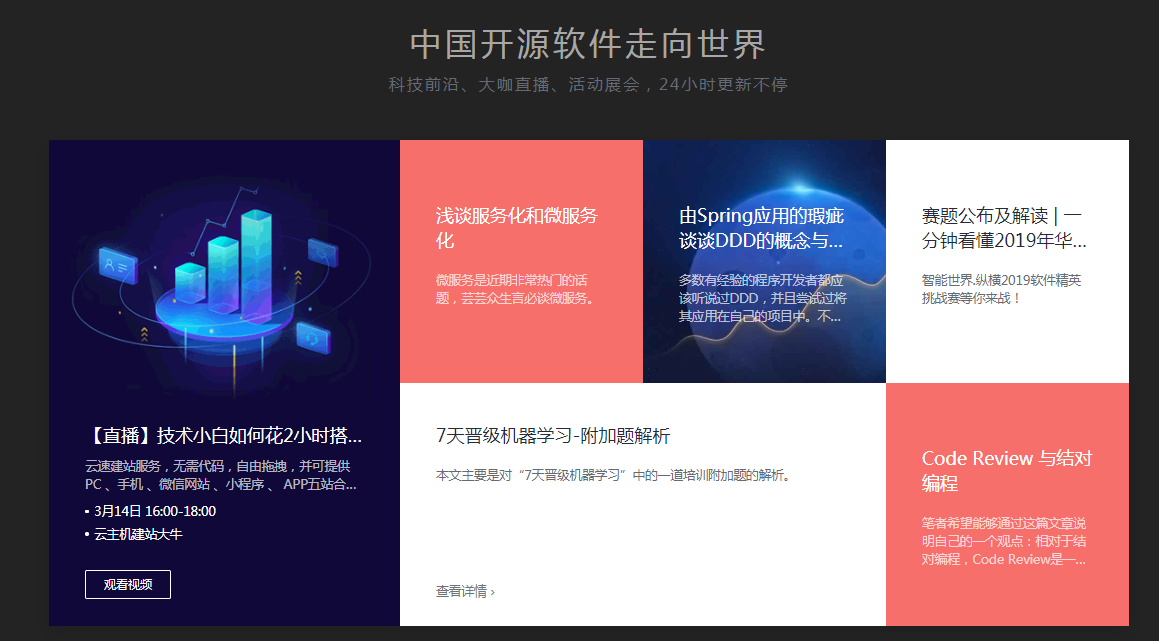
jQuery changes the display effect of graphics and text
jQuery website information introduction graphic display, adding and replacing a number of functions
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 Detailed explanation of the graphics and text code for implementing the Tooltip floating prompt box effect using native JavaScript
Detailed explanation of the graphics and text code for implementing the Tooltip floating prompt box effect using native JavaScript
22 Mar 2017
This article mainly introduces the native JavaScript design and implementation of Tooltip floating prompt box effects in detail. It has certain reference value. Interested friends can refer to it.
 How to use jquery to achieve the left and right expansion and contraction effect of text
How to use jquery to achieve the left and right expansion and contraction effect of text
17 Dec 2018
jQuery can use the jQuery animate() method to realize the left and right expansion and contraction effect of text when clicking a button. The Query animate() method can simulate effects similar to slideUp() and slideDown().
16 May 2016
This article mainly introduces the animation effect of random number display of likes implemented by jQuery, and comes with online demonstration and demo source code for readers to download. It involves jQuery mouse event response and implementation techniques based on animate animation effect. Friends in need can refer to the following
 Detailed explanation of the scrolling switching effect of image and text highlighting with jQuery
Detailed explanation of the scrolling switching effect of image and text highlighting with jQuery
26 Apr 2018
This time I will bring you a detailed explanation of jQuery's scrolling switching effect of highlighting text and graphics. What are the precautions for jQuery to highlight scrolling switching effect of graphics and text? Here is a practical case, let's take a look.
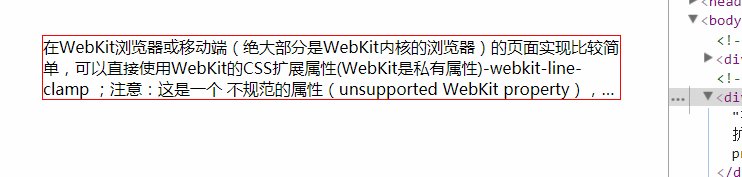
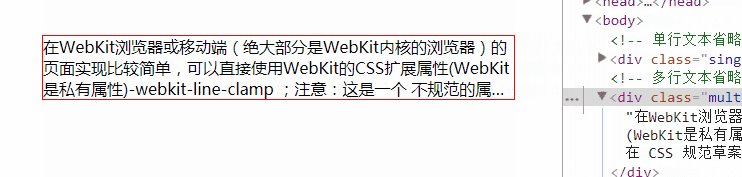
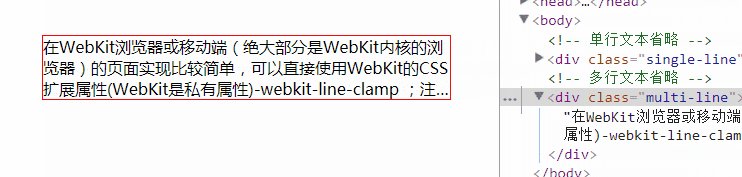
 How to achieve the effect of single-line and multi-line text exceeding the display omission in css
How to achieve the effect of single-line and multi-line text exceeding the display omission in css
21 Nov 2018
The content of this article is about how to achieve the display omission effect of single-line and multi-line text in CSS. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
 PHP and jQuery realize the display effect of the three-level navigation bar drop-down menu
PHP and jQuery realize the display effect of the three-level navigation bar drop-down menu
30 Jan 2018
This article mainly introduces the display effect of the three-level navigation bar drop-down menu implemented by php+jQuery, involving PHP array traversal and jQuery event response operation page element transformation and other related operation skills. Friends who need it can refer to it. I hope it can help everyone.
 Example of how php and jQuery realize the display effect of the three-level navigation bar drop-down menu
Example of how php and jQuery realize the display effect of the three-level navigation bar drop-down menu
10 Aug 2017
This article mainly introduces the display effect of the three-level navigation bar drop-down menu implemented by php+jQuery, involving php array traversal and jQuery event response operation page element transformation and other related operation skills. Friends in need can refer to the following
 jquery implements Weibo text input box and displays the number of words entered during input. Effect implementation_jquery
jquery implements Weibo text input box and displays the number of words entered during input. Effect implementation_jquery
16 May 2016
This article introduces the use of jquery to implement the Weibo text input box to display the number of words entered during input. Friends in need can refer to it.
16 May 2016
Part of the text is displayed by default. Click the button to display all. Functions like this will be seen in some special places. Let’s share with you how to implement JS and jQuery. Friends who are interested can refer to it. I hope it will be helpful to you.


Hot Tools

Canvas follows mouse cursor animation special effects
The Canvas following mouse cursor animation special effects include 10 different effects of mouse passing following and display animation effects.

HTML5 Canvas bubble hover mouse effect
HTML5 Canvas bubble hover mouse effect

js+css3 owl eyes follow the mouse pointer to rotate animation special effects
js+css3 owl eyes follow the mouse pointer to rotate animation special effects

jquery hover event navigation bar effect
jquery hover event navigation bar effect

js mouse click and drag to generate small icon special effects
js mouse click and drag to generate small icon special effects is a purple background style mouse left click and right click to generate small icon animation special effects.