
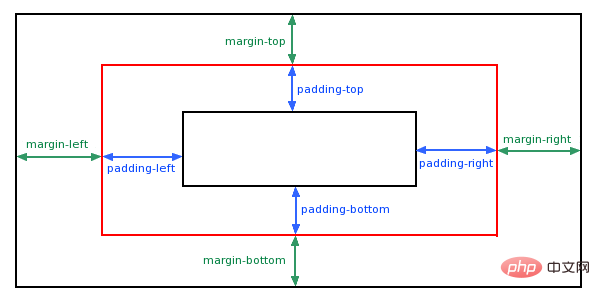
In HTML, padding means "padding; padding". It is an abbreviated attribute that can define the space between the element border and the element content, that is, the top, bottom, left, and right padding. The padding attribute can set the width of all the padding of an element in a single declaration, or set the width of the padding on each side.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.

padding
CSS padding is a shorthand property that defines the space between the element border and the element content. Space, that is, the top, bottom, left, and right padding.
When an element's padding (filling) margin is cleared, the released area will be filled with the element's background color.
Use the padding attribute alone to change the top, bottom, left, and right padding.

The padding shorthand attribute sets the width of all padding of an element, or sets the width of padding on each side. Padding set on inline, non-replaced elements does not affect line height calculations; therefore, if an element has both padding and a background, it may visually extend into other lines and possibly overlap other content. . The element's background extends across the padding. Negative margin values are not allowed. (Learning video sharing:css video tutorial)
Note: Negative values are not allowed.
Padding attribute can have one to four values.
padding:25px 50px 75px 100px;
The top padding is 25px
The right padding is 50px
The bottom padding is 75px
Left padding is 100px
padding:25px 50px 75px;
Top padding is 25px
The left and right padding is 50px
The bottom padding is 75px
padding:25px 50px;
The top and bottom padding is 25px
The left and right padding is 50px
padding:25px;
All padding is 25px
More programming related For knowledge, please visit:programming video! !
The above is the detailed content of What does padding mean in html?. For more information, please follow other related articles on the PHP Chinese website!