
This article will introduce to you how to debugNode.jsin vscode. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

Recommended learning: "vscode tutorial", "nodejs tutorial"
Debug Node.js in vscode
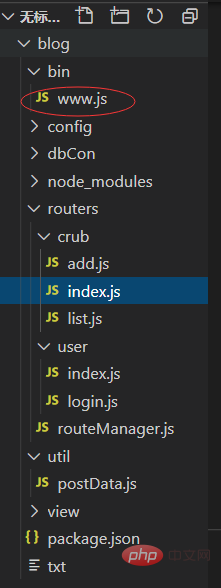
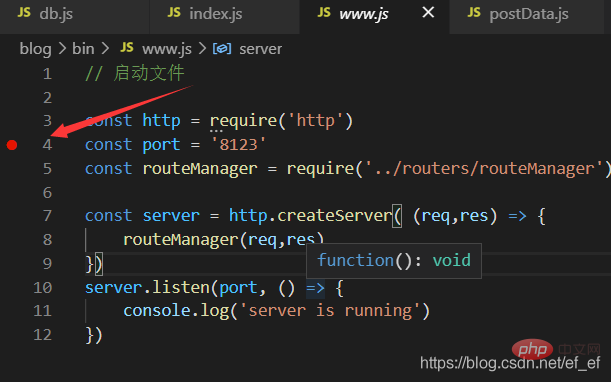
1. First remember which is the startup file

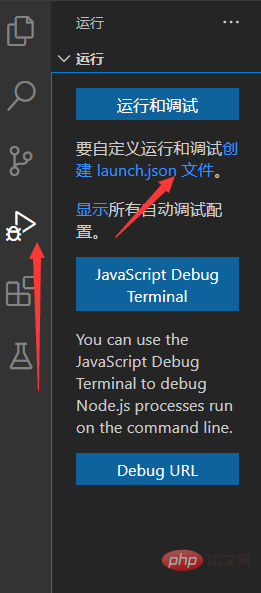
2. Click this and then this

3. Click on this

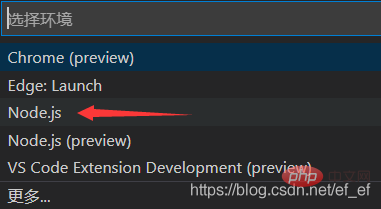
4. Click on this

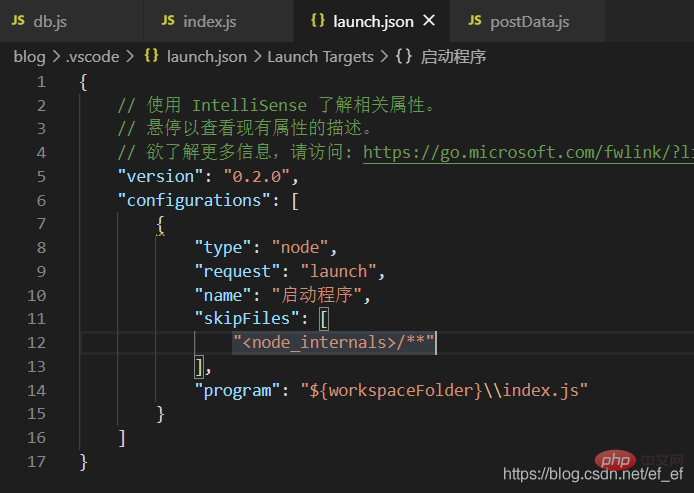
5. vscode will automatically create the debug configuration file of launch.json for you
The four attributes are the most important, type, request, name and program
type is the type of language. Such as PHP, Java, Node.js, etc.
request is the type of debug. There are two debug types in vscode, launch and attach. We only need to know the type of launch
name is the configuration name, used to distinguish different configurations
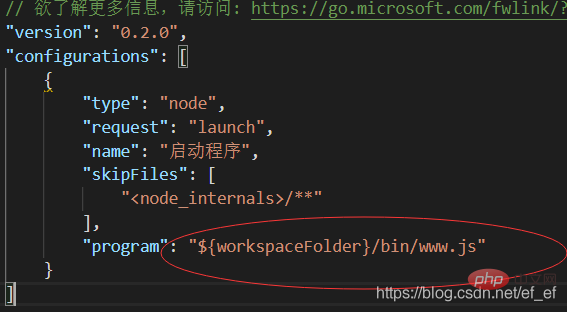
program is the startup file, our startup file is under ${workspaceFolder}/bin/www.js, so we need to change it

