
Originally I wanted to use some ready-made plug-ins, but I found a few that were quite complicated. I just wanted to achieve a small effect that didn't need to be too complicated, so I finally planned to write one myself!
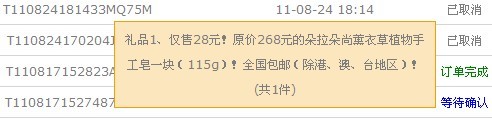
Implementation effect: Place the mouse on the text, and a small prompt box will appear!
Screenshot of the effect:

Test results: Firefox, IE6/7/8 are passed below That’s it! Expert advice is welcome!
Code
 Session failure solution
Session failure solution
 How to set ppt widescreen
How to set ppt widescreen
 Can Douyin sparks be lit again if they have been off for more than three days?
Can Douyin sparks be lit again if they have been off for more than three days?
 Why does vue.js report an error?
Why does vue.js report an error?
 What to do if your IP address is attacked
What to do if your IP address is attacked
 The difference between WeChat service account and official account
The difference between WeChat service account and official account
 msdn official website entrance
msdn official website entrance
 The difference between fprintf and printf
The difference between fprintf and printf




