
This article mainly introduces examples of jQuery mouse hover content animation switching effects. Has very good reference value. Let's take a look with the editor below, I hope it can help everyone.
The effect is as follows:

The code is as follows:
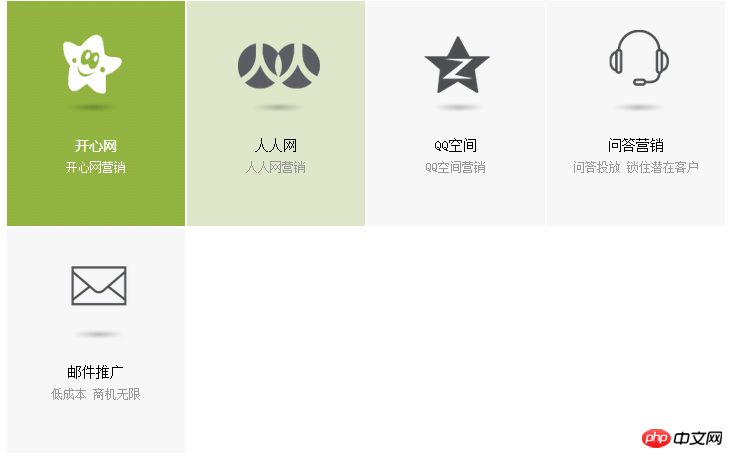
jQuery鼠标悬停内容动画切换效果


开心网
开心网营销


人人网
人人网营销


QQ空间
QQ空间营销


问答营销
问答投放 锁住潜在客户


邮件推广
低成本 商机无限
Related recommendations:
Examples to explain jquery mouse-over navigation underline slide-out effect
How to use CSS to make the image gray when the mouse is hovering over it
Javascript imitation game website special effects mouse hover to display submenu
The above is the detailed content of jQuery mouse hover content animation switching effect implementation code. For more information, please follow other related articles on the PHP Chinese website!




