Found a total of 10000 related content

Create dynamic background effects: flexible use of CSS properties
Article Introduction:Create dynamic background effects: The flexible use of CSS attributes in web design, background effects are a very important part, it can add a vivid atmosphere to the website and improve user experience. As a key language for web page style design, CSS gives full play to flexibility and diversity, and provides a wealth of attributes and techniques to create various dynamic background effects. This article will use specific code examples to introduce the flexible use of some common CSS properties to achieve wonderful dynamic background effects. 1. Gradient background Gradient background can add charm to the web page, making it
2023-11-18
comment 0
1021
jquery+css3 realizes the effect of moving small circles_jquery
Article Introduction:This article mainly introduces jquery+css3 to achieve the effect of moving small circles, involving jquery's related skills of dynamically operating the css3 style of page elements based on time functions. Friends in need can refer to the following
2016-05-16
comment 0
2099

The Two Lines of CSS That Tanked Performance (fps to ps)
Article Introduction:I recently released Learn WCs and If you’ve seen it, you’ve likely noticed the animation in the background, where the coloured circles move diagonally across the screen. It looks like this:
It works nicely on Chrome and Safari, but I noticed a
2024-09-03
comment 0
961

Tips for achieving dynamic background effects with CSS properties
Article Introduction:Tips for realizing dynamic background effects with CSS attributes Background is an important element in web design. Reasonable background design can increase the visual effect of the web page and achieve a better user experience. CSS provides a wealth of properties and techniques to achieve various dynamic background effects. This article will introduce some CSS properties and code examples in detail to help readers understand how to apply these techniques. 1. Gradient background Gradient background can add a soft transition effect to the web page. We can use the CSS3 background-image property
2023-11-18
comment 0
1465

How to create realistic weather dynamic backgrounds using Vue and Canvas
Article Introduction:How to use Vue and Canvas to create realistic weather dynamic backgrounds Introduction: In modern web design, dynamic background effects are one of the important elements that attract the user's attention. This article will introduce how to use Vue and Canvas technology to create a realistic weather dynamic background effect. Through code examples, you will learn how to write Vue components and use Canvas to draw different weather scenes to achieve a unique and attractive background effect. Step 1: Create a Vue project First, we need to create a Vue project.
2023-07-17
comment 0
2025

How to Achieve Opacity Gradients in CSS?
Article Introduction:Implementing Opacity Gradients in CSSIn an effort to replicate a specific visual effect involving an overlay on a dynamic background color, many...
2024-10-26
comment 0
496

Important steps in the Linux system startup process: user mode initialization
Article Introduction:User-mode initialization phase: a key link in the Linux system startup process. In the Linux system startup process, the user-mode initialization stage is one of the most critical links. User-mode initialization refers to the initialization of user space and the startup process of user-level programs after the kernel completes startup. This article will introduce in detail the background, process and key code examples of user mode initialization. 1. Background introduction The Linux system startup process is divided into two stages: kernel mode and user mode. Kernel mode refers to the privileged mode in which the operating system kernel runs.
2024-02-24
comment 0
980

