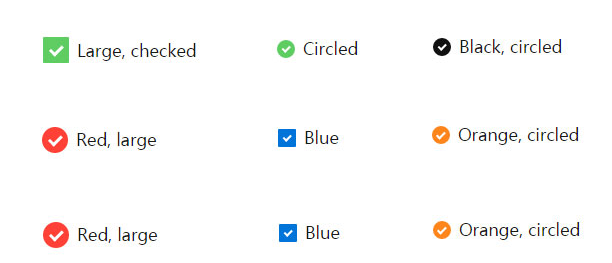
jQuery custom beautify checkbox checkbox style
代码片段:
<title>jQuery自定义美化复选框checkbox样式</title>
<link rel="stylesheet" type="text/css" href="css/zzsc-demo.css">
<link rel="stylesheet" href="css/highlight-9.5.0.min.css">
<link rel="stylesheet" href="dist/css/checkbix.min.css">
<link rel="stylesheet" href="demo/demo.css">
</head>
<body><script src="/demos/googlegg.js"></script>
<div class="content">
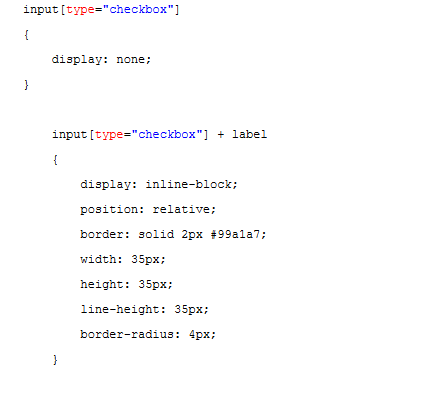
<h3>Default</h3>
<input id="mycheckbox" type="checkbox" class="checkbix" data-text="Checkbix">
<pre><code class="html">
<input id="mycheckbox" type="checkbox" class="checkbix" data-text="Checkbix">
</code></pre>
<h3>Size</h3>
<input id="mycheckbox2" type="checkbox" class="checkbix" data-text="Large, checked" data-size="large" checked>
<pre><code class="html">
<input id="myothercheckbox" type="checkbox" class="checkbix" data-text="Checkbix. Large, checked" data-size="large" checked>
</code></pre>
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
16 May 2016
This article mainly introduces the relevant information on how to implement custom checkbox and radio styles with jQuery. Friends who need it can refer to it.
 How to beautify the style of HTML checkbox and radio
How to beautify the style of HTML checkbox and radio
23 Jan 2018
This time I will show you how to beautify the style of HTML checkbox and radio, and what are the precautions for beautifying the style of HTML checkbox and radio. The following is a practical case, let's take a look.
 How Can I Create Custom Checkbox Validation Rules with jQuery Validate?
How Can I Create Custom Checkbox Validation Rules with jQuery Validate?
03 Dec 2024
Creating Custom Validation Rules with jQuery Validate PluginThe jQuery Validate plugin provides a powerful way to validate forms. In addition to...
16 May 2016
This article mainly introduces the jquery implementation to replace the traditional checkbox style plug-in, which can achieve the effect of sliding selection. Friends who need it can refer to it.
24 Jun 2016
Custom form style checkbox and radio
 How to Create a Custom jQuery Validation Rule for Checkbox Groups?
How to Create a Custom jQuery Validation Rule for Checkbox Groups?
09 Dec 2024
Create Custom jQuery Validation Rule for Form InputsIn order to ensure data integrity and prevent invalid submissions in your web forms, the...
 How to set delay in jquery
How to set delay in jquery
26 Apr 2023
In front-end development, we often need to use jQuery to handle some interactive effects and animation effects, such as animation effects when the mouse is hovering, animation effects when the page is loading, etc. But sometimes we need to set a delay time so that these effects can be better expressed. So, how does jQuery set a delay? This article will introduce this issue in detail. 1. Delay method in jQuery In jQuery, delay effect can be easily achieved by using the delay() method. The delay() method can be used
16 May 2016
jQuery UI CSS Framework is a style framework in jQuery UI. You can use jQuery Theme roller to generate the css style effects you want. We can use some frameworks of jQuery UI to develop plug-ins based on jQuery UI CSS Framework effects.
16 May 2016
animate() is a method in jquery that can be used to create animation effects. The animate() method in jquery adds good visual effects to that page.


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER