
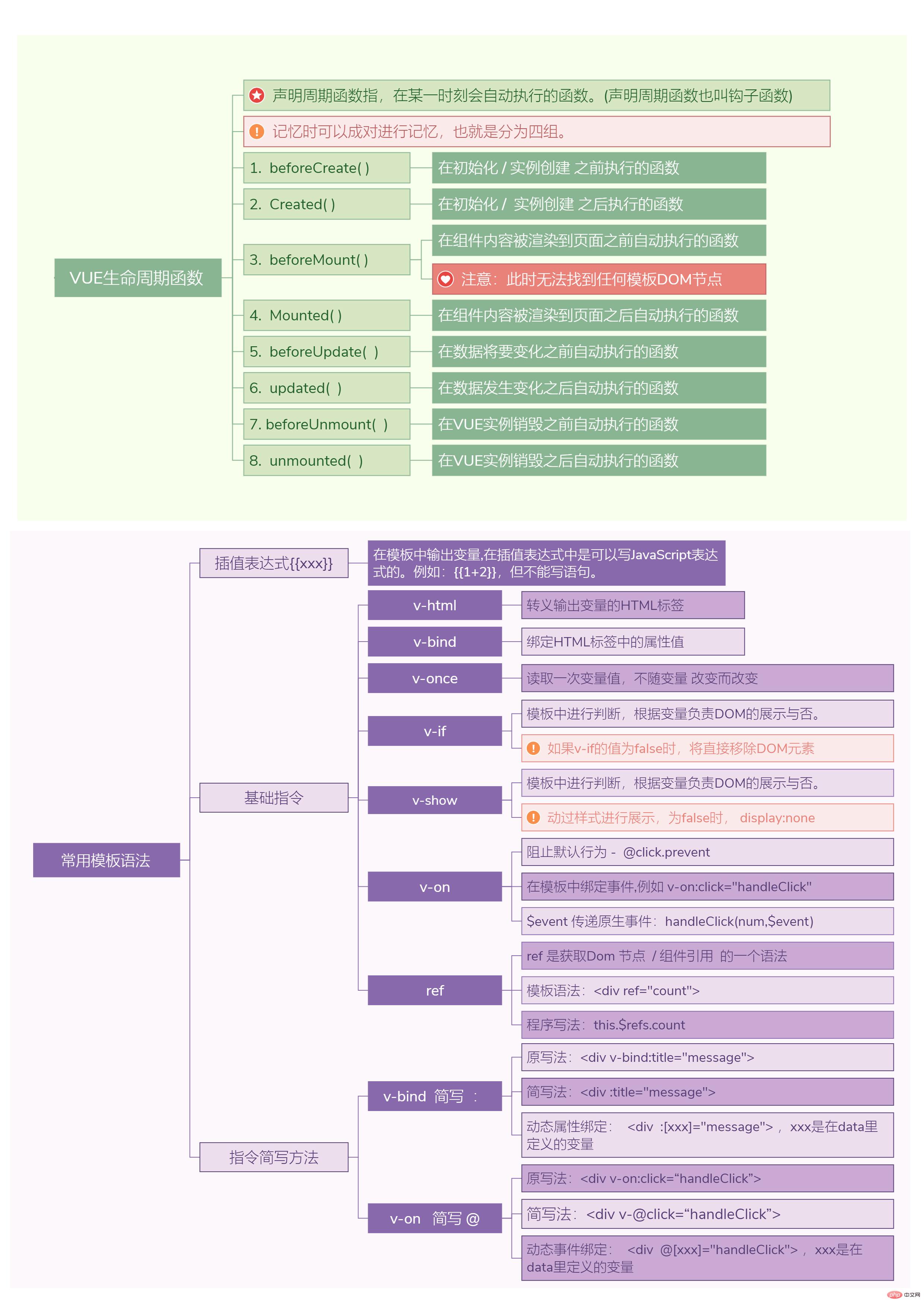
In the previous article, I shared Vue’s knowledge mind map with you. If you haven’t seen it, you can click the link below to view it. This article continues to share with you a mind map about Vue life cycle functions and common template syntax. I hope it will be helpful to you! Welcome everyone to collect, share and learn!
Series of articles: " Vue3 Knowledge Map One: Preschool Understanding and Application Creation" | " Vue3 Knowledge Map Two: Vue Life Cycle Functions and Common Template Syntax》|《 Vue3 Knowledge Map Three: Vue Style Binding Syntax and List Loop Rendering》|《 Vue3 Knowledge Map Four: Event Binding and Two-way Binding》 |《 Vue3 Knowledge Map Five: Component-related Grammar》|《 Vue3 Knowledge Map Six: Single Data Flow and Slot Slot》|《 Vue3 Knowledge Map Seven: Advanced Grammar Mixin, Directive , teleport and plugin plug-ins》|《 Vue3 Knowledge Map 8: Composition API related functions》|《 Vue3 Knowledge Map 9: Vue supporting tools Vuecli and Router》|《 Vue3 Knowledge Map 10: VueX Grammar》

Here we have compiled tutorials that you can use in your study. If you are interested, You can click to learn:
1. "The latest 5 vue.js video tutorial selections"
2. "Vue.js development basic tutorial》
4.《vue 3.0 New Practical Course (2021 Edition) Season 1》|《vue 3.0 New Practical Course (2021 Edition) Season 2》.
The above is the detailed content of Vue3 Knowledge Map 2: Vue life cycle functions and common template syntax. For more information, please follow other related articles on the PHP Chinese website!