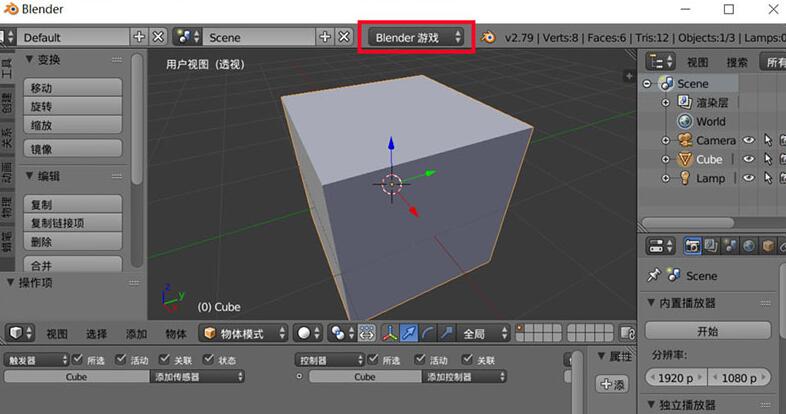
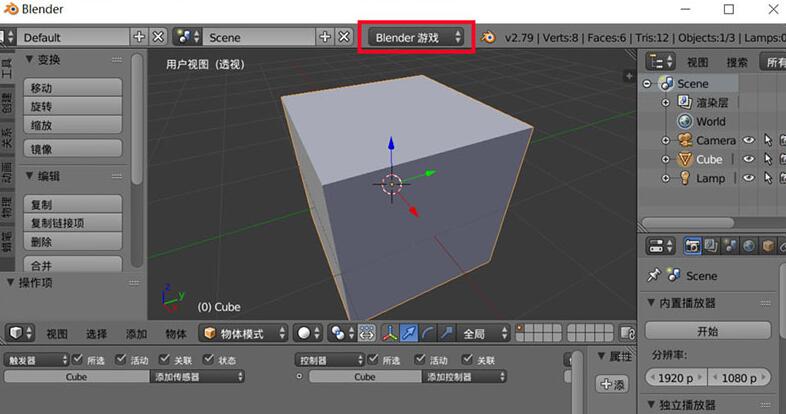
The operation process of adding background music to the game using blender
Article Introduction:1. Switch to blender game layout. 2. Select Add Always in the trigger in the logic editor window at the bottom. 3. Select Add Sound in the third actuator on the far right. 4. You can choose to add and open our background music file. 5. The background music is played in a loop, so select the playback mode at the end of the loop. 6. Finally, directly drag the first dot on the right side to the small circle on the left side of the third sound, and connect it, so that the background music can be played in a loop when the game is run with the P key.
2024-04-07
comment 0
1142
HTML5 SVG带圆形进度条动画的提交按钮特效
Article Introduction:这是一款非常实用的HTML5 SVG带圆形进度条动画的提交按钮特效。该提交按钮在被点击之后,按钮变形为一个圆形的进度条,当进度条运行一周之后,可以设置提交成功和提交失败的两种按钮状态。查看演 ... ...,。
2016-05-17
comment 0
2640

How to achieve special effects on mouse hover through CSS
Article Introduction:How to achieve special effects on mouse hover through CSS CSS is a style sheet language used to beautify and customize web pages. It can make our web pages more vivid and attractive. Among them, implementing special effects when the mouse is hovering through CSS is a common way to add some interactivity and dynamics to the web page. This article will introduce some common hover effects and provide corresponding code examples. Highlight background color When the mouse is hovering over an element, the background color can change to highlight the element's position. .element:hov
2023-10-20
comment 0
2367

How to make a responsive video background using HTML, CSS and jQuery
Article Introduction:How to make a responsive video background using HTML, CSS and jQuery Video background has become a very popular element in modern web design. By using HTML, CSS and jQuery, we can easily implement a responsive video background to add dynamic and attractive visual effects to web pages. This article will detail how to make a web page with a responsive video background and provide corresponding code examples. Preparation First, we need to prepare a video file suitable as a background. Make sure to watch
2023-10-24
comment 0
1188

How to create multiple background images with parallax in CSS?
Article Introduction:Parallax scrolling is an often used design technique that adds a feeling of movement and depth to web pages. This is done by moving individual page elements at different speeds to simulate the effect of depth on a flat surface. A unique and imaginative way to implement this technique is to utilize multiple background images in CSS. In this article, we’ll explore how to create a parallax effect with multiple background images in CSS, including the steps required to set up the HTML structure and CSS styling. Whether you are a beginner or an experienced front-end developer, this guide will provide you with the knowledge and tools you need to create stunning multiple background image parallax effects. Syntax element{background-image:url(image-loc
2023-08-28
comment 0
1445

'Jian Wang 3' launches new Lantern Series products, Shenlu box and other external accessories are launched today
Article Introduction:At the time when Jianghu is reunited, the new Lantern Festival series of "Jian Wang 3" is launched today. The bright moon hangs high, the lights are shining, it is gorgeous and dazzling! • Butterfly-themed blond hair and the same dynamic avatar frame • Fan carnival outfit "Fifteenth Night Lantern Viewing" • Particle special effects cloak and new hat • New particle special effects shoulder straps and footprint special effects title • Points feedback and recharge event rewards • Lantern Festival activities The nine-color deer has always been a symbol of luck and auspiciousness, and will be filled with good luck and happiness to everyone who sees it. Now this beautiful prayer is passed on again, and may good things come in pairs in the new year! The sacred deer-themed exterior gift box "Sacred Deer Spiritual Heart" has a colorful and majestic exterior, with exquisite antlers on the top of the head, and a lively and agile sacred deer on the chest, which has a unique mythical charm. Sacred deer waist buckle at waist
2024-02-22
comment 0
1225

