
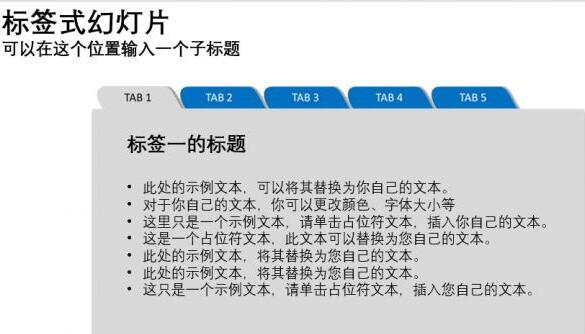
Create a page with tag 1. Here, activated tags are shown in gray and inactive tags are shown in blue. Enter the appropriate content.

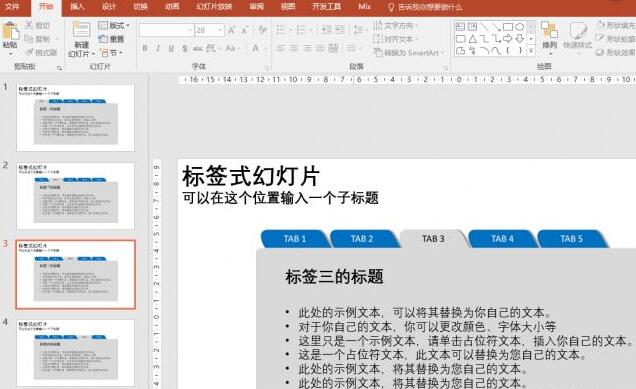
And so on, create the content of other tab pages. It is assumed that there are 5 tab pages in total. For example, the effect of tab 3 is as shown in the figure.

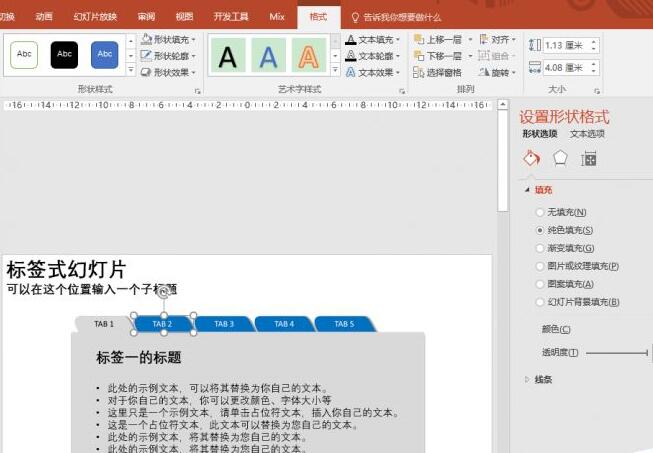
Go back to the slide of label 1, switch to the [Insert] tab of PowerPoint, click [Shape], and choose to draw a rectangular block to cover the icon of label 2. Right-click this rectangular block, select [Format Shape], open the settings pane on the right, and set [Transparency] to 99%. At this time, the covered rectangular block will be almost invisible.

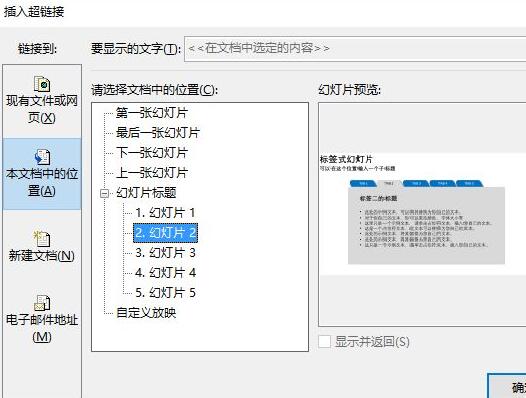
Right-click on this nearly transparent rectangular block, select [Hyperlink] from the right-click menu, and in the pop-up Insert Hyperlink dialog box, select [In this document] on the far left Position], and then select [Slide 2] corresponding to this label in the middle column.

At this time, press the F5 key to test run, then click on label 2, and you will find that it automatically switches to the content of label 2. By analogy, make corresponding settings for other tags, and a multi-tab slideshow is completed.
Idea Expansion
The above is the detailed content of Graphic tutorial for making tabbed labels in PPT. For more information, please follow other related articles on the PHP Chinese website!




