Scroll listening navigation
jQuery scroll monitoring navigation position
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
16 May 2016
This article mainly introduces in detail the special effects of writing Tab scroll navigation switching in jquery. It has certain reference value. Interested friends can refer to it.
 jquery cancels scroll event listening
jquery cancels scroll event listening
24 May 2023
When we develop web applications, we often need to monitor the user's scrolling behavior on the page. At this time, we can use the scroll event provided by jQuery to monitor the user's scroll operation. However, in some cases, we need to cancel the monitoring of scroll events, which requires using some APIs provided by jQuery to achieve this. Next, we will introduce in detail how to use jQuery to cancel the monitoring of scroll events. 1. jQuery provides three methods for canceling scroll event monitoring. jQuery provides three methods for canceling scroll events.
 HTML, CSS, and jQuery: Build a beautiful vertical scroll navigation
HTML, CSS, and jQuery: Build a beautiful vertical scroll navigation
24 Oct 2023
HTML, CSS, and jQuery: Build a Beautiful Vertical Scroll Navigation In web design, the navigation bar is a very important component. A beautiful, easy-to-use navigation bar provides a good user experience and provides users with an intuitive navigation system. In this article, we will build a beautiful vertical scrolling navigation bar using HTML, CSS, and jQuery, and provide specific code examples. HTML structure First, we need to determine the HTML structure of the navigation bar. at this
 HTML, CSS, and jQuery: Build a beautiful scrolling tab navigation
HTML, CSS, and jQuery: Build a beautiful scrolling tab navigation
26 Oct 2023
HTML, CSS, and jQuery: Build a beautiful scrolling tab navigation In modern web design, scrolling tab navigation has become a common design element. It provides visitors with easy navigation and increases the interactivity of the web page. This article will introduce how to use HTML, CSS and jQuery to build a beautiful scrolling tab navigation, and provide specific code examples. First, we need to understand the basic structure of HTML. Here is a simple HTML code example: <!DOC
 How to make a responsive scroll navigation using HTML, CSS and jQuery
How to make a responsive scroll navigation using HTML, CSS and jQuery
24 Oct 2023
How to use HTML, CSS and jQuery to create a responsive scroll navigation Navigation menu plays a very important role in web design, it can help users quickly locate and navigate to different web page parts. For responsive websites, we need to ensure that the navigation menu can display and operate normally on different screen sizes. This article will introduce how to use HTML, CSS and jQuery to make a responsive scroll navigation, and provide detailed code examples. 1. HTML structure First, we need to define navigation
16 May 2016
This article mainly introduces the top navigation implemented through jQuery, which follows the scroll bar and is fixed and floating at the top. Friends who need it can refer to it.
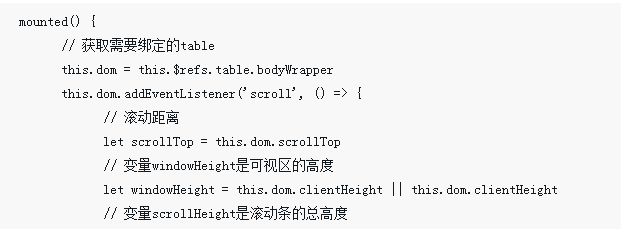
 Code example for listening to element-ui table scroll events
Code example for listening to element-ui table scroll events
26 Mar 2019
What this article brings to you is a code example for monitoring element-ui table scrolling events. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
 Tab scroll navigation switching implementation (with code)
Tab scroll navigation switching implementation (with code)
26 Apr 2018
This time I bring you the implementation of Tab scrolling navigation switching (with code). What are the precautions for implementing Tab scrolling navigation switching? The following is a practical case, let's take a look.
 How to set delay in jquery
How to set delay in jquery
26 Apr 2023
In front-end development, we often need to use jQuery to handle some interactive effects and animation effects, such as animation effects when the mouse is hovering, animation effects when the page is loading, etc. But sometimes we need to set a delay time so that these effects can be better expressed. So, how does jQuery set a delay? This article will introduce this issue in detail. 1. Delay method in jQuery In jQuery, delay effect can be easily achieved by using the delay() method. The delay() method can be used


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER