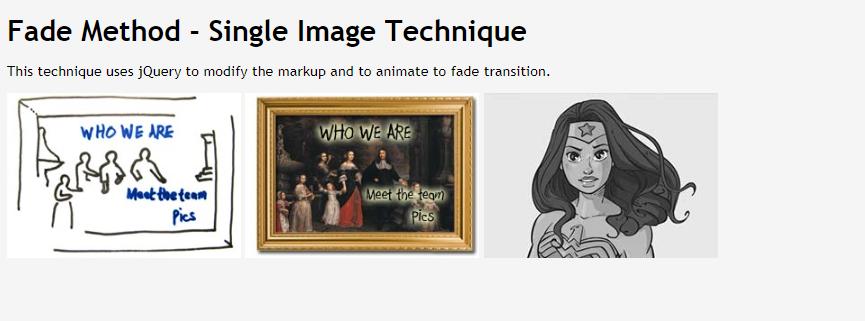
jQuery implements picture fade-in cross transition
jQuery mouseover image fade-in cross transition replacement effect
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 jQuery implements scrolling picture fade-in and fade-out function
jQuery implements scrolling picture fade-in and fade-out function
03 May 2018
This time I will bring you jQuery to realize the fade-in and fade-out function of scrolling pictures. What are the precautions for jQuery to realize the fade-in and fade-out of scrolling pictures? The following is a practical case, let's take a look.
16 May 2016
This article mainly introduces jquery to implement the classic fade-in and fade-out tab effect code. The fade-in and fade-out effect is achieved through simple jQuery mouse events and chain operations. It is very simple and practical. Friends who need it can refer to it.
 The jQuery plug-in slicebox implements 3D animated picture carousel switching effects_jquery
The jQuery plug-in slicebox implements 3D animated picture carousel switching effects_jquery
16 May 2016
Slicebox is a jquery and css3 3d slideshow plug-in with very gorgeous effects. The Slicebox slideshow plug-in can slice pictures and then perform 3D rotation. The Slicebox slideshow plug-in has 4 effects, which have a strong visual impact.
16 May 2016
The Slider Revolution plug-in is a very powerful plug-in. We can use it to create various effects and it also supports mobile devices, mobile phone touch, keyboard page turning; it has built-in slideshows, video playback timers and other effects. Specifically, we Come and take a look.
16 May 2016
This article mainly introduces jQuery to realize the fade-in and fade-out effect of picture and text. Friends who need it can refer to it.
 jQuery implements the fade-in and fade-out effect of advertising content
jQuery implements the fade-in and fade-out effect of advertising content
25 Apr 2018
This time I will bring you jQuery to realize the fade-in and fade-out effect of advertising content. What are the precautions for jQuery to realize the fade-in and fade-out of advertising content. The following is a practical case, let’s take a look.
16 May 2016
This article mainly introduces the jquery implementation of a multi-level menu effect with gradient fade-in and fade-out and expansion to the right. It involves related skills of jquery mouse events and dynamic style setting of page elements. It has certain reference value. Friends who need it can refer to it.
 jQuery implements IE6's fade-in and fade-out prompt function effect example
jQuery implements IE6's fade-in and fade-out prompt function effect example
05 Feb 2018
This article mainly introduces jQuery to implement the fade-in and fade-out effect warning prompt function that is compatible with IE6. It analyzes the specific implementation steps and related operating techniques of jQuery pop-up warning prompt function based on specific examples. Friends who need it can refer to it. I hope it can help everyone. .
16 May 2016
You can often see the effect of automatically fading in and out of background pictures on web pages. It is very beautiful and very practical. Today I will share with you the automatic + manual fade in and out switching effect of the picture wall based on jquery code. If you are interested, Let’s study together with friends


Hot Tools

Canvas follows mouse cursor animation special effects
The Canvas following mouse cursor animation special effects include 10 different effects of mouse passing following and display animation effects.

HTML5 Canvas bubble hover mouse effect
HTML5 Canvas bubble hover mouse effect

js+css3 owl eyes follow the mouse pointer to rotate animation special effects
js+css3 owl eyes follow the mouse pointer to rotate animation special effects

jquery hover event navigation bar effect
jquery hover event navigation bar effect

js mouse click and drag to generate small icon special effects
js mouse click and drag to generate small icon special effects is a purple background style mouse left click and right click to generate small icon animation special effects.