Found a total of 10000 related content

How to set the order of content display when clicking in ppt
Article Introduction:The method to set the order of content display when clicked in ppt is: 1. First switch to the [Animation] tab and set [When clicked] to start; 2. Then switch to the [Switch] tab and set the slide switching method to [ When you click the mouse].
2020-04-21
comment 0
10209
jQuery implements tab sliding switching style menu code with slideshow_jquery
Article Introduction:This article mainly introduces jQuery to implement the tab sliding switching style menu code with slideshow, which can realize the sliding switching function of corresponding content by clicking on the menu item, and involves the dynamic operation skills of jquery mouse events and page element attributes. Friends in need can refer to the following
2016-05-16
comment 0
1117

Tips for optimizing tab switching effects in Vue development
Article Introduction:How to optimize the sliding switching effect of tabs in Vue development. Tabs are a common interactive element in web pages and are often used to display different content or functional modules. In Vue development, we often use third-party libraries or write our own components to implement tab functions. However, during the tab switching process, we often encounter problems such as stuck sliding switching effects and flashing card content. This article will introduce some optimization methods to help solve the problem of tab sliding switching effect. Using CSS animation in Vue development, we can use C
2023-06-30
comment 0
2081
js implements web page TAB tab menu effect code based on object-oriented _javascript skills
Article Introduction:This article mainly introduces the js-based object-oriented implementation of web page TAB tab menu effect code. The example demonstrates the two methods of mouse sliding and clicking to realize the tab switching function. It involves the function of JavaScript mouse events to control the attribute transformation of page elements. It needs Friends can refer to it
2016-05-16
comment 0
963

What should I do if win10 system frequently crashes when running programs?
Article Introduction:The solution to frequent crashes when running programs in Windows 10 is: 1. First, right-click the application and select the [Properties] option; 2. Then switch to the [Compatibility] tab and check the [Run this program in compatibility mode] option. That’s it.
2020-04-17
comment 0
5728


How to use JavaScript to achieve finger sliding switching effect of tab content?
Article Introduction:How to use JavaScript to achieve the finger sliding switching effect of tab content? On the mobile side, sliding your finger to switch tab content is a common interaction method. Through JavaScript, we can easily achieve this effect and provide users with a more friendly and smooth experience. This article will introduce how to use JavaScript to achieve the finger sliding switching effect of tab content, and provide specific code examples for reference. First we need a basic HTML structure to create the tabs
2023-10-16
comment 0
1003
js implements simple sliding door menu (tab) effect code_javascript skills
Article Introduction:This article mainly introduces the js implementation of simple sliding door menu (tab) effect code, involving the implementation techniques of javascript mouse event operation page element style switching. It is simple and practical. Friends who need it can refer to it.
2016-05-16
comment 0
1265

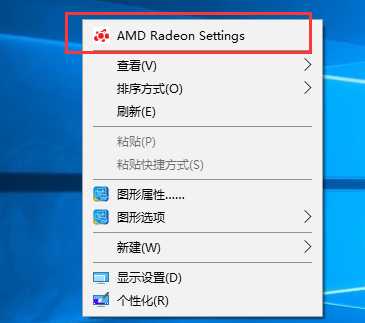
How to set up dual graphics card switching in the new version of AMD graphics card driver for Lenovo notebooks
Article Introduction:How to set up dual graphics card switching in the new AMD graphics card driver for Lenovo notebooks? The setting interface of the graphics card can be said to be unchanged for thousands of years, but recently AMD graphics card has launched the latest version of the driver setting interface, which makes many users unclear. This article will introduce the method of setting up dual graphics card switching with the latest version of AMD graphics card driver. Solution 1. Right-click the blank area of the desktop and select the option in the picture below to open the AMD graphics console. 2. Open system options. 3. Open the switchable graphics card option. 4. Select the installed and configured application. 5. Select the Browse button and add applications that need to be run independently. 6. Click on the program and select High Performance.
2024-08-26
comment 0
560

vscode terminal command cannot be used
Article Introduction:The solution to the problem that the vscode terminal command cannot be used is: 1. First, right-click the vscode icon and select Properties; 2. Then, switch to the [Compatibility] tab and check the [Run this program as an administrator] option; 3. , Finally, reopen vscode.
2020-03-13
comment 0
3007

What should I do if I cannot enter commands in the vscode terminal window?
Article Introduction:The solution to the problem that commands cannot be entered in the vscode terminal window is: 1. First, right-click the vscode shortcut and select [Properties]; 2. Then, switch to the [Compatibility] tab and check [Run this program as an administrator] ] option; 3. Finally, restart vscode.
2020-03-14
comment 0
4356
jquery implements the classic fade in and fade out tab effect code_jquery
Article Introduction:This article mainly introduces jquery to implement the classic fade-in and fade-out tab effect code. The fade-in and fade-out effect is achieved through simple jQuery mouse events and chain operations. It is very simple and practical. Friends who need it can refer to it.
2016-05-16
comment 0
1379

HTML, CSS and jQuery: Make a tab with animation
Article Introduction:HTML, CSS and jQuery: Make an animated tab In modern web design, tabs are a very common and useful element. It can be used to switch different content to make the page more interactive and dynamic. This article will introduce how to use HTML, CSS and jQuery to create an animated tab, and provide detailed code examples. First, we need to set up the HTML structure. Within a container element, create multiple tab labels and corresponding content areas. Here is a basic
2023-10-25
comment 0
955

How to use JavaScript to achieve finger touch sliding switching effect of tab content?
Article Introduction:How to use JavaScript to achieve finger touch sliding switching effect of tab content? Since the popularity of mobile devices, users' demand for touch operations has become higher and higher. However, it is not easy to achieve finger touch sliding switching effect in web development. This article will introduce how to use JavaScript to achieve the finger touch sliding switching effect of tab content, and provide specific code examples. Before we get started, we need to understand some basics. First, if you want to achieve finger touch sliding switching
2023-10-20
comment 0
1426


How to use JavaScript to achieve infinite loading effect of tab content?
Article Introduction:How to use JavaScript to achieve infinite loading effect of tab content? In web design and development, tabs are a commonly used function for displaying and switching content. When there is a lot of tab content, in order to improve the user experience, you can use the infinite loading effect to load the content in batches. This article explains how to use JavaScript to achieve this effect, with specific code examples. First, we need an HTML structure for displaying the tab content. Take a simple tab as an example
2023-10-19
comment 0
606

CSS implements simple tab switching effect (with code)
Article Introduction:What this article brings to you is about realizing a simple tab switching effect with CSS (with code). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
2018-11-27
comment 0
2815
Classic tab effect code implemented by JS CSS_javascript skills
Article Introduction:This article mainly introduces the classic tab effect code implemented by JS CSS. It uses simple mouse events to trigger js functions to achieve traversal and style transformation functions for page elements. It has certain reference value. Friends in need can refer to it.
2016-05-16
comment 0
1067

How to implement sliding door effect in JavaScript?
Article Introduction:How to implement sliding door effect in JavaScript? The sliding door effect means that in the navigation bar or tab on a web page, when the mouse hovers or clicks on an option, the corresponding content area will switch through a smooth animation effect. This effect can improve the user's interactive experience and make the web page appear more dynamic and beautiful. In this article, we will introduce how to use JavaScript to achieve the sliding door effect and provide specific code examples. To achieve the sliding door effect, you first need some HTML and CS
2023-10-19
comment 0
1326













