Found a total of 10000 related content

HTML, CSS and jQuery: Make a tab with animation
Article Introduction:HTML, CSS and jQuery: Make an animated tab In modern web design, tabs are a very common and useful element. It can be used to switch different content to make the page more interactive and dynamic. This article will introduce how to use HTML, CSS and jQuery to create an animated tab, and provide detailed code examples. First, we need to set up the HTML structure. Within a container element, create multiple tab labels and corresponding content areas. Here is a basic
2023-10-25
comment 0
933

How to set up scrolling the mouse to switch tabs on the 360 browser tab bar
Article Introduction:When we use the 360 browser, we usually open multiple web pages to switch between browsing or collecting information. In order to make switching tabs more convenient, users can directly set it to scroll the mouse to switch tabs. So how to set this? Users can directly click on the relevant function section under the settings option to operate. Let this site carefully introduce to users how to set up scrolling the mouse to switch tabs on the 360 browser tab bar. How to set up scrolling the mouse to switch tabs on the 360 Browser tab bar 1. The user opens the 360 Speed Browser software on the computer, and goes to the homepage and clicks on the three horizontal icons in the upper right corner. 2. In the drop-down tab that pops up, the user selects the setting option at the bottom, and the page will switch.
2024-09-10
comment 0
303

How to add captions to pictures in wps2019
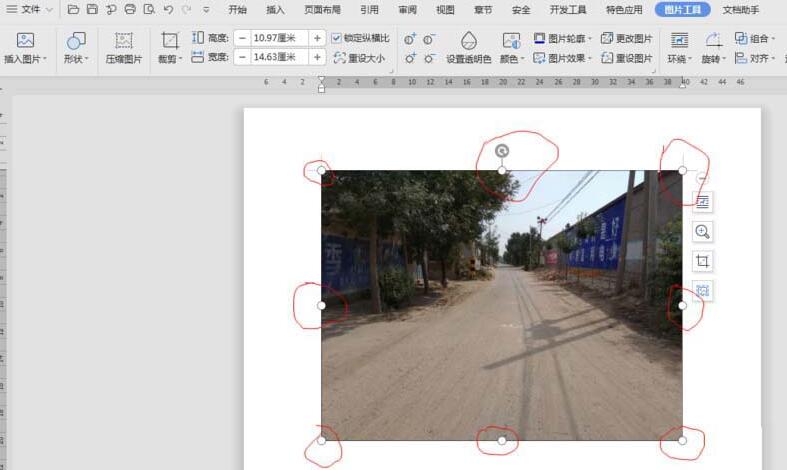
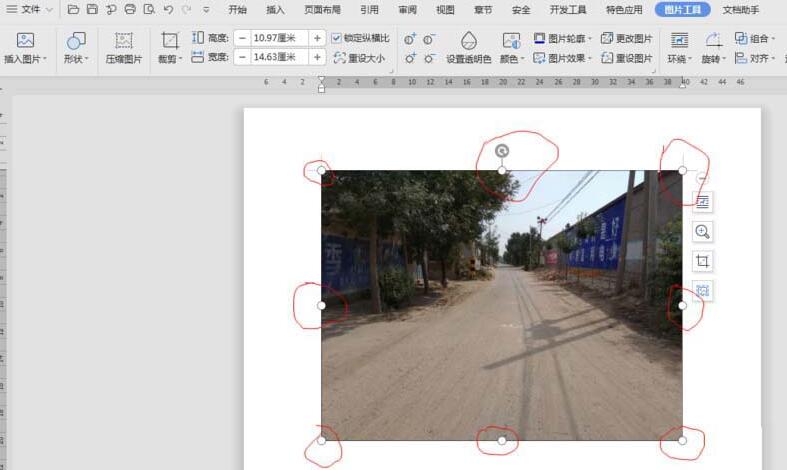
Article Introduction:1. Click [Picture], and 8 contact points will appear, indicating that it has been selected. 2. Switch to the [Citation] tab and click the [Caption] icon. 3. In the [Caption] dialog box, select [Label (L)] - [Picture]; select "Position (P)] - [Below the selected item], [OK].
2024-04-26
comment 0
670

Best Tab Manager for Google Chrome
Article Introduction:Everyday, we suffer from 40 chrome tabs, figuring out which tab to switch, which tabs are useless.
Why can't we manage tabs like a pro?
Now I introduce my chrome extension —— AIPex
Features:
Auto Organize Your Tabs
type "Command M",
2024-11-03
comment 0
326

