
Vue.js method to implement list scrolling cycle: 1. Install vue-seamless-scroll; 2. Introduce vue-seamless-scroll into the file and configure the component; 3. Use vue-seamless-scroll. Can.

The operating environment of this article: windows10 system, vue.js 2.9, thinkpad t480 computer.
First we need to install vue-seamless-scroll
Click the link below to view the demo document.
cnpm install vue-seamless-scroll --save
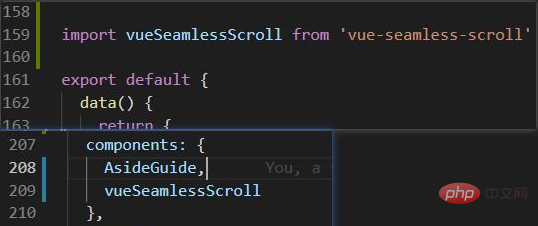
Then introduce it in the file and configure the component configuration
import vueSeamlessScroll from 'vue-seamless-scroll'

Finally use It’s just fine, as follows:
-
{{index+1}}
{{item.itemname}}
{{item.number}}
Recommended learning:php training
The above is the detailed content of How to implement list scrolling loop in vue.js. For more information, please follow other related articles on the PHP Chinese website!