6. Change it to this

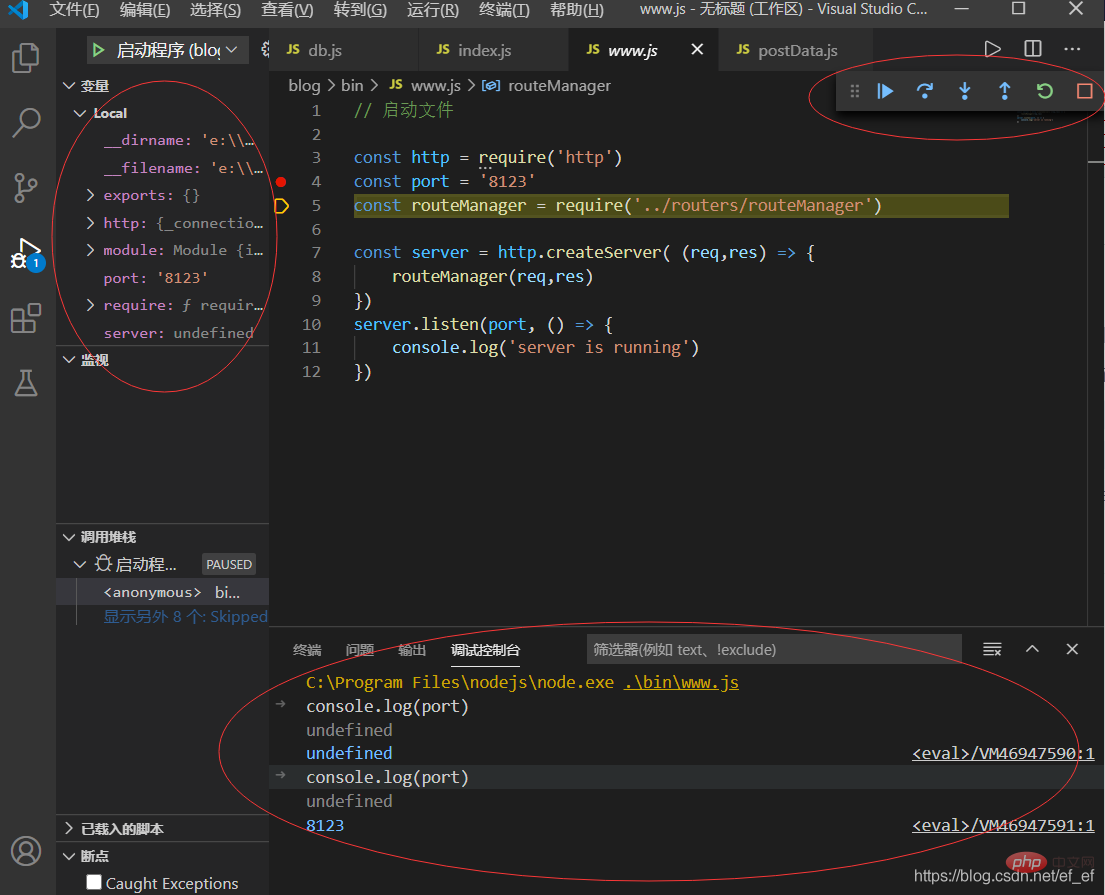
7. The breakpoint of this breakpoint

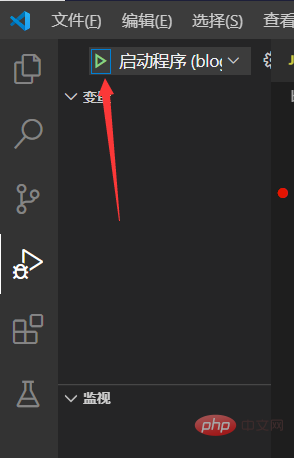
8. Click this to start debugging


Programming Video! !
The above is the detailed content of Detailed explanation of how to debug Node.js in vscode. For more information, please follow other related articles on the PHP Chinese website!