Detailed method of adding the development tools tab to the menu bar in PPT
Article Introduction:Open the PPT and find that there is no development tools label in the menu bar. Click the Quick Launch toolbar button to select additional commands. Switch to the favorite tab. Check Show Developer tab in ribbon. After confirmation, you can see the Development Tools tab in the menu bar.
2024-04-17
comment 0
595

How to restore the WIN10 input method to Traditional Chinese
Article Introduction:1. Press the key combination Ctrl+Shift+F again to quickly switch back. It can also be operated through settings. 2. Right-click the input method to pop up the menu and select Set Label. 3. In the pop-up setting window, for more installation tutorials, please visit the system city www.xitongcheng.com and select the first general tab. 4. Enter the tab page and scroll down to find the Select Character Set option. 5. Click to switch to Simplified Chinese and then close the window.
2024-03-27
comment 0
1156

How to use Vue to implement tab switching effects
Article Introduction:How to use Vue to implement tab switching effects Vue.js is a popular JavaScript framework that many developers like to use to build highly interactive web applications. This article will introduce how to use Vue to implement tab switching effects and provide specific code examples. First, we need to create a Vue instance and define relevant data. We need a variable to track the currently selected tab so that the corresponding content can be displayed on the page. We also need an array to store all the tags
2023-09-21
comment 0
1135

How to switch tab bar position in Safari browser?
Article Introduction:Do you prefer Safari’s tab bar (or address bar) at the top or bottom? Changing the position of the tab bar (or address bar) isn't just a cosmetic change, it also changes how you interact with elements in Safari. To make the most of tab bar gestures, we can consider placing the tab bar at the bottom so users can easily switch between tabs or tab overviews. However, if you choose to keep the tab bar at the top, you can effectively separate the buttons from the navigation controls. When changing the position of the Safari tab bar on your iPhone, you can follow these steps: 1: Open the "Settings" app on your iPhone, and then select "Safari". Two: In Safari
2024-03-16
comment 0
437
Multi-sliding door and multi-tab effect code implemented by jQuery_jquery
Article Introduction:This article mainly introduces the multi-sliding door and multi-tab effect code implemented by jQuery, which has the functions of tab switching and sliding door. It involves the response to mouse events and the implementation skills related to the dynamic transformation operation of page element attributes. Friends in need can refer to the following
2016-05-16
comment 0
1853

Vue component development: implementation method of tab page component
Article Introduction:Vue component development: Tab component implementation method In modern web applications, the tab page (Tab) is a widely used UI component. The Tab component can display multiple related content on a single page and switch them by clicking on the tab. In this article, we will introduce how to implement a simple tab component using Vue.js and provide detailed code examples. The structure of the Vue tab component. The tab component usually consists of two parts: tab and panel. Labels are used to identify surfaces
2023-11-24
comment 0
1482

How to use JavaScript to achieve finger sliding switching effect of tab content?
Article Introduction:How to use JavaScript to achieve the finger sliding switching effect of tab content? On the mobile side, sliding your finger to switch tab content is a common interaction method. Through JavaScript, we can easily achieve this effect and provide users with a more friendly and smooth experience. This article will introduce how to use JavaScript to achieve the finger sliding switching effect of tab content, and provide specific code examples for reference. First we need a basic HTML structure to create the tabs
2023-10-16
comment 0
986

How to include an option in a dropdown list in HTML?
Article Introduction:To include options in a dropdown list, use tags in HTML. HTML tags are used in forms to define options in drop-down lists. The HTML tag also supports the following additional attributes - Attribute Value Description Disabled Disabled Input control. The button will not accept changes from the user. It also fails to receive focus and is skipped on tabbing. The label text defines the label to use when used. Selected Selected defines the default options to be selected when the page loads. Value text specifies the option value sent to the server Example You can try running the following code to implement the element in HTML - <!DOCTYPEhtml><html> <he
2023-09-07
comment 0
1040

If the parent has a child with CSS and HTML, apply styles to the parent
Article Introduction:Parent selector does not exist in CSS3. For this purpose, it is recommended to use the CSS4 selector $, which might look like this (selecting the li element) -ul$liul.sub{...} As an alternative, using jQuery, you can achieve this functionality with a single line of code. The :has() selector selects all elements that contain one or more elements that match the specified selector. <li>The tag defines the list item. <ul>Tag defines an unordered (bulleted) list. $('ulli:has(ul.sub)').addClass('has_sub');
2023-09-21
comment 0
1219

