
This article mainly introduces jQuery to implement the fade-in and fade-out effect warning prompt function that is compatible with IE6. It analyzes the specific implementation steps and related operating techniques of jQuery pop-up warning prompt function based on specific examples. Friends who need it can refer to it. I hope it can Help everyone.
In fact, I think it is best to use an Alert directly for alarm prompts. Get straight to the point and let users understand the meaning of your current system directly. The key is that Alert must be compatible with any browser, no matter how broken it is. Otherwise, you will be a stupid browser? However, nowadays, Alerts are increasingly considered unsightly, and there is a trend of "pop-up windows are scary". Therefore, you must make alerts look better. Under the premise that it is difficult to control the transparency of Javascript, jQuery's simple fade effect is your choice. The reason why I chose jQuery is because it is well compatible with IE6.
1. Basic goal
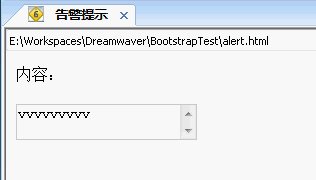
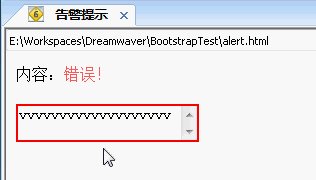
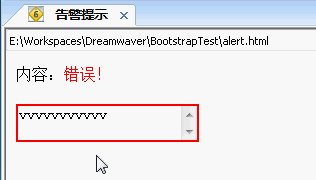
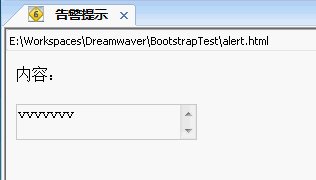
When the number of characters in the input box is greater than 10 in either Chinese or English. An alarm pops up. The specific effect is as follows. The test passed in the IE6 environment of IETest.

2. HTML layout
The p layout is used here, and the table layout is not used. For specific float layout, you can refer to "Learning p+CSS Web Page Production Layout Skills". I won’t go into details here. It’s very simple:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <script type="text/javascript" src="js/jquery-1.11.1.js"></script> <title>告警提示</title> </head> <body> <p style="float:left;">内容:</p><p id="errMsg" style="color:#ff0000;display:none;float:left;">错误!</p> <p style="clear:both;"></p> <p> <textarea onchange="errTipsAlert(this)"></textarea><br /> </p> </body> </html>
This is, I hope everyone Notice that this alarm function is triggered by the onchange of the multi-line text box, and passes itself to that function when triggered. At the same time, the alarm text has been set, but it is hidden at first.
At the same time, pay attention to introducing jquery at the beginning.
3. jquery script
The reason why FadeTo0 is used here to fade out is not like "Using JQ to write the most basic The fade-in and fade-out effect is displayed using show() and hide() because show() and hide() do not have the fade-in and fade-out effect. FadeIn and FadeOut will cause the text to shift, which is not good-looking.
<script>
function errTipsAlert(obj){
//obj把自己传递过来了,如果多行文本框里面的内容多于10个字
if(obj.value.length>10){
//那么错误提示文本errMsg就一开始在1秒之内透明度从0变成1,之后又在1秒之内透明度从1变成0,再同理变回来,从而实现淡入淡出的闪烁提示。
$("#errMsg").fadeTo(1000,1).fadeTo(1000,0).fadeTo(1000,1);
//然后多行文本框的边框加粗,变红
$(obj).css("border","2px solid #ff0000");
}
else{
//否则错误提示文本errMsg就在1毫秒内透明变变成0,相当于hide()方法,但是hide()在某些情况下会发生移位。
$("#errMsg").fadeTo(1,0);
//恢复多行文本框的边框
$(obj).css("border","1px solid #cccccc");
}
}
</script>Do not animate multi-line text boxes. Although you can animate the borderwidth property like "How to Loop Animation in jQuery and Get Component Size", this animation is very stuck. So it's better not to do this.
Related recommendations:
php pop-up error warning function
The above is the detailed content of jQuery implements IE6's fade-in and fade-out prompt function effect example. For more information, please follow other related articles on the PHP Chinese website!




