HTML5 online countdown effect
html5 online countdown effect
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 Use js to implement date countdown effect
Use js to implement date countdown effect
09 Oct 2017
function FreshTime() { var endtime=new Date("2017/9/30,18:05:00");//End time var nowtime = new Date();//Current time var lefttime=parseInt((endtime. getTime()-nowtime.getTime())/1000); d=parseInt(lefttime/3600/24);
16 May 2016
This article mainly introduces the implementation code of the rush purchase countdown effect on javascript e-commerce websites, mastering the date object Date, and the method of obtaining time. Interested friends can refer to it.
16 May 2016
This article mainly introduces the countdown effect implemented by jQuery, and summarizes and analyzes the related skills of jQuery for date and time operations to implement the countdown function in the form of examples. Friends in need can refer to the following
16 May 2016
This article mainly introduces the imitation Taobao transaction countdown effect implemented by JS, involving JavaScript's dynamic operation skills for time and date. It has certain reference value. Friends who need it can refer to it.
16 May 2016
This article shares the JavaScript countdown effect implementation code snippet. Nowadays, group buying websites, e-commerce websites, portals, etc. often use time to record important moments, such as time display, countdown time difference, limited time sales, etc., especially Double Eleven. Activities, friends in need can refer to it
 How to achieve the countdown effect of how many days, hours and minutes are left in javascript
How to achieve the countdown effect of how many days, hours and minutes are left in javascript
24 Nov 2021
Method: 1. Use the Date() and getTime() methods to obtain the number of milliseconds of the specified time and the number of milliseconds of the current time; 2. Subtract the two milliseconds to obtain the time difference; 3. Use "parseInt (time difference/milliseconds)" "The statement formats the time difference, calculates the number of days, hours and minutes required for the countdown, and outputs it.
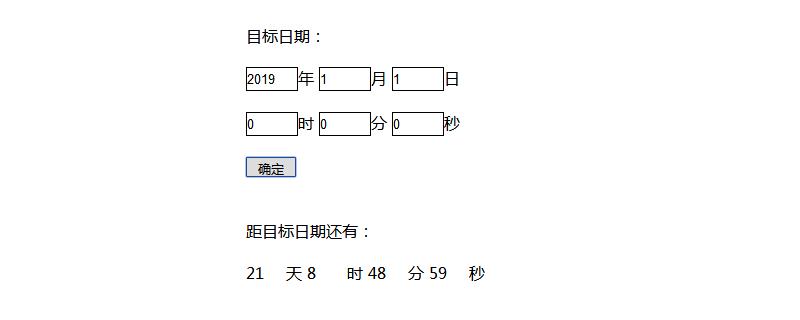
 How to implement dynamic countdown effect in js
How to implement dynamic countdown effect in js
10 Dec 2018
The steps to implement dynamic countdown effect in js: First, obtain the target time input by the user. After obtaining the current time, subtract the current time from the target time to obtain the time difference; then, convert the obtained time difference into days, hours, minutes, and seconds. clock; finally, dynamically output the remaining time.
 Vue makes countdown button effect
Vue makes countdown button effect
07 Jun 2018
This time I will show you how to use Vue to create a countdown button effect. What are the precautions for Vue to create a countdown button effect? Here is a practical case, let’s take a look.
12 Jul 2016
PHP implements countdown effect. PHP implements the countdown effect, and many group buying websites now display the remaining time. Displaying the remaining time can be implemented using Javascript, but we will find that using Javascript


Hot Tools

TikTok Roman clock effect
TikTok Roman clock effect

Simple js clock effect
Clock designed using html, css and javascript to display the current time.

Price calendar plugin PriceCalendar
Price calendar plugin PriceCalendar

Technological digital clock vue special effects
clock, html5 clock, vue