Create an options group in HTML
Article Introduction:HTML tags are used to group related options in a select list. This makes it easier for users to understand their choices when viewing large lists. Following are the properties - Property Value Description Disabled Disabled Input Control. The button will not accept changes from the user. It also fails to receive focus and is skipped on tabbing. The label text defines the label to use when used. Example You can try running the following code to create an option group in HTML - <!DOCTYPEhtml><html> <head> <titl
2023-08-31
comment 0
1220

Graphic tutorial for making tabbed labels in PPT
Article Introduction:Create a page with label 1. Here, activated tags are shown in gray and inactive tags are shown in blue. Enter the appropriate content. By analogy, create the content of other tab pages. It is assumed that there are 5 tab pages in total. For example, the effect of tab 3 is as shown in the figure. Return to the slide of label 1, switch to the [Insert] tab of PowerPoint, click [Shape], and choose to draw a rectangular block to cover the icon of label 2. Right-click this rectangular block, select [Format Shape], open the settings pane on the right, and set [Transparency] to 99%. At this time, the covered rectangular block will be almost invisible. Right-click this nearly transparent rectangular block, select [Hyperlink] from the right-click menu, and in the pop-up Insert Hyperlink dialog box, select
2024-04-17
comment 0
701

How to use JavaScript to achieve infinite loading effect of tab content?
Article Introduction:How to use JavaScript to achieve infinite loading effect of tab content? In web design and development, tabs are a commonly used function for displaying and switching content. When there is a lot of tab content, in order to improve the user experience, you can use the infinite loading effect to load the content in batches. This article explains how to use JavaScript to achieve this effect, with specific code examples. First, we need an HTML structure for displaying the tab content. Take a simple tab as an example
2023-10-19
comment 0
586

How to search for text across all tabs in Chrome and Edge
Article Introduction:This tutorial shows you how to find specific text or phrases on all open tabs in Chrome or Edge on Windows. Is there a way to do a text search on all open tabs in Chrome? Yes, you can use a free external web extension in Chrome to perform text searches on all open tabs without having to switch tabs manually. Some extensions like TabSearch and Ctrl-FPlus can help you achieve this easily. How to search text across all tabs in Google Chrome? Ctrl-FPlus is a free extension that makes it easy for users to search for a specific word, phrase or text across all tabs of their browser window. This expansion
2024-02-19
comment 0
758

There is a problem that the table cannot be formatted. What is the solution for formatting in Dreamweaver 8?
Article Introduction:When dreamweaver8 is formatting, it appears that the table format cannot be formatted. What's going on? Switch to the code window and check whether there are only labels between the table tags and in the code, and whether there are only and tags between and. Delete the tag codes outside these tags and you can format the table. In order to help players who have not yet passed the level, let us learn about the specific methods of solving puzzles (for example: by collecting clues, solving passwords, using props, etc.). These tips will help you complete the game better and unlock the next level. The unit's reference number of people, the highest score of a certain middle school, is 3026.5. Just delete a few lines from these codes. How to format code in Dreamweaver How to format DW code in DW: Format code: 1. Set what you want first
2024-01-08
comment 0
1045

How to implement tabbed layout using HTML and CSS
Article Introduction:How to use HTML and CSS to implement tabbed layout Tabbed layout is a common page layout method. It divides the page into multiple tabs, each tab corresponds to a piece of content, and different content is displayed by switching tabs. In this article, we will introduce how to use HTML and CSS to implement tabbed layout and give specific code examples. Creating the HTML structure First, we need to create an HTML file and define the required tags and content. The following is an example HTML structure: <!DOCTYP
2023-10-19
comment 0
1062

What does the tab key mean?
Article Introduction:The tab key means the tab key. The functions of the tab key: 1. Align text in text editing software, insert tab characters between different lines of text, so that text or code is aligned on the same column; 2. Used to switch focus in computer software , for quick navigation and operation; 3. Used to switch multiple options on the computer, and can quickly switch to different tabs to access multiple web pages or content at the same time; 4. Used to set shortcut keys by pressing Press the Tab key and other key combinations to perform specific actions or open specific features.
2023-10-12
comment 0
9042