vuejs删除eslint的方法:1、查找webpack.base.conf.js;2、删除“{test: /\.(js|vue)$/...}”等代码;3、打开webpack.base.config.js文件并注销相应代码;4、重启服务。

本文操作环境:windows7系统、vue2.9.6版,DELL G3电脑。
vuejs怎么删除eslint?
去掉vue中的eslint:
eslint是语法检查工具,但限制太过于严格,大部分开发人员无法适应,所以产生这个需求
如果不符合规范就会报错,有时候我们不想按照他的规范去写。这时我们需要关闭。这里有两种方法。
1.在搭建vue脚手架时提示是否启用eslint检测的。 Use ESLint to lint your code? 写 no;
2.如果项目已经生成,我们可以这样。
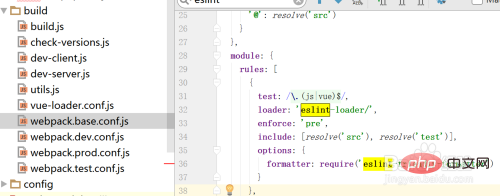
查找文件webpack.base.conf.js,如图:

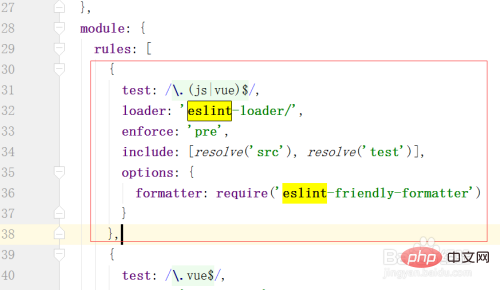
删除红框中的内容

在项目中代开 bulid 文件夹下的 webpack.base.config.js 文件。将以下代码删掉或注销:
{ test: /\.(js|vue)$/,
loader: 'eslint-loader',
enforce: 'pre',
include: [resolve('src'), resolve('test')],
options: {
formatter: require('eslint-friendly-formatter')
}
},3.最后:重启服务 npm run dev
推荐:《最新的5个vue.js视频教程精选》
以上就是vuejs怎么删除eslint的详细内容,更多请关注php中文网其它相关文章!

声明:本文原创发布php中文网,转载请注明出处,感谢您的尊重!如有疑问,请联系admin@php.cn处理
- 上一篇:vue开发工具有哪些
- 下一篇:vue组件传值有哪五种方法














网友评论
文明上网理性发言,请遵守 新闻评论服务协议
我要评论