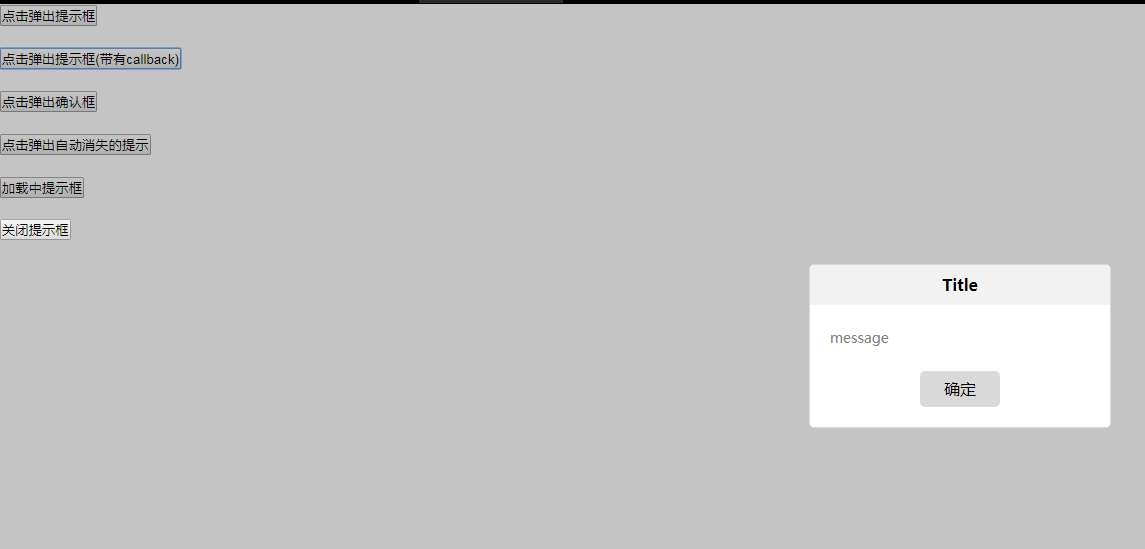
Prompt box plug-in myAlert
myAlert prompt box with confirmation button, you can customize the callback function, ultra-lightweight only 3kb and compatible with ie6
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
16 May 2016
This article mainly introduces the implementation of message prompt box special effects based on the jQuery Tipso plug-in. It has certain reference value. Interested friends can refer to it.
16 May 2016
Today we are introducing the production of tooltip, a prompt box plug-in, and we will also introduce the development of custom selector plug-ins.
16 May 2016
Tipso is a Tooltip prompt box plug-in based on jQuery. It provides many parameters, such as display animation duration, background color, text color, display position, loading ajax content, callback functions, etc.
 ToolTips JQEURY plug-in simple prompt box effect_jquery
ToolTips JQEURY plug-in simple prompt box effect_jquery
16 May 2016
Originally I didn't want to write it as a plug-in for JQ, but it seems that it would not be so convenient to reference without using JQ. I have written some small JS methods before, but this is my first time writing a JQ plug-in.
 How to clear plug-in cache files in Black Box Workshop_How to clear plug-in cache files in Black Box Workshop
How to clear plug-in cache files in Black Box Workshop_How to clear plug-in cache files in Black Box Workshop
05 Jun 2024
1. First click [Black Box Workshop]. 2. Then in the [Black Box Workshop] window, click [Settings]. 3. Then in the pop-up window, find [Plug-in File Cache]. 4. Then, click [Clean] on the right and wait patiently for a while. 5. Finally, after the plug-in file cleaning is completed, a cache cleaning success message will pop up.
 How to install game plug-ins in Black Box Workshop_Tutorial on installing game plug-ins in Black Box Workshop
How to install game plug-ins in Black Box Workshop_Tutorial on installing game plug-ins in Black Box Workshop
04 Jun 2024
1. First click [Black Box Workshop]. 2. Then in the [Black Box Workshop] window, click [Plug-in Library]. 3. Then in the pop-up window, select the plug-in that needs to be installed according to use, such as: select [Bigfoot]. 4. Finally, on the far right, click [Install Plug-in], but you need to wait patiently.
16 May 2016
The EnPlaceholder plug-in supports password boxes! In fact, compared with similar placeholder plug-ins, the effect is much better in browsers such as IE! Let’s discuss in detail how to use this plug-in.
 How to pop up prompt box in php
How to pop up prompt box in php
26 Sep 2019
The method of popping up a dialog box in PHP is actually to use the alert(0 method in JavaScript. Generally, a dialog box prompt needs to pop up after submitting the information, and then the dialog box can be automatically closed. After the prompt is over, the current page is closed. You can also use JavaScript's Window .self.close() to achieve.
 jquery plug-in collection (partial picture enlargement/information prompt box)_jquery
jquery plug-in collection (partial picture enlargement/information prompt box)_jquery
16 May 2016
This article collects two jquery plug-ins: 1. Partial enlargement of pictures 2. Information prompt box, interested friends can learn more


Hot Tools

jQuery cool pop-up plug-in-hsycmsAlert.js
Share a cool jQuery pop-up plug-in-hsycmsAlert.js

Website functions guide users to prompt operation effects
Website functions guide users to prompt operation effects

19 kinds of html5+CSS3 gorgeous pop-up window animation transition effects
19 kinds of html5+CSS3 gorgeous pop-up window animation transition effects

Lightweight html5 WinBox.js page pop-up plug-in
A modern, lightweight html5 WinBox.js page pop-up plug-in

js web page click right-click menu effect
Gradient background color animation, web page mouse click right-click menu effect, right-click menu