vue请求后端数据的方法:首先在api文件夹下,建立接口js文件;然后确定baseURL和url后缀;最后输入需要获取数据的代码即可。

本教程操作环境:windows10系统、vue2.9,本文适用于所有品牌的电脑。
【相关文章推荐:vue.js】
vue请求后端数据的方法:
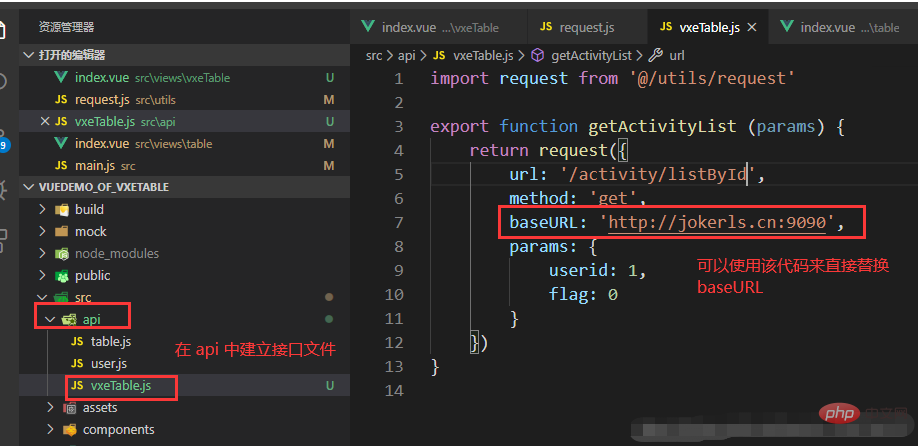
1、在 api 文件夹下,建立接口 js 文件( 示例为:vxetable.js )
2、确定 baseURL(接口地址,如没有服务器,可为本地) 和 url 后缀(即控制层中的接口路径)( 示例中的 jokerls.cn:9090 为示例接口地址 )

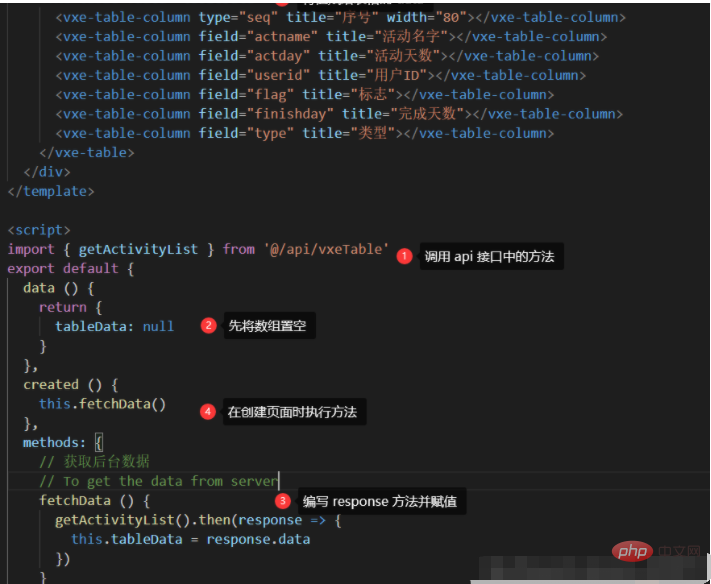
3、在需要获取数据的页面按以下步骤进行

相关免费学习推荐:javascript(视频)
以上就是vue怎么请求后端数据的详细内容,更多请关注php中文网其它相关文章!

声明:本文原创发布php中文网,转载请注明出处,感谢您的尊重!如有疑问,请联系admin@php.cn处理
- 上一篇:Vue-Beauty是什么
- 下一篇:vue.js中v-bind是什么意思













网友评论
文明上网理性发言,请遵守 新闻评论服务协议
我要评论