.weixin.qq.com/debug/wxadoc/dev/

3: Install development tools
Go to the developer tools download page, download the corresponding installation package according to your operating system, and install it. For a more detailed introduction to developer tools, please see "Introduction to Developer Tools". Open the mini program developer tool, use WeChat to scan the QR code to log in to the developer tool, and get ready to develop your first mini program! My computer is 64-bit:

4: After the installation is complete
Your first applet is opened: Create a new project and select the applet project. Select the hard disk path where the code is stored, fill in the AppID of the applet you just applied for, give your project a nice name, and finally, check "Create QuickStart Project" (Note: You must choose an empty directory to have This option), click OK, and you will get your first applet. Click Compile on the top menu to preview your first applet in the IDE.


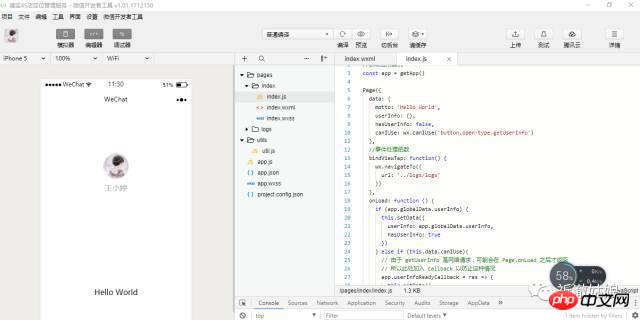
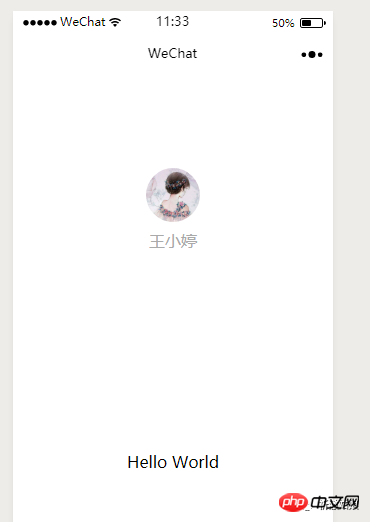
5: Compile preview
Click the compile button on the tool to view the simulator interface on the left side of the tool After seeing the performance of this mini program, you can also click the preview button to experience your first mini program on your phone by scanning on WeChat. OK, you have successfully created your first mini program and experienced its smooth performance on the WeChat client.

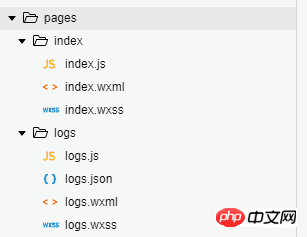
1: The page folder stores project page rendering related files

2: utils stores js libraries and digital formatting files

3: Configuration files

related Recommendation:
Detailed introduction to the establishment of WeChat applet window_x64 environment
Sharing of tips for building WeChat applet development environment
The above is the detailed content of Building a development environment for WeChat mini programs (pictures and text). For more information, please follow other related articles on the PHP Chinese website!