HTML, CSS and jQuery: Techniques for achieving image transparency switching effects
Article Introduction:HTML, CSS and jQuery: Tips for realizing image transparency switching effects In modern web design, image transparency switching effects have become a very common design element. By controlling the transparency changes of images, you can add dynamic effects to web pages and improve user experience. To achieve such special effects, we can use HTML, CSS and jQuery. The specific techniques will be introduced below, with code examples attached. HTML part First, we need to create pictures and corresponding control buttons in HTML
2023-10-25
comment 0
1391

Where is the JavaScript script function?
Article Introduction:With the development of the Internet, JavaScript has become an indispensable part of front-end development. As a scripting language running in the browser, JavaScript plays a very important role in web page interaction, data processing, dynamic special effects, etc. This article will introduce in detail the application scenarios of JavaScript script function. 1. Web page interaction In web page design, JavaScript can obtain document content through DOM (Document Object Model), and combine with CSS (Cascading Style Sheets) to complete dynamic interaction on web pages.
2023-05-09
comment 0
547

jQuery Tips: How to Change Table Row Properties
Article Introduction:Title: jQuery Tips: How to Change Table Row Attributes Text: In web development, tables are one of the commonly used elements, and changing table row attributes through jQuery can make the page more interactive and dynamic. This article will introduce some methods of using jQuery to change table row properties and provide specific code examples. 1. Add a hover effect to a table row. To achieve the effect of changing the background color of a table row when the mouse hovers over it, you can use the following code:
2024-02-27
comment 0
971

The difference between css and css
Article Introduction:CSS (Cascading Style Sheets) is a language used to describe the appearance and layout of Web pages. CSS is a style sheet language separate from HTML. Using CSS, web developers can easily customize the look and layout of web pages. CSS can be used together with the HTML language to provide rich visual effects for Web pages. CSS3 is an upgraded version of CSS, which has richer style options and more powerful browser support. CSS3 has many new features and properties, including border rounded corners, gradient background, multi-column layout, animation
2023-05-29
comment 0
832

Title rewrite: ICCV 2023 excellent student paper tracking, Github has obtained 1.6K stars, comprehensive information like magic!
Article Introduction:1. Paper information This year’s ICCV2023 beststudent paper was awarded to qianqianwang from Cornell University, who is currently a postdoctoral researcher at the University of California, Berkeley! 2. Field background In the field of video motion estimation, the author pointed out that traditional methods are mainly divided into two types: sparse feature tracking and dense optical flow. While both methods have proven effective in their respective applications, neither fully captures motion in video. Paired optical flow cannot capture motion trajectories within long time windows, while sparse tracking cannot model the motion of all pixels. To bridge this gap, many studies have attempted to simultaneously estimate dense and long-range pixel trajectories in videos. The methods used in these studies range from simply combining two
2023-10-11
comment 0
745

China Post's 2024 Paris Olympics commemorative stamps were issued today, with a full set of face value 2.40 yuan
Article Introduction:This website reported on July 26 that China Post is scheduled to issue a set of 2 commemorative stamps for the "33rd Olympic Games" today. The stamp designs are titled Swimming and Rock Climbing. The full set of stamps has a face value of 2.40 yuan, and the planned number of stamps issued is 6.269 million sets. According to reports, the stamp: shows the image of a man's freestyle swimming. The picture adopts the perspective of looking up from the water, showing the athlete's attitude of cutting through the waves and struggling forward. It shows the image of women speed climbing. The picture adopts an oblique perspective to show the athletes raising their legs to step on the points and climbing upwards. China Post stated that the background of the two stamps shows the Eiffel Tower and other Parisian urban buildings, reflecting the regional characteristics of this Olympic Games. The stamps are combined with high-precision offset printing technology, and the overall picture is bright and vibrant in color, with gradient edges.
2024-07-26
comment